Hello support team,
from the donut chart example under https://demos.telerik.com/blazor-ui/chart/donut-chart:
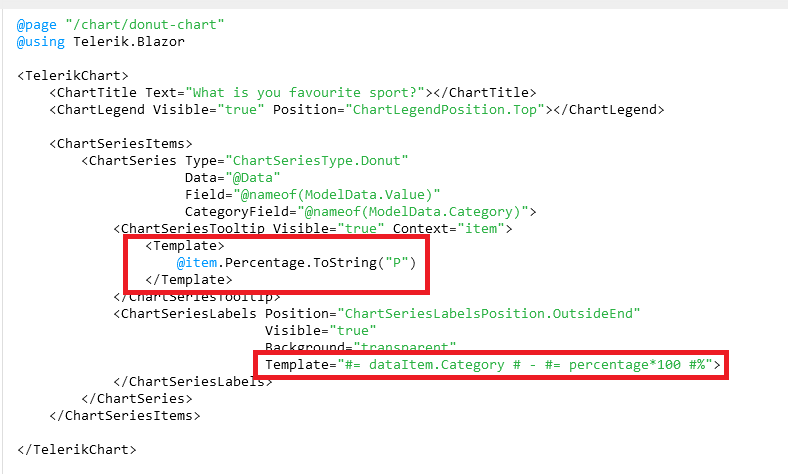
Is there a specific reason why all charts have a Template sub-property for the ChartSeriesTooltip construct but the Template field with the template syntax for the ChartSeriesLabels construct? I would favour a unified syntax for both of the properties, if this is possible somehow...

Is this planned for the future to be unified? Especially formatting like shown under https://docs.telerik.com/blazor-ui/knowledge-base/chart-format-percent is not as simple as I would have expected as nobody wants to touch JavaScript code literally :D (Also, localizing data seems quite difficult with that technique).
The best option in my opinion would be to remove those templates completely and just let the user decide what to show there while using a field called e.g. TooltipMappingName and LabelMappingName or something like that. This gives the chart the maximum of configuration possible.
Example:
<TelerikChart>
<ChartTitle Text="What is you favourite sport?"></ChartTitle>
<ChartLegend Visible="true" Position="ChartLegendPosition.Top"></ChartLegend>
<ChartSeriesItems>
<ChartSeries Type="ChartSeriesType.Donut"
Data="@Data"
Field="@nameof(ModelData.Value)"
CategoryField="@nameof(ModelData.Category)">
<ChartSeriesTooltip Visible="true" Context="item" TooltipMappingName="@nameof(ModelData.Tooltip)"/>
<ChartSeriesLabels Position="ChartSeriesLabelsPosition.OutsideEnd"
Visible="true"
Background="transparent"
LabelMappingName="@nameof(ModelData.Label)">
</ChartSeriesLabels>
</ChartSeries>
</ChartSeriesItems>
</TelerikChart>
@code {
public class ModelData
{
public string Category { get; set; }
public int Value { get; set; }
public string Tooltip { get; set; }
public string Label { get; set; }
}
public List<ModelData> Data = new List<ModelData>()
{
new ModelData()
{
Category = "Football",
Value = 35,
Tooltip = "35%",
Label = "Football: 35%"
},
new ModelData()
{
Category = "Basketball",
Value = 25,
Tooltip = "25%",
Label = "Basketball: 25%"
},
new ModelData()
{
Category = "Volleyball",
Value = 20,
Tooltip = "20%",
Label = "Volleyball: 20%"
},
new ModelData()
{
Category = "Rugby",
Value = 10,
Tooltip = "10%",
Label = "Rugby: 10%"
},
new ModelData()
{
Category = "Tennis",
Value = 10,
Tooltip = "10%",
Label = "Tennis: 10%"
}
};
}
Best regards,
Christian
