Completed
Last Updated:
20 Nov 2025 08:18
by ADMIN
Release 2026 Q1 (Feb)
Barbara
Created on:
28 Mar 2023 13:55
Category:
Editor
Type:
Bug Report
Underline Text-Decoration Not Rendering on Paste
Bug report
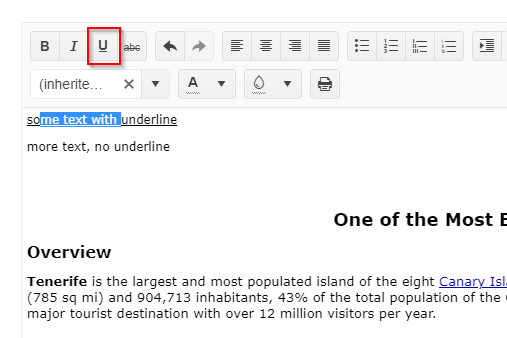
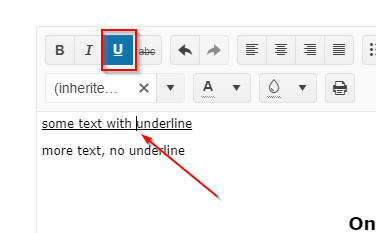
Using Edge/Chrome, upon pasting underline text in the Kendo UI Editor, the content is rendered underline, but the UI doesn't highlight the button. In turn, if the user toggles the underline style for parts of the text, it doesn't work. At this point, the button is now highlighted for the part, but switching back to no underline style doesn't have any effect regarding the rendering. Removing the style for the whole line does work as expected.
Reproduction of the problem
- Open Editor demo and enter some text, containing an underline.
- Copy the entered text and reload page
- Paste content at the start of the document. The text is not recognized as underline text
- Select part of the text and toggle underline. Part of the text is recognized as underlined text now.
Expected/desired behavior
The underlined text decoration should be recognized by the UI and display.
Additional Notes
As a comparison, here is the content after paste:
Edge/Chrome
<p><span style="text-decoration-line:underline;">some text with underline</span></p>FireFox - which is working
<p><span style="text-decoration:underline;">some text with underline</span></p>Environment
- Kendo UI version: 2023.1.314
- jQuery version: All supported versions
- Browser: Chrome 111.0.5563.111 | Edge 111.0.1661.54
0 comments
Type
Status
- All
- Completed (2289)
- Declined (1300)
- Duplicated (80)
- In Development (1)
- Need More Info (41)
- Pending Review (3)
- Planned (7)
- Under Review (31)
- Unplanned (1788)
- Won't Fix (9)
Category
- All
- Kendo UI for jQuery
- ActionSheet
- AICodingAssistant
- AIPrompt
- AppBar
- ArcGauge
- AutoComplete
- Avatar
- Badge
- Barcode
- BottomNavigation
- Breadcrumb
- BulletChart
- Button
- ButtonGroup
- Calendar
- Captcha
- Card
- Chart
- Chart Wizard
- Chat
- Checkbox
- CheckBoxGroup
- Chip
- ChipList
- CircularGauge
- CircularProgressBar
- Collapsible
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- ContextMenu
- Data Source
- Date Picker
- DateInput
- DateRangePicker
- DateTimePicker
- Diagram
- Dialog
- DockManager
- Drag and Drop
- Drawer
- Drawing API
- DropDownButton
- DropDownList
- DropDownTree
- Editor
- Effects
- ExpansionPanel
- FileManager
- Filter
- FlatColorPicker
- FloatingActionButton
- Form
- Gantt
- Globalization
- Grid
- Heatmap
- Hierarchical Data Source
- ImageEditor
- InlineAIPrompt
- Licensing
- LinearGauge
- ListBox
- ListView
- Loader
- Map
- MaskedTextBox
- MediaPlayer
- Menu
- MultiColumnComboBox
- MultiSelect
- MultiViewCalendar
- MVVM
- Notification
- NumericTextBox
- OrgChart
- OTP Input
- Pager
- PanelBar
- PDFViewer
- PivotGrid
- PivotGridV2
- Popover
- Popup
- ProgressBar
- PropertyGrid
- QRCode
- RadialGauge
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- ResponsivePanel
- RippleContainer
- Sankey
- Scheduler
- ScrollView
- Signature
- SkeletonContainer
- Slider
- Sortable
- SPA
- Sparkline
- SpeechToTextButton
- SplitButton
- Splitter
- Spreadsheet
- Stepper
- StockChart
- Switch
- TabStrip
- TaskBoard
- Templates
- TextArea
- TextBox
- TileLayout
- TimeDurationPicker
- Timeline
- TimePicker
- ToggleButton
- Toolbar
- Tooltip
- Touch
- TreeList
- TreeMap
- TreeView
- Upload
- Validator
- VS Code Extension
- Window
- Wizard