Bug report
In PDFViewer, underlines increase size when zooming in/out.
Reproduction of the problem
- Open the PDFViewer Basic Usage demo - https://demos.telerik.com/kendo-ui/pdfviewer/index
- Open the attached file.
- Zoom in to 300% and then out to 50% several times.
Current behavior
The underlines increase their size.
Expected/desired behavior
The underlines should remain the same.
Environment
- Kendo UI version: 2022.1.119
- Browser: [all]
Bug report
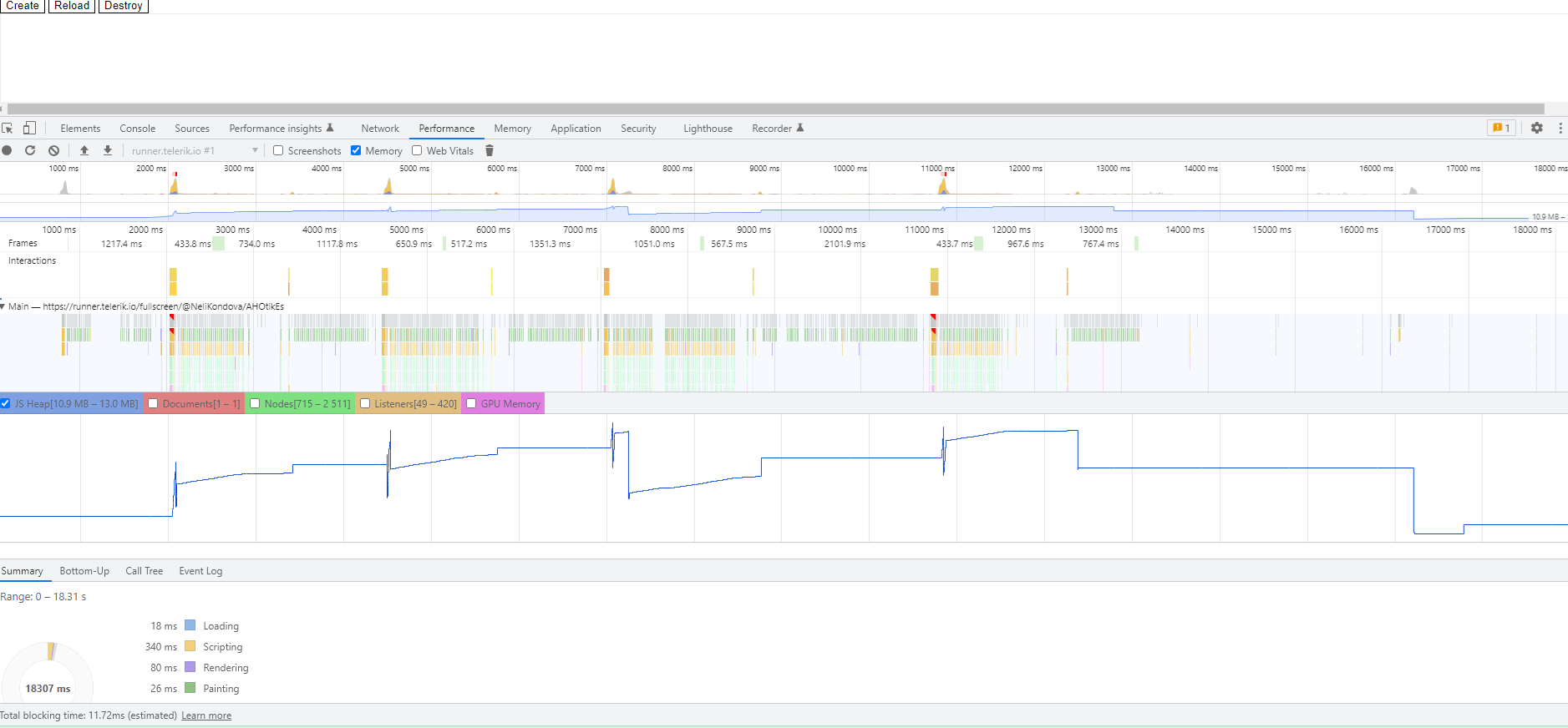
When the PDFViewer is created and a file is loaded using the fromFile method a new thread will be created. That thread remains in memory and doesn't get destroyed when the entire widget is destroyed.
$("#pdfViewer").data("kendoPDFViewer").destroy(); $("#pdfViewer").empty();
Reproduction of the problem
- Open the Dojo
- Open the 'Memory' tab in the Developer tools
- Click the 'Create' and then click the 'Destroy' button
Current behavior
That created thread remains in memory and doesn't get destroyed.
Expected/desired behavior
The thread should get destroyed when the widget is destroyed.
###Workaround
A possible workaround:
kendoPDFViewer.processor.pdf.loadingTask.destroy();
The issue should be additionally researched as there are some leftovers in the JS Heap even when the workaround is used.

Environment
- Kendo UI version: 2022.3.913
- Browser: [all ]
Bug Report
If you load a PDF with hyperlinks to navigate throughout the PDF, the page will not be rendered and the navigation fails.
Reproducible
- Go to our live demo.
- Add a pdf with links pointing to later page
- Click on the link to later page
Current Behavior
The following console error will occur:
Uncaught (in promise) TypeError: Cannot read properties of null (reading 'offsetParent')
Expected Behavior
The link should navigate to page links.
Environment
- Kendo UI version: 2025.4.1217
- jQuery version: All Supported Versions
- Browser: all
Hello,
I have an 8mb PDF files that I need to be able to search, however when I click on the search tool the entire page starts responding.
This issue happens in your hosted demo. It seems to come as a result of images in the PDF.
What do I need to do to have it work properly?
Thanks,
Greg
Hi team,
I experience a Content Security Policy issue with the pdf viewer widget.
Dojo: https://dojo.telerik.com/qPYnmOBn
It seems to be dependent of the file though but not quite sure. Try this pdf file : https://www.arcep.fr/uploads/tx_gspublication/referentiel_general_ecoconception_des_services_numeriques_version_2024.pdf
and go to page 20 for instance.
Please advise.
Regards,
Laurent.
Go to:
Demo of core features in jQuery PDFViewer widget | Kendo UI for jQuery (telerik.com). Note that pdf has 3 pages.
In the pdf viewer component demo select the printer icon and a print preview window opens. When the print preview window opens, note that the window indicates that there are 5 pages to print in the print preview. One page is added before the pdf pages and one after. This happens regardless of the printer selected.
Expected behavior: only 3 pages of the pdf should show in the print preview window.
Bug report
PDF with a mixture of portrait and landscape pages shows incorrect page numbers in PDFViewer
Reproduction of the problem
Dojo: https://dojo.telerik.com/VtqGfXZA
Load a PDF with mixture of portrait and landscape pages.
Environment
jQuery: 3.4.1
Kendo UI version: 2024.3.1015
Browser: [all ]
Currently, when the PDFViewer is used with the latest pdf.js version 4.0.379 an error is thrown in the browser console. (Uncaught (in promise) Error: No "textContentSource" parameter specified.)
You can test the behavior in the Dojo linked here - https://dojo.telerik.com/@NeliKondova/eBUYEDAb. Run the example and wait for the pdf file to be loaded, then check the browser console.
The latest Kendo version is compatible with pdf.js version 3.11.174. However, I would like the Kendo UI for jQuery to be compatible with pdf.js 4.x to avoid such misbehaviors.
Bug report
Unable to print PDFViewer's PDF on Safari
Regression since 2022.2.802 , most probably related to the following fix in that release - #6923
Reproduction of the problem
- Run this Fullscreen Dojo in Safari - https://runner.telerik.io/fullscreen/uhIVIDoW
- Expand the overflow menu and tap on the Print tool
Current behavior
The Print Options window is loaded, but PDF pages are not shown in the Print preview. PDF pages content is not present in the saved PDF, if we save the printed content to file.
Expected/desired behavior
PDF pages are shown in the print preview window of Safari and can be saved to PDF
Working version 2022.2.621 - https://runner.telerik.io/fullscreen/abePoXEy
Environment
- Kendo UI version: 2023.1.117
- Browser: iPadOS 16.3 Safari
I have experience with OpenText Brava Enterprise. I've had the chance to integrate their Viewer in our in-house document management system. This viewer opens up to 100 file formats and allows to add/remove/edit annotations on files and saves these annotations as a separate layer on top of the file. So next time you open the same file to view, you can load the annotations (via API) calls and place the layer of annotations on top.
I was hoping I would see the same thing with Telerik PDF Viewer (and I am aware this works only for PDF). To allow the user to add a Text comment, Shapes, Stamps, Image, PDF Bookmark, etc.
Bug report
PDFViewer focuses zoom input when the user clicks on zoom-in icon in Safari on iPhone and iPad
Reproduction of the problem
Dojo: https://dojo.telerik.com/AvOZeriz
Click on zoom in icon
Expected/desired behavior
Focus shall remain on the zoom in icon
Environment
Kendo UI version: [all]
Browser: [Safari]
### Bug report
The PDFViewer requires the "unsafe-inline" keyword in the "style-src" directive.
### Reproduction of the problem
1. Enable CSP and set the "style-src" directive to "self":
<meta http-equiv="Content-Security-Policy" content="style-src 'self' https://kendo.cdn.telerik.com;"/>2. Create a PDFViewer:
<div id="pdfviewer"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/3.4.120/pdf.min.js"></script>
<script>
window.pdfjsLib.GlobalWorkerOptions.workerSrc = 'https://cdnjs.cloudflare.com/ajax/libs/pdf.js/3.4.120/pdf.worker.min.js';
</script>
<script>
$("#pdfviewer").kendoPDFViewer({
pdfjsProcessing: {
file: ""
}
});
</script>A Dojo sample for reproduction: https://dojo.telerik.com/ugAyagIJ
### Current behavior
When the PDFViewer is initialized, the following Content Security Policy error is thrown:
Refused to apply inline style because it violates the following Content Security Policy directive: "style-src 'self' https://kendo.cdn.telerik.com".
### Expected/desired behavior
The the 'unsafe-inline' keyword must not be required in the "style-src" directive when using the PDFViewer widget.
### Workaround:
Add the following script before the PDFViewer initialization:
<script>
var styles = {
scroller: "k-canvas k-pdf-viewer-canvas k-pos-relative k-overflow-auto"
};
kendo.ui.PDFViewer.fn._renderPageContainer = function () {
var that = this;
if (!that.pageContainer) {
that.pageContainerWrapper = $("<div />");
that.pageContainerWrapper.addClass(styles.scroller);
that.pageContainer = $(`<div class="k-pdf-viewer-pages" />`);
that.pageContainer.css('--scale-factor', that.zoomScale);
that.pageContainer.attr("tabindex", 0);
that.pageContainerWrapper.append(that.pageContainer);
that.wrapper.append(that.pageContainerWrapper);
}
};
</script> ### Environment
* **Kendo UI version: 2024.2.514
* **jQuery version: 3.7.0
* **Browser: [all]
Hi Team,
I understand at the moment there is a limitation to exporting Hierarchical Grids to PDF. I would like to request in the future a way to somehow overcome this.
Thank you!
I would like to request a way to hide/disable the new scroller for the Kendo UI PDFViewer.
Thank you!
Additional blank page is added in Chrome when printing a file with specific size.
A reproduction file for the problem can be found in Ticket ID:
Bug report
Opening a valid PDF file after trying to open a corrupted PDF file in the PDF Viewer throws a JavaScript error. As a result opening a valid PDF file is not possible.
Uncaught TypeError: Cannot read properties of null (reading 'sendWithStream')
at PDFPageProxy.streamTextContent (api.js:1114)
at PDFPageProxy.getTextContent (api.js:1132)
at init._renderTextLayer (kendo.all.js:170740)
at init.render (kendo.all.js:170727)
at kendo.all.js:171384
at Array.forEach (<anonymous>)
at r.exec (kendo.all.js:171381)
at init.execute (kendo.all.js:171959)
at init.zoom (kendo.all.js:171949)
at init.fromFile (kendo.all.js:172026)
Reproduction of the problem
- Navigate to the PDFViewer Demo
- Open a corrupted PDF file, for example CorruptedPdfFile.pdf
- Try to open a valid, working PDF file
Current behavior
A valid PDF file cannot be opened after a corrupted file was loaded
Expected/desired behavior
It should be possible that a valid PDF file can be opened after a corrupted file has failed to be opened.
Environment
- Kendo UI version: 2021.3.914
- Browser: [all]
Hello!
In your dojo examples of your pdfViewer control you are loading pdf.js version 2.2.2 and with this setting you can select text inside the pdfViewer when the button "enable selection" is klicked.
https://dojo.telerik.com/eWUTEfeq
however, when i try to use the latest version of pdf.js (3.4.120) then the selection of text is not possible
https://dojo.telerik.com/IxuSuPuV
The last Version where it seems to work is pdf.js (3.1.81)
https://dojo.telerik.com/OxANudAx
Is this a known Issue? i don't like the idea of having to use such an old version of a js-library. Is this Problem related to kendo or to pdf.js?
Kind Regards,
Benjamin

