Bug report
Recurring events are not rendered on the correct date when an event has to be displayed on different dates in different time zones.
Reproduction of the problem
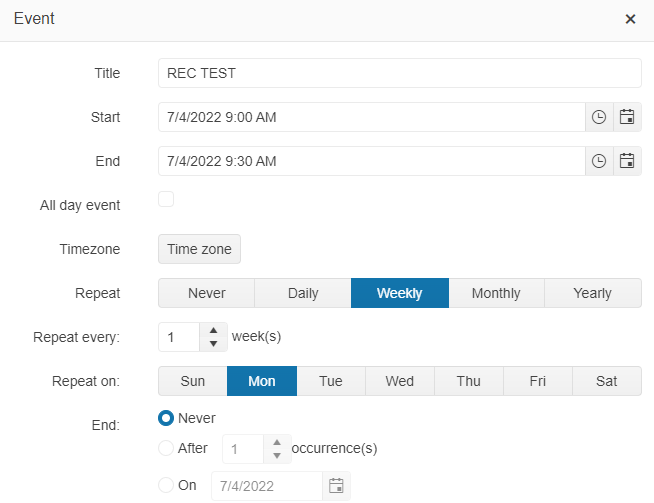
- In our demos or the Dojo linked here create an event with starting time of 09 AM. Set the event to repeat every Monday. In the example below the timezone of the machine and the event is UTC +2 (Sofia)
Below are two events recurring and nonrecurring created with the same starting date and time in UTC +2

- To simulate opening in different time zones change the Timezone on the machine with a difference of more than -9 hours, so the event to be expected to display on the previous day. For example, select UTS -10 Hawaii.
Current behavior
After changing the time zone on the machine from UTC +2 to UTC -10 the event is rendered at 8 PM, but it is still displayed on Monday. Thus, recurring and non-recurring events created with the same start date and time are displayed on different days when the time zone is changed:

Expected/desired behavior
The date of the recurring event should be changed according to the time zone. It should be possible to repeat events on a different days of the week when the Scheduler is opened at different timezone
Environment
- Kendo UI version: 2022.2.512
- Browser: [all ]
Reproduction of the problem
Open this web site:
https://demos.telerik.com/kendo-ui/spreadsheet/datasource
And follow the steps provided here:
https://www.screencast.com/t/UdEKYqIve
Current behavior
The first added cell value (or row) is removed when the user deletes an empty row.
If the ID is entered, the result is even stranger:
https://www.screencast.com/t/osmVOiY7al
Expected/desired behavior
It should behave and function like Excel. I think with local/static binding there are no issues.
Bug report:
MultiColumnComboBox select event is triggered when the dataSource has items with empty text
Reproduce problem:
https://dojo.telerik.com/exAtuTUJ/6
The steps to reproduce this problem:
1. click the dropdown to show options
2. Click anywhere on the document(You will see the alert message, it prompts for trigger event).
Current behavior:
Trigger event anywhere you click on a document.
Expected behavior:
Trigger event only when you click the values in the MultiColumnComboBox component.
Environment:
- Kendo UI version: 2022.2.621
- jQuery version: 1.12.4
- Browser: all
Bug report
Hyperlinks in a Spreadsheet cell do not work mobile devices.
Reproduction of the problem
- Open this example on a mobile device - https://dojo.telerik.com/ahixOKep
- Try to click on the links in the Product column.
Current behavior
The link in the cell does not work.
Expected/desired behavior
The link should work
Environment
- Kendo UI version: 2022.2.510
- Browser: [all]
I need to disable row which meet some conditions after dataBound event. To do that class 'k-disabled' is added to each tr in grid and it works fine. Now, I collapse node with disabled rows and expand it again. Even nodes are indeed disabled but odd nodes are enabled (k-disabled class is removed from these rows). Check example provided above. Try to collapse 'Constance Vazquez' node (there are only disabled rows there) and expand again.
Bug report
When custom Virtual DropDownList filter is set the value is not cleared from the DropDownList on Clear button click
Reproduction
https://dojo.telerik.com/ULIgEpis
1. Filter Ship Name column
2. Open the filter menu and hit Clear
3 Open Filter menu again
Expected/desired behavior
Value shall be cleared from the DropDownList
Environment
Kendo UI version: 2021.1.301
Browser: all
Hello,
I think i have found a potential bug
In the dojo below please run it and notice the window opens fine, then close and reopen it a couple of times.
The animation => open: false is causing the window to reopen at a smaller/zoomed out size.
If you move the window it snaps to the correct size
https://dojo.telerik.com/oDuviZak/2
Bug report
The Grid Edit Window does not take all the space when maximized on mobile device with Android 12.
Reproduction of the problem
- Open this example on a mobile device that has Android 12.
- Scroll down to the bottom of the page.
- Edit the last row.
Current behavior
The Window leaves some space at the bottom of the screen.
Expected/desired behavior
The Window should take all the screen space
Environment
- Kendo UI version: 2022.3.913
- Browser: [Chrome on Android 12 mobile device]
Hi team,
In kendo spreadsheet if you disable any row by adding enable property to false and apply sort from data tab, then the disable row is changing based on the sort. instead of applying to particular row it is applying to perticular range and while sorting the row items are changing. The cell properties are not applying there while sorting.
link for example: https://dojo.telerik.com/IkoJeMIz
please let me know if I am doing anything wrong here.
thanks.
Bug report
Reproduction of the problem
Dojo example.
- Type in "f" in the MultiSelect's input area. It is filtered and shows 2 items in the list.
- Press "Ctrl + A" keys. The two items are selected.
- Clear the text in the input. The list is populated with all items in the dataSource.
- Press "Ctrl + A" keys again
Current behavior
All items are selected, but the first two ("Chai and Chang") are not highlighted as selected.
Expected/desired behavior
All items should be selected and highlighted as selected.
Environment
- **Kendo UI version: 2020.3.1118
- jQuery version: x.y
- Browser: [all]
Bug report
In some cases, when large numbers are set as smallStep and/or largeStep the tick label is not visible
Reproduction of the problem
- Open the Dojo - https://dojo.telerik.com/@NeliKondova/ezurIsAQ
Current behavior
The label of the third tick for the first and second Slider are not visible.
Expected/desired behavior
All tick labels in Slider should be rendered
Environment
- Kendo UI version: 2021.1.330
- Browser: [all ]
Using contenteditbale=false to disable the Editor image and table resizing still works.
Dojo to reproduce the problem:
https://dojo.telerik.com/acIhiqiN
Actual behavior:
Steps:
1. Disable using the button
2. Try to resize the image - it can be resized
3. Try to resize the table- it can be resized
Expected:
Images and tables not to be resized
### Bug report
When the title of the legend in the Kendo UI Chart widget is longer, the labels are not centered as per the default legend alignment.
### Reproduction of the problem
1) Create a Chart widget and set the title of the legend to "If the title is longer than the series names is not centered anymore is left aligned";
2) The title is centered, but the labels are aligned to the left.
A Dojo sample for reproduction: https://dojo.telerik.com/UBoTOBID
### Expected/desired behavior
The labels of the legend should be centered below the title.
### Environment
* **Kendo UI version: 2021.2.616
* **jQuery version: 1.12.4
* **Browser: [all]
The issue can be observed in the following dojo example:
https://dojo.telerik.com/OWAyaZuJ
Reproduction of the problem:
1. Open the Dojo.
2. Shrink the window until only a single event is visible. Note: The open() method is called on the last item of the Timeline in the dataBound event.
3. Run the example. The last item of the timeline has been opened, however the "back" button is not active.
Current Behavior:
The "back" button is not active when it should be.
Expected Behavior:
The button should be active, no matter the screen size.
Environment:
Kendo UI Version: [2021.2.616]
Browser: [all]
Bug report
The addCard command, called from a TaskBoard in the PreviewPane, is also executing for the parent TaskBoard. That results in a JS error.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/@martin.tabakov@progress.com/ayUsOwel/6
- Open the Preview Pane.
- Try adding a Card in the TaskBoard in the Preview Pane.
Current behavior
A JS error is thrown and a card is not created.
Expected/desired behavior
No JS errors should be thrown and the card should be created.
Environment
- Kendo UI version: 2021.2.616
- Browser: [all]
Bug report
The search method of the AutoComplete does not work the first time when minLength is set.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/@martin.tabakov@progress.com/EjOSEfIh
- Type 2 characters and press the GO button.
Current behavior
The search method has to be called twice for the method to work as expected.
Expected/desired behavior
The search method should work along with the minLength option by only calling it once.
Environment
- Kendo UI version: 2021.2.616
- Browser: [all]
Bug report
When a node in the TreeView of a Kendo UI FileManager is selected, then the parent node is collapsed, and re-expanded, the selection is removed.
Reproduction of the problem
- Go to the following Progress Kendo UI Dojo.
- Expand the Root node
- Select Folder Inner 1
- Collapse Root
- Re-expand Root
Current behavior
The selected node within a parent after collapsing and expanding will lose its selection. Here is a screencast of the above in action.
Expected/desired behavior
The selection should persist even upon expanding/collapsing parent nodes.
Environment
- Kendo UI version: 2021.2.616
Bug report
When an image is placed inside an <a> tag resizing the image does not work as expected
Reproduction of the problem
- Open the Dojo example
- Resize the image in order to decrease the size
- Try to resize and increase the size of the image
Current behavior
The image can not be resized back to the original size (screencast). Its width can not be changed.
In case the image is set to float on the right after resizing its width becomes about 10px and is almost hidden - Dojo
Expected/desired behavior
It should be possible to resize the image by increasing/decreasing the size and keeping the width/height ratio.
Environment
- Kendo UI version: 2021.2.616
- Browser: [all ]
The Kendo TreeList has an incorrect colspan value for the headers when the first column is hidden and the file is exported to Excel.
Dojo:
https://dojo.telerik.com/IFuCutaV/4
The names of the headers are not displayed in the correct positions.
Bug report
When the content pasted in the Editor contains the 'MsoNormal' class the new lines are not preserved.
Reproduction of the problem
- Open the Dojo.
- Copy the text that is above the Editor and paste it in the Editor.
Current behavior
The text after the 'MsoNormal' class is pasted on a single line.
Expected/desired behavior
The new lines should be preserved.
Environment
- Kendo UI version: 2021.3.1109
- Browser: [all ]