Reproduction of the problem
- Run this sample
- Select first row
- Delete the row
- Select range A1:C3
- Apply borders
- Select row 3
- Delete the row
Current behavior
Top border of cell B1 disappears
Expected/desired behavior
Borders are persisted
TicketID:
1708030
Environment
* **Kendo UI version:** 2025.4.1217
Bug report
After exporting/saving an image using the Kendo Drawing API, the styles added for the export remain.
Reproduction of the problem
- Go to this Kendo UI Dojo.
- Inspect the component
Current behavior
Transition remains at none after exporting.

Expected/desired behavior
Explain what the expected behavior of the functionality is
This behavior has occurred since version 2024.4.1112
Bug report
Recurring events are not rendered on the correct date when an event has to be displayed on different dates in different time zones.
Reproduction of the problem
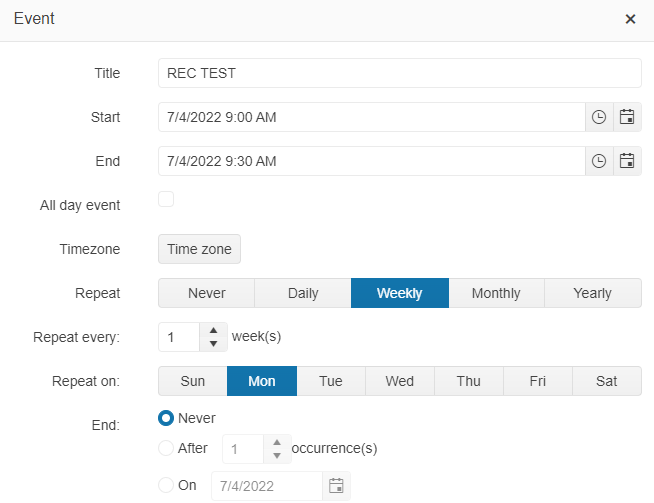
- In our demos or the Dojo linked here create an event with starting time of 09 AM. Set the event to repeat every Monday. In the example below the timezone of the machine and the event is UTC +2 (Sofia)
Below are two events recurring and nonrecurring created with the same starting date and time in UTC +2

- To simulate opening in different time zones change the Timezone on the machine with a difference of more than -9 hours, so the event to be expected to display on the previous day. For example, select UTS -10 Hawaii.
Current behavior
After changing the time zone on the machine from UTC +2 to UTC -10 the event is rendered at 8 PM, but it is still displayed on Monday. Thus, recurring and non-recurring events created with the same start date and time are displayed on different days when the time zone is changed:

Expected/desired behavior
The date of the recurring event should be changed according to the time zone. It should be possible to repeat events on a different days of the week when the Scheduler is opened at different timezone
Environment
- Kendo UI version: 2022.2.512
- Browser: [all ]
Create a grid with batch set to true and update a field value using the set method of the kendo.data.Model object in JavaScript. The grid cell will be marked as dirty but the "Save changes" or "Cancel changes" buttons will not display. If you click into another editable cell, then the buttons will display.
See https://dojo.telerik.com/TwTMSsrB and attached example.html.zip.
See attached image.png for example image.
Bug report
When a value in the TreeList nested in the Gantt is edited and is initially selected using the mouse, the save event is fired, but the e.values is undefined. Also, the value is changed back to the initial one.
Reproduction of the problem
- Open the Dojo - https://dojo.telerik.com/@NeliKondova/arUgAguv
- Click in the 'Task1' cell to edit and mark the entire text using the mouse
- Type some text and press 'Enter' - The issue will not be replicated in case the edited mode is exited through clicking in another cell, but only by pressing Enter.
screencast
Current behavior
The Edit and Save events are fired. The value of the e.values in the save events is undefined. The value of the cell is changed back to the initial one.
When the value of the cell is not marked initially with the mouse, but the user starts typing immediately after clicking in the cell the issue is not replicated. Also, only the Save event is fired and the new value is present in e.values
Note: The issue might be related to the following behavior in the TreeList: When the steps described above are followed in the TreeList - the save event is fired, but actually the edited mode is not exited - Dojo
Expected/desired behavior
The behavior should be consistent. The same events should be fired in case the edited mode is exited by pressing 'Enter' and by clicking in another cell and e.values should contain the updated value.
Environment
- Kendo UI version: 2022.1.301.
- Browser: [all ]
If you create a grid with editable set to true, selectable set to one of the multiple options ("multiple, row" or "multiple, cell"), batch set to true and a column with editing disabled (either through the model or through the columns editable property), then when you update an editable cell and click the non-editable cell in the same row the "Save changes" and "Cancel changes" buttons do not appear.
See https://dojo.telerik.com/zAKmmTEU and attached example.html.zip
Notes:
Editable is disabled using a JavaScript function for UnitsInStock
{ field: "UnitsInStock", title: "Units In Stock", width: 120, editable: function() { return false; } },Editable is set to false in the schema model for Discontinued
Discontinued: { type: "boolean", editable: false },
In this example, if you change the value of a UnitPrice cell and then click one of the non-editable cells (UnitsInStock or Discontinued) in the same row, the UnitPrice cell will be marked as dirty, but the "Save changes" and "Cancel changes" buttons will not appear.
This appears to happen because of the following:
- The focusout event is triggered on the grid.
- The closeCell method is called from the tap event registered on the cell.
- The _destroyEditable method is called within the closeCell method.
- The _editContainer field is set to null in the _destroyEditable method.
- The closeCell method is called again from within the editCell method but returns early because the _editContainer field is null.
- The timeout anonymous method from the focusout event handler is called, but the _toggleToolbarEditingItemsVisibility method is not called because _editContainer is null.
Stack trace:
n (kendo.all.min.js:9)_destroyEditable (kendo.all.min.js:9)
closeCell (kendo.all.min.js:9)
tap (kendo.all.min.js:9)
trigger (kendo.all.min.js:9)
_click (kendo.all.min.js:9)
i.<computed> (kendo.all.min.js:9)
dispatch (jquery.js:5430)
elemData.handle (jquery.js:5234)
See attached image.png for an example image.
Bug report
When the Scheduler is opened on iOS device in desktop mode it could not be scrolled easily, the scrolling is not smooth.
Reproduction of the problem
- Open the demos - https://demos.telerik.com/kendo-ui/scheduler/timeline in Safari on iOS mobile device
- Set the Safari browser to be in Desktop mode.
- Try to scroll
Current behavior
The scrolling in Scheduler component is not very smooth on iOS desktop mode.
Expected/desired behavior
The Scheduler Timeline viwes should scroll as expected on iOS devices in Desktop mode.
Environment
- Kendo UI version: 2023.1.117
- Browser: [all]
Bug report
When the YearView in Scheduler is opened on iOS device in desktop mode it could not be scrolled
Reproduction of the problem
- Open the demos - https://demos.telerik.com/kendo-ui/scheduler/yearview in Safari on iOS mobile device
- Set the Safari browser to be in Desktop mode.
- Try to scroll
Current behavior
The Scheduler in Year View could not be scrolled.
Expected/desired behavior
The Scheduler should be scrolled in iOS in both - mobile and desktop modes.
Environment
- Kendo UI version: 2022.3.913
- Browser: [ iOS XX Safari ]
Reproduction of the problem
Open this web site:
https://demos.telerik.com/kendo-ui/spreadsheet/datasource
And follow the steps provided here:
https://www.screencast.com/t/UdEKYqIve
Current behavior
The first added cell value (or row) is removed when the user deletes an empty row.
If the ID is entered, the result is even stranger:
https://www.screencast.com/t/osmVOiY7al
Expected/desired behavior
It should behave and function like Excel. I think with local/static binding there are no issues.
Bug report:
MultiColumnComboBox select event is triggered when the dataSource has items with empty text
Reproduce problem:
https://dojo.telerik.com/exAtuTUJ/6
The steps to reproduce this problem:
1. click the dropdown to show options
2. Click anywhere on the document(You will see the alert message, it prompts for trigger event).
Current behavior:
Trigger event anywhere you click on a document.
Expected behavior:
Trigger event only when you click the values in the MultiColumnComboBox component.
Environment:
- Kendo UI version: 2022.2.621
- jQuery version: 1.12.4
- Browser: all
Bug report
When using the Selection and Export Grid Demo in Safari, and pasting the cells in Excel, there appears to be some extra empty lines below the paste.
Reproduction of the problem
- Open the demo URL in Safari browser.
- Select few cells and choose Copy option from the context menu.
- Open an Excel file and paste the copied items (extra empty lines are pasted at the end).
Expected/desired behavior
The pasted lines should not include any additional empty lines beneath the specific content.
Environment
- Kendo UI version: 2022.2.802
- jQuery version: All Supported
- Browser: all
Bug report
Hyperlinks in a Spreadsheet cell do not work mobile devices.
Reproduction of the problem
- Open this example on a mobile device - https://dojo.telerik.com/ahixOKep
- Try to click on the links in the Product column.
Current behavior
The link in the cell does not work.
Expected/desired behavior
The link should work
Environment
- Kendo UI version: 2022.2.510
- Browser: [all]
Bug report
When a border is applied and there are frozen rows/columns the border appears splitted with a white lin in the middle.
Reproduction of the problem
Current behavior
The bottom border and the right border are split with a white line in the middle.
Expected/desired behavior
The border should appear entirely filled with the selected color.
Environment
- Kendo UI version: 2022.2.510
- Browser: [all ]
The documentation for the Kendo UI MultiSelect widget states that the user can highlight the next/previous item using RIGHT/LEFT when the selection popup is closed. This works as expected. However, if the user then presses TAB and moves the focus somewhere else, the item remains highlighted.
Since the highlight only indicates that certain actions can be executed on the item, it should be removed in such a case as the actions are no longer executable. This can easily be reproduced with the keyboard navigation sample:
- Select a few items
- press LEFT
- press TAB
Bug report
If a Popup is open and you click a Menu item, the Menu prevents the Popup from closing automatically.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/IrEYAqaK/2
- Click the Open/Close button
- Hover the Menu item and click the sub-item.
Current behavior
The Menu prevents the Popup from closing
Expected/desired behavior
The Popup should close when the Menu item is clicked.
Environment
- Kendo UI version: 2022.2.621
- Browser: [all]
Bug report
A Form group label encoded option cannot be set to false.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/eGEqEbEw/8
Current behavior
The HTML is not decoded
Expected/desired behavior
The HTML in the text configuration should be decoded
Environment
- Kendo UI version: 2022.2.621
- Browser: [all]
Bug report
In Kendo Form custom attributes can be added using the items.attributes option. However, when the same option is used in the nested Form for editing the cards in the TaskBoard the custom attribute is not added.
Reproduction of the problem
- Open the Dojo
- Edit a card and inspect the Name input
Current behavior
screenshot
The custom attribute is added in the Form, but not when it is used for editing the TaskBoard cards.
Expected/desired behavior
The items.attributes option should add an attribute in the TaskBoard editable form.
Environment
- Kendo UI version: 2022.2.621
- Browser: [all ]
I need to disable row which meet some conditions after dataBound event. To do that class 'k-disabled' is added to each tr in grid and it works fine. Now, I collapse node with disabled rows and expand it again. Even nodes are indeed disabled but odd nodes are enabled (k-disabled class is removed from these rows). Check example provided above. Try to collapse 'Constance Vazquez' node (there are only disabled rows there) and expand again.
Bug report
Color style is not preserved for the font tag in the Editor
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/ucUxOLej/10
- Change the color of the text
- Press the Test button to console log the Editor value
Current behavior
The color style is not preserved
Expected/desired behavior
The color style should be preserved.
Environment
- Kendo UI version: 2022.2.621
- Browser: [all]