Bug report
Recurring events are not rendered on the correct date when an event has to be displayed on different dates in different time zones.
Reproduction of the problem
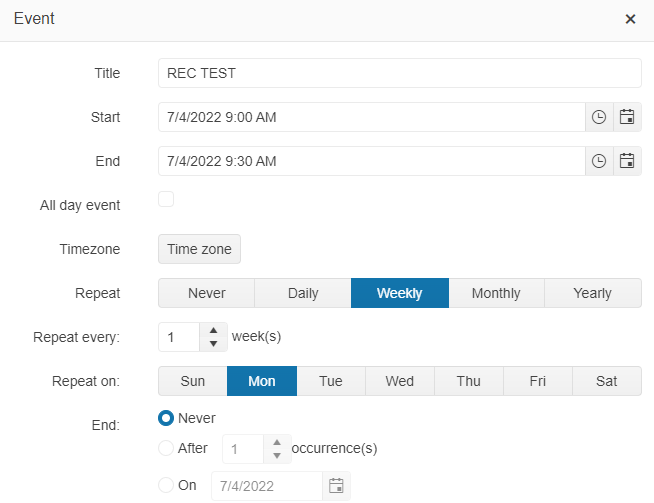
- In our demos or the Dojo linked here create an event with starting time of 09 AM. Set the event to repeat every Monday. In the example below the timezone of the machine and the event is UTC +2 (Sofia)
Below are two events recurring and nonrecurring created with the same starting date and time in UTC +2

- To simulate opening in different time zones change the Timezone on the machine with a difference of more than -9 hours, so the event to be expected to display on the previous day. For example, select UTS -10 Hawaii.
Current behavior
After changing the time zone on the machine from UTC +2 to UTC -10 the event is rendered at 8 PM, but it is still displayed on Monday. Thus, recurring and non-recurring events created with the same start date and time are displayed on different days when the time zone is changed:

Expected/desired behavior
The date of the recurring event should be changed according to the time zone. It should be possible to repeat events on a different days of the week when the Scheduler is opened at different timezone
Environment
- Kendo UI version: 2022.2.512
- Browser: [all ]
Bug report
When the Scheduler is opened on iOS device in desktop mode it could not be scrolled easily, the scrolling is not smooth.
Reproduction of the problem
- Open the demos - https://demos.telerik.com/kendo-ui/scheduler/timeline in Safari on iOS mobile device
- Set the Safari browser to be in Desktop mode.
- Try to scroll
Current behavior
The scrolling in Scheduler component is not very smooth on iOS desktop mode.
Expected/desired behavior
The Scheduler Timeline viwes should scroll as expected on iOS devices in Desktop mode.
Environment
- Kendo UI version: 2023.1.117
- Browser: [all]
Bug report
When the YearView in Scheduler is opened on iOS device in desktop mode it could not be scrolled
Reproduction of the problem
- Open the demos - https://demos.telerik.com/kendo-ui/scheduler/yearview in Safari on iOS mobile device
- Set the Safari browser to be in Desktop mode.
- Try to scroll
Current behavior
The Scheduler in Year View could not be scrolled.
Expected/desired behavior
The Scheduler should be scrolled in iOS in both - mobile and desktop modes.
Environment
- Kendo UI version: 2022.3.913
- Browser: [ iOS XX Safari ]
Bug report
When date grouping is enabled in the Agenda view and the groups have different count off events, an incorrect event is returned in the change event hanlder.
Reproduction of the problem
Current behavior
- An alert with the id of the event should appear. However, currently wrong id that belongs to a different event is displayed.
Expected/desired behavior
The correct id of the selected event schould be returned in the change event hanlder.
Environment
- Kendo UI version: 2022.3.913
- Browser: [all]
Bug report
In the Scheduler, if we have a slotTemplate and at the same time views.virtual, the resources().field in the slotTemplate always returns the same value (of the first resource).
Reproduction of the problem
- Open the Dojo - https://dojo.telerik.com/lJnddiLz
Current behavior
The data-resource='#= resources().user_id #' in the slotTemplate always has the same value.
If the virtual is disabled, the data-resource='#= resources().user_id #' has a value based on the resource.
Expected/desired behavior
The resources should be correctly returned in the slotTemplate even if the virtual option is enabled.
Environment
- Kendo UI version: 2025.3.1002
- Browser: [all ]
Bug report
The Scheduler, configured to import/export to iCal file, exports invalid file in Firefox.
Reproduction of the problem
- Open the Scheduler demo in Firefox - https://dojo.telerik.com/@martin.tabakov@progress.com/UtIqiTaC
- Hit the Export to iCal button.
- Try opening the file in Outlook.
Workaround - https://dojo.telerik.com/UjOVoYUT/2
Current behavior
The exported file is invalid and cannot be opened in Outlook or other apps
Expected/desired behavior
The exported file should be valid and be opened in Outlook.
Environment
- Kendo UI version: 2021.2.512
- Browser: [Firefox]
Bug report
In a scenario when an event is dragged and is not saved due to an error while updating, or in case saving is prevented, next time when the user tries to drag the same event, the event hint will be misplaced.
Reproduction of the problem
- Open one of the following Dojo examples:
- Try to drag the same event multiple times
Current behavior
The second time the same event is being dragged its hint is rendered in a wrong place. In case the same event is dragged multiple times, the hint is getting more and more away from the original position.
Expected/desired behavior
The event hint should always be rendered starting from the event's position.
Environment
- Kendo UI version: 2021.2.616
- Browser: [all ]
Bug report
In Scheduler with Vertical Grouping and mobile:tablet, the cells for the resources and for the events a misaligned. That is observed only in timeline views.
Reproduction of the problem
Open the Dojo example.
Current behavior
The Resources and events cells are misaligned.
Expected/desired behavior
The cells for the resources and the events should be aligned.
Environment
- Kendo UI version: 2020.1.406
- Browser: [all]
Bug report
Reproduction of the problem
Dojo example.
- Run the example
Current behavior
The event in the first Scheduler is misaligned.
Expected/desired behavior
The events in all Schedulers are properly aligned.
Environment
- Kendo UI version: 2020.2.513
- jQuery version: x.y
- Browser: [all]
Bug report
When using the resize method the Scheduler's current time marker is not resized
Reproduction of the problem
- Run this dojo from this KB
- Note the horizontal scrollbar in the scheduler. For better representation collapse the Scheduler pane
Current behavior
The current time marker is not resized, screenshot for better representation:

Expected/desired behavior
The current time marker should be resized when using the resize() method
Environment
- Kendo UI version: 2020.2.1023
- Browser: [all]
Hi, we're using scheduler and we have the selectable set to true so users can drag and select timeslots to create.
The issue we're having is related to the autoscrolling when the user attempts to create a selection that is longer than the display window and attempts to drag past the display window but the scheduler would not auto scroll to expand the selection.
However, if we were to expand an existing event, the handler would be able to expand past the display window and scheduler would auto scroll. We were wondering if the event creation could have the same behavior.
Thanks,
Kenneth
Bug report
When all-day event is rendered on more than one day the events in Scheduler are overlapped.
Reproduction of the problem
- Open the Dojo - https://dojo.telerik.com/yEDWLPir
- Edit the 'Job Interview - Bobby Rooney` event as follows:

Current behavior
The events have the wrong calculation and are overlapping.

Expected/desired behavior
The event should not overlap:

The issue is a reression starting with 2024.4.1112
Environment
- Kendo UI version: 2025.2.702
- Browser: [all ]
Hi Team,
I want the scheduler to respond to mobile phones and tablets, e.g. I have many columns in the day view. I want to have specific columns, e.g. the first 2 or 3 to be visible and the rest to scroll horizontally so that you can see them within the scheduler and not have to scroll the page horizontally.
Thank you!
Bug report
On Safari, the Scheduler throws an error.
Reproduction of the problem
- Open and run this Dojo example - https://dojo.telerik.com/UZATyPgT/10
- Check the browser console
Current behavior
An error is thrown on the browser console
Expected/desired behavior
No errors should be thrown
Environment
- Kendo UI version: 2025.1.227
- OS: iOS 15.4.1
- Browser: [Safari18.4]
1. Open Timeline view in jQuery Scheduler Widget Demo | Kendo UI for jQuery (https://demos.telerik.com/kendo-ui/scheduler/timeline)
2. Edit in Kendo UI Dojo
3. Edit an event using the scheduler's event editor so that it is multi day, begins a week prior and ends at the start of the second day of a week at the time of a work day (Event: 06/02/2025 8AM - 06/10/2025 8 AM) (see attached screenshot)
4. Switch to "Work hours" instead of "Full day" view
=> The event is incorrectly displayed, missing a whole day.
Bug report
In the Scheduler, when mobile is set to "tablet", and RTL is enabled, the event dates are shifted with one day.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/IPBwjaVc/4
Current behavior
The events are rendered on the 30 and 01 slots, instead of 29 and 30 as defined
Expected/desired behavior
Events should be rendered on the 29th and 30th slots, as configured
Environment
- Kendo UI version: 2025.2.702
- Browser: [all]
Hi, I'm trying to define individual business hours for the scheduler. The scheduler only uses a single start/end time for each work day. I want to define start/end times for each day specifically (ie. Monday has different times than Tuesday). Eg: Sunday working hours @ 10:00 to 12:00 Monday working hours @ 9:00 to 16:00 Tuesday working hours @ 10:00 to 18:00 Wednesday working hours@ 06:00 to 12:00 Thursday working hours @ 08:00 to 14:00 Friday working hours @ 11:00 to 12:00 Saturday working hours @ 11:30 to 13:00 Can anyone resolve my problem. Thanks in advance
We have a need to be able to provide a dropdown above the scheduler, in order to allow the end user to change the time zone of the scheduler dynamically, even after it has been initialized. Our team was disappointed that this is currently not possible (http://www.telerik.com/forums/timezone-dropdown), but maybe in the future. Thanks for reading.
Hi Team,
I would like to request a way to incorporate adding a reference to the model for group cells in the Kendo UI Scheduler. Perhaps using a uid for the cell may help.
Thank you!