Completed
Last Updated:
20 Sep 2022 11:13
by ADMIN
Release R1 2023 - Increment 1 (26.10.2022)
Shashwat
Created on:
06 Jun 2022 14:11
Category:
TreeView
Type:
Bug Report
Native TreeView doesn't initially render expanded items when the animate prop is set to "true"
Describe the bug
When we have a multi-level nesting in the data loaded in the Native TreeView the parent nodes that are below level0 are not displayed correctly when set as expanded.
Sample TreeView structure
|-Level0
-|-Level1
--|-Level2
---|-Level3
- The issue is replicable when the "animate" prop of the component is set to "true". If "animate" is set to "false", the TreeView is displaying all its nodes as expected.
- The issue is replicable when the processTreeViewItems method is used. If the TreeView is directly bound to an array, the component is working correctly. See this example.
To Reproduce
Steps to reproduce the behavior:
- Open this StackBlitz project
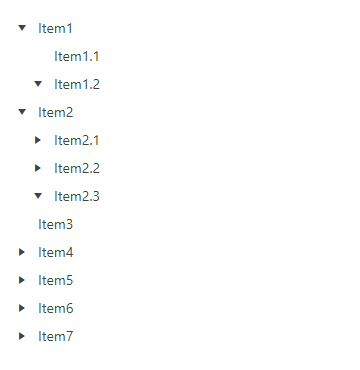
- See nodes "Item1.2" and "Item2.3"
Expected behavior
The "Item1.2" and "Item2.3" nodes should be expanded and their child nodes should be displayed by default as in this example.
2 comments
ADMIN
Plamen
Posted on:
20 Sep 2022 11:13
Guillermo
Posted on:
15 Sep 2022 16:32