Add
:format-placeholder
as it is available in dateTimePicker.
Currently, it is not possible to copy and paste dates from one DatePicker to another:
In KendoReact and Kendo UI for Angular this feature is already available:
Video - https://somup.com/cZfeQdCxey
Describe the bug
The is a slight bouncing of the DatePicker's popup when it is opened above the input of the component
To Reproduce
- Open this StackBlitz example
- Open the popup of the DatePicker
Expected behavior
The popup's opening animation should not have any bounces
The current implementation of the Date/Calendar-related components doesn't support the usage of the Buddhist calendar.
More details about the calendar type can be seen also on this link.
The design available in the Kendo UI for Vue Native DatePicker is different from the popup of the KendoReact DatePicker.
Can you provide KendoReact's DatePicker design in Vue? Here is a screenshot of what I need:
Describe the bug
When the DatePicker component is configured to use custom DateInput, its popup is not closing when the user clicks outside the component.
- Possible workaround: https://stackblitz.com/edit/qqbmjn-ehucnd?file=src%2Fmain.vue
To Reproduce
- Open this StackBlitz example
- Click on the DatePicker to open its popup
- Click outside the DatePicker component
Expected behavior
The DatePicker's popup should close when the user clicks outside the component
Describe the bug
The DatePicker component behaves unexpectedly when it is part of an HTML form that has a Submit button. The things that happen are as follows:
- If you focus the DatePicker and press Enter, the popup of the component opens
- If there are two DatePickers inside the HTML form, focusing on the second DatePicker and pressing Enter, opens the popup of the first DatePicker
To Reproduce
Scenario 1:
- Open this project
- Focus the DatePicker and press Enter
Scenario 2:
- Open this project
- Focus on the second DatePicker and press Enter
Expected behavior
When pressing Enter inside the HTML form, the form should be submitted and no DatePicker popups should open
- Bug report
Current behavior
https://stackblitz.com/edit/mt45fg-d8vmdm?file=src/main.vue
The popup is Not appended to the div provided
Expected behavior
The popup is appended to the div provided
Currently, the Native DatePicker component doesn't allow you to control out of the box if a given date should be enabled or disabled for selection.
Providing a property for controlling the enabled/disabled Calendar dates will be very useful for the functionality of the DatePicker component.
Describe the bug
When using the DatePicker with custom inputs, if you define a value in a random input and press Tab, a JS error appears.
To Reproduce
- Open this demo
- Click on the first input inside the DatePicker's DateInput
- Press Tab
Expected behavior
The cursor should move to the next input
I'm submitting a...
- Bug report
Current behavior
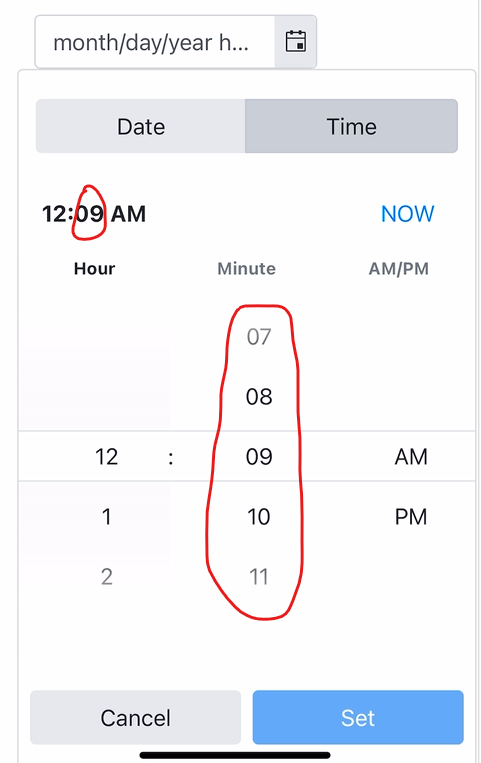
When the Date or Time Selectors in the DatePicker/TimePicker/DateTimePicker components are scrolled in Safari, an unexpected flickering appears over the elements which value is updated with the scrolling.
If you scroll the "Minutes" from the below screenshot, the flickering will appear over the marked in red areas.

Here is a video demonstrating the issue:
https://user-images.githubusercontent.com/41293735/120965649-dc850580-c76d-11eb-8c59-7c4d81b4aa6e.MP4
The reported issue is tested and replicating on iOS 14.2 Safari and iOS 14.5 Safari.
Expected behavior
The elements in the DatePicker/TimePicker/DateTimePicker popup should not flicker when they are scrolled
Minimal reproduction of the problem with instructions
- Open this StackBlitz example
- Click on the TimePicker to open its popup
- Start scrolling the minutes in the popup
Browser:
- Safari (iOS) version 14.2 & 14.5
I'm submitting a...
- Bug report
Current behavior
When the Date Inputs or DropDowns are positioned at the bottom of a page, their popup continues to open below the input field. This causes the popup to appear beyond the browser's boundaries, making the users unable to use the popup.
Expected behavior
The position of the popups of the Date inputs and DropDowns should be automatically changed based on the available space below each of the components. If there is not enough space to open the popup below the component's input, the popup should appear above the input.
Minimal reproduction of the problem with instructions
- Open this StackBliz example
- Click on the "Open in a New Window" button at the right corner
- In the opened browser window, scroll to the bottom of the page
- Open the popup of the DropDownList
I'm submitting a...
- Bug report
Current behavior
When clicking on the arrows of the Calendar inside the DatePicker's popup, the blur and focus events are not thrown the same way in Chrome and Safari
Expected behavior
The focus and blur events should be triggered the same in both Chrome and Safari browsers.
Minimal reproduction of the problem with instructions
- Open this StackBlitz example both in Chrome and Safari
- Open the DatePicker's popup and click on the navigation arrows in the Calendar inside the popup.
- Compare the results printed in the dev console in both of the browsers
Here are videos from the behavior of the above example when started in:
DatePicker closes when we click the empty space below its cells
I'm submitting a...
- Bug report
Current behavior
go to https://www.telerik.com/kendo-vue-ui/components/dateinputs/datepicker/
in the opened datepicker click on header to switch to year view
click on the empty space below the cells

the popup closes
Expected behavior
the popup does not close
I'm submitting a bug report
Current behavior
When the DatePicker popup calendar is opened on a device with iOS 14.1, once the navigation arrow is clicked, the pop immediately closes
Expected behavior
Tapping on the navigation arrow should change the current calendar view and remain the popup opened.
Minimal reproduction of the problem with instructions
- Open this demo on a mobile device with iOS 14.1
- Open the calendar of the DatePicker and navigate it with the navigation arrows

