When enabling the columnMenu feature in the Grid component, it is also applied to special columns such as the group indicator column or the expand/collapse column. These columns are not user-defined and should not include the column menu.
This leads to a confusing UX where users can click the column menu icon on non-data columns, which serve internal purposes only.
Example: https://stackblitz.com/edit/uj5myrrw?file=src%2Fmain.vue
Expected behavior: Only user-defined data columns should render the column menu icon. Internal columns (like group indicators or row expanders) should not display it.
Describe the bug
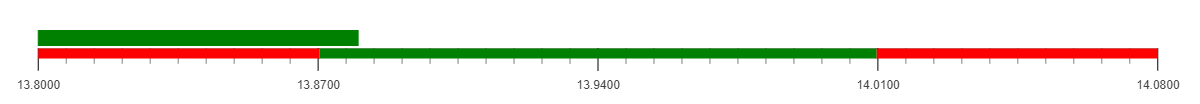
there is no way to set value in formatted input after blur and focus
To Reproduce
Steps to reproduce the behavior:
- Opon this Stackbliz - https://stackblitz.com/edit/6fnerfrf-3hulsidf
- Focus the first input and select all the content
- Delete the content and click outside of it
- Then click again in it and try to type 33.98
Expected behavior
You can type it
Screenshots
Immediately 3.00 is typed and the cursor is moved at the end
I’ve encountered an issue when using the KendoUI Grid component inside a dialog. When I try to open the column menu, it opens briefly and immediately closes itself, making it unusable.
This behavior seems to be related to a conflict with the UI component library I’m using (Ark UI). However, since the Grid’s source code is not open source, it’s difficult to pinpoint exactly where the issue originates or where a patch could be applied.
Reproduction:
Here is a minimal reproduction on StackBlitz: https://stackblitz.com/edit/rmldf7vs?file=src%2Fmain.vue
Expected Behavior:
When clicking the column menu button, the menu should remain open, allowing the user to interact with it.
Actual Behavior:
The column menu opens and instantly closes, without any interaction.
Notes:
- The issue only appears when the Grid is rendered inside a dialog.
- It might be related to focus/blur or click outside detection behavior conflicting between Kendo and Ark UI.
- Tested with the latest version of @progress/kendo-vue-grid.
Let me know if any additional details are needed!
Thanks!
Describe the bug
After inserting an image using the "Insert Image" tool it is possible to add a hyperlink to it using the "Insert Hyperlink" tool.
If the image's dimensions are then edited by selecting the image and using the "Insert Image" tool, the hyperlink that was added no longer exists.
Before:
After:
To Reproduce
- Open https://codesandbox.io/s/elegant-parm-l7w93g
- Right click the image in the editor, you should see the option to open the link.
- Select the image
- Open the "Insert Image" tool
- Change the width or height to another value (e.g. width -> 200px)
- Click the insert button within the tool
- Right click the image in the editor, you should see the option to open the link is no longer there.
Expected behaviour
The image should retain any hyperlinks that have been added even if it is resized.
Describe the bug
The following warning appears when using the InsertTable tool of the Native Editor:
[Vue warn]: Component emitted event "tableinsert" but it is neither declared in the emits option nor as an "onTableinsert" prop
NOTE: The warning won't appear when the project is built for production but, still this issue should be fixed
To Reproduce
- Open this StackBlitz example
- Insert a random table using the InsertTable tool
- Check the browser's console
Expected behavior
No warnings should appear when using the InsertTable tool
Describe the bug
The color of the Gauge component is not reactively updated when the value passed to its pointerColor prop is updated.
To Reproduce
- Open this StackBlitz example
- Change the selection in the radio buttons
Expected behavior
The color of the Gauge's pointer should be changed every time the selection in the radio buttons is changed
Describe the bug
A licensing warning may continue to appear in the browser's console, no matter whether the licensing activation has been successful or not.
The issue is replicable when the user trying to activate a license has had an active license in the past and this license is already expired.
To Reproduce
Because of the specifics of the issue, a project in which the bug can be replicated won't be publicly provided.
Expected behavior
The license activation process should activate one's license no matter the previous licensing history of the user
The problem occurs only on a component DropdownTree in which the filtering fonctionality is enable.
I have this problem when testing on Chrome and Firefox.
Describe the bug
Paragraph / Font Size / Font family do not work
To Reproduce
https://www.telerik.com/kendo-vue-ui/components/editor/
Paragraph / Font Size / Font dropdowns do
Expected behavior
Paragraph / Font Size / Font dropdowns work correctly
I want to use filterGroupByField to indicate that a column that has a GridColumnMenuCheckboxFilter. Naturally, there can be more than 2 items selected. If more than 2 items are selected, the filterGroupByField returns null.
See this example (select more than 2 product id's):
https://stackblitz.com/edit/i58xwv?file=src/main.vue
@open and @close events are not triggered by integration testing tool, even when programmatically calling the event.
We are using cypress 11.1.0
cypress-real-events: 1.7.4 was also used to try of trigger the events but didn't work.
The way we try this was by:
cy.get(element).trigger(‘mouseover’)
cy.get(element).realHover()
cy.get(element).trigger(‘mouseover’)
cy.get(element).trigger(‘mouseenter’)
cy.get(element).then(el => {
el.dispatchEvent(new MouseEvent(‘mouseenter’, { bubbles:true })
}Describe the bug
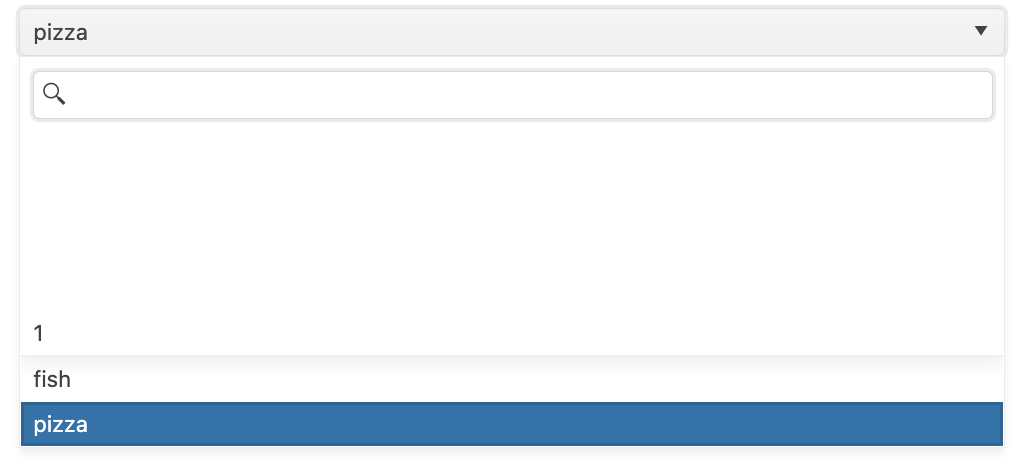
When working with the Wrapper DropDownList, if the component uses the v-model directive, there are some white spaces appearing in the popup of the component.
If the component doesn't use the v-model, the described behavior is not replicable.
To Reproduce
- Open this StackBlitz example.
- Select "Fish"
- Select "Pizza"
- Repeat steps 2 and 3 multiple times
- See the white space in the popup
Expected behavior
No white space should appear in the popup of the DropDownList component.
Add active class to the column menu icon once something in it is different from default
Currently we recommend using custom class on the header(https://www.telerik.com/kendo-vue-ui/components/grid/columns/column-menu/#toc-styling-the-column-menu-icon), yet not visualising that the menu is populated seems like a UI misleading issue when using the component so we should add it by default
Hello Team,
Icon for MS Word is missing the logo which is impacting UX for our application. Appreciate if this is resolved on priority
Reference in the Image: Docx 1. docx
Describe the bug
DropdownTree component throws an error when user opens dropdown menu when they selected an item already, if valueRender prop is configured.
To Reproduce
Steps to reproduce the behavior:
- Open this example - https://codesandbox.io/p/sandbox/3tmtkk?file=%2Fsrc%2Fmain.vue
- Select any item from DropdownTree. No errors would be thrown.
- Try to press on dropdown tree to open dropdown menu again.
- User will see this error instead of dropdown tree menu opening.
Describe the bug
If there is an event that ends at a specific time, it does not visually end at this specific time, but instead it looks like the event ends a few minutes earlier. For example, if an event ends in 2:30 AM, it is displayed like the end of the event is at 2:27 AM.
To Reproduce
- Open this StackBlitz example
- Scroll the Scheduler to the right until you see the 2:30 AM header
- See that the two events are not aligned within the 2:30 AM boundaries
Expected behavior
When an event is set to end at a specific time, its visual representation should end at the line representing the specific time, and not before/after it.
Describe the bug
When used in a Nuxt project, the DropDownButton component triggers the following console warning:

To Reproduce
Steps to reproduce the behavior:
- Create a new Nuxt project following the instructions here.
- In the app.vue file of the newly created project add the code from this example.
- Add a Kendo Theme
- Start the project and see the warning in the console
Expected behavior
The DropDownButton should now throw any warnings when used in a Nuxt project.
Describe the bug
When we have a Chart Tooltip in the Native Vue Chart and this Tooltip appears over the Chart itself, if we hover the Tooltip it starts to flicker.
To Reproduce
- Open this StackBlitz example
- Hover random series to display the ToolTip
- Move the mouse cursor over the ToolTip
Expected behavior
The Tooltip of the Native Chart should not flicker when moving the mouse cursor over it.
- Possible workaround is to use the following CSS definition:
.k-animation-container.k-chart-tooltip-wrapper {
pointer-events: none;
}
Describe the bug
When the Datepicker component is used with a custom calendar (Kendo Calendar component) the calendar does not close on click outside of the component
To Reproduce
1. Open this StackBlitz example - https://codesandbox.io/p/sandbox/festive-tesla-hm596x
2. Click on the Datepicker input to open the component
3. Click outside the Calendar component
Expected behavior
The DatePicker's calendar popup should close when the user clicks outside the component
Describe the bug
If you try to group the data in a Grid by a column that has a value of "null", the browser hangs, and an error appears in the console.
To Reproduce
- Open this StackBlitz example
- Group the Grid by "Unit Price" field
Expected behavior
The data should be grouped according to the values inside the UnitPrice column. A column with an empty header should appear for the group with a "null" value.
Workaround
Convert the "null" values to empty string with a code like this:
this.products.forEach((o) => { o.UnitPrice = o.UnitPrice === null ? '' : o.UnitPrice; });
Here is a modified example in which the above code is added to the getData method.