The problem occurs only on a component DropdownTree in which the filtering fonctionality is enable.
I have this problem when testing on Chrome and Firefox.
Describe the bug
Paragraph / Font Size / Font family do not work
To Reproduce
https://www.telerik.com/kendo-vue-ui/components/editor/
Paragraph / Font Size / Font dropdowns do
Expected behavior
Paragraph / Font Size / Font dropdowns work correctly
Currently you can either set the position of a window by specifying the top or left positions on the screen. However once these are specified, the window is no longer draggable, or is only draggable in a specific direction, for example, set the :top="100" attribute on a window and the window is now locked to that height (100px) and can only be dragged left or right, instead of vertically and horizontally.
Please allow a window to be set to any position on the screen programatically at any time, and then allow it to be draggable if the draggable property is set to true. A use case would be where a window is opened up next to another element on the screen, the user moves the window to get access to any underlying content and then closes the window. It would be ideal to be able to programmatically specify where to open the window when the same method is called again.
Thanks.
Hello Team,
Icon for MS Word is missing the logo which is impacting UX for our application. Appreciate if this is resolved on priority
Reference in the Image: Docx 1. docx
The Upload component has the option to configure it to accept single or multiple files for upload.
When the component is configured to accept only one file, the text in its Select button should be in singular form - "Select file..." instead of "Select files..."
Hello,
Drag and drop an image inside editor isn't working in Chrome.
sometimes the images is opened in new tab, sometimes the image path is added.
However, it works on Firefox.
Describe the bug
some of the template props are not available in the slot template
To Reproduce
https://stackblitz.com/edit/whbigs?file=src%2Fmain.vue
Expected behavior
props.start is available in the slot
KendoNative Multiselect which is configured to work with primitive values has issue with filtering
PFB link below for the demo
https://stackblitz.com/edit/habvwq-e4ahdk
Hello Team
Selection/Highlight of the Main Menu is incorrect, when the child item of different submenu is chosen. This is UI/UX glitch and would helpful if resolved
Code Snippet : https://stackblitz.com/edit/nrqsrn?file=src%2Fmain.js
Describe the bug
The current version of the Native Upload doesn't display icons for the Close/Cancel and Retry buttons that are visible in the files' list of the component.
- As a temporary workaround, the Kendo Font icons can be added to your project
To Reproduce
- Open this example
- The discussed icons are missing
Expected behavior
The Cancel and Retry buttons should be visible as in this screenshot:

There is an issue with white space that appears when you scroll a Grid with Groupable and Virtualization configurations switched on.
Reproduction:
- Go to this article.
- Scroll the Grid till the end of the scroller
- See the white space.
Jumping issue:
When you scroll the linked above example there is a strange "jumping" of the rows.
- Bug report
Current behavior
https://stackblitz.com/edit/tynxxg-vckenw?file=src/main.vue
-
With the default code in the example, when first scrolling the skip is not accurate. If the grid is scrolled extremely slowly, you can see the skip is not incremented at first. If scrolling quickly, it is very jumpy.
-
The faster you attempt to scroll, the stranger the skip behavior becomes unlike with simply removing the grouping grid prop in the same example. I've been able to get into situations it in the provided StackBlitz by scrolling down and scrolling back up quickly where it hangs on row counts and where it will scroll past the 0 indexed row causing an empty grid, then scrolling down again with either jump with a large skip number or sometimes throw an error.
-
Possibly provide more flexibility to the scenario
Expected behavior
skip and cache are working correctly
Describe the bug
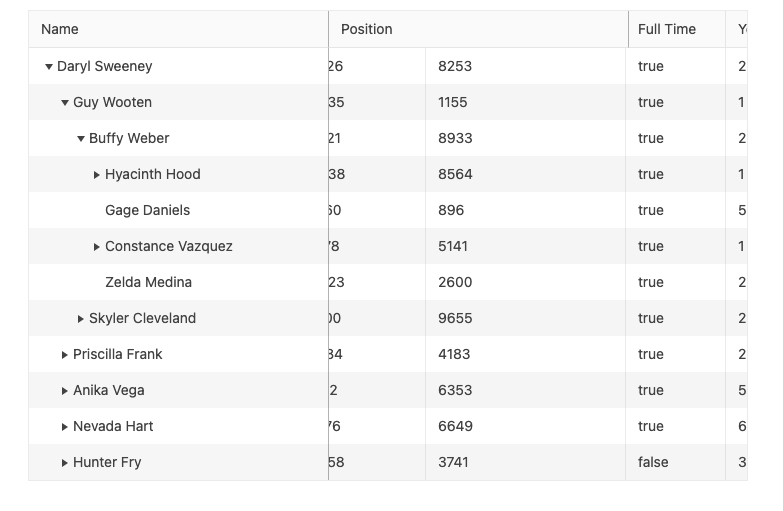
When we have more than one locked column in a TreeList and scroll the content of the component horizontally, in scenarios when two locked columns are one by one, the layout of the component is breaking.
To Reproduce
- Open this StackBlitz example
- Scroll the TreeList horizontally to the left
- See that only the header of the Position column is not moving, while the data of the column is moving along with the data of the other columns.
Expected behavior
The first two columns(Name and Position) should stay locked and the content of the other columns should be scrolled below them.
Describe the bug
The items inside the popup of the Multiselect are not correctly visualized when scrolling the data. The issue can be easily observed in scenarios where the page size and the total of records are close numbers.
The issue is that while scrolling, the Multiselect scrolls but the actual contents of the popup don't move until the scroll bar is more than halfway down.
To Reproduce
- Open this project
- Start scrolling the items in the MultiSelect
Expected behavior
With the move of the popup scroller down, the data should be scrolled too, no matter if the scroller has reached its middle position or not.
Screenshots
The screenshot is from the linked above example. The items displayed in the popup window should be around "Item 50"

Describe the bug
The @progress/kendo-licensing is missing as peer to data-tools package
The following packages should be added as peer dependencies to the @progress/kendo-vue-data-tools package:
- "@progress/kendo-svg-icons"
- "@progress/kendo-vue-popup"
- "@progress/kendo-vue-animation"
Describe the bug
The indentation functionality of the TreeList is not working
To Reproduce
- Open this example
- See the TreeList
Expected behavior
The different rows of the TreeList should look like this:

Describe the bug
Currently only item template is supported and the user can't add custom components instead of items
Expected behavior
The user is able to add templates for the header for the footer and all the content of the drawer.
Temporary workaround is to use one dummy item and its template - https://stackblitz.com/edit/lfvpga?file=src%2Fmain.vue
Describe the bug
The valid prop of the Kendo UI for Vue Checkbox doesn't change the styles of the component if its value is set to false.
To Reproduce
- Open this project in which all Checkboxes are with a valid prop set to false.
- See the Checkboxes
Expected behavior
All Checkboxes should have a red outline + their labels should be in red.
Describe the bug
Highlight some text in the Editor. Set a font colour other than black, then use the Underline tool.
Once underlined, the text decoration is not the same colour as the text.
To Reproduce
- Open https://codesandbox.io/s/great-rosalind-43wdd0
- Highlight any text
- Change the font colour to anything other than black
- Use the underline tool to underline the highlighted text
- Deselect the text and the text decoration and font colour do not match.
Expected behavior
The font colour and underline colour should match.