Describe the bug
Combobox does not scroll to focused item
To Reproduce
https://stackblitz.com/edit/u4crwa?file=src%2Fmain.vue
Type v
Expected behavior
Volleyball is scrolled into view
Describe the bug
When defined, the aria-label of the ComboBox is applied to the wrapper element with a "k-combobox" class while it should be applied to the input element with the "k-input-inner" class
To Reproduce
- Open this StackBlitz example
- Open browser's Devtools and inspect the ComboBox element
- See where the aria-label is applied
Expected behavior
The aria-label should be applied to the inner input element
Describe the bug
Custom value not persisted on blur when using value-primitive
To Reproduce
Steps to reproduce the behavior:
If possible, share a runnable snippet on StackBlitz by following the steps below:
- Find an example in[ the documentation that looks similar to your case](https://stackblitz.com/edit/6kttks-xjfsfu?file=src%2Fmain.vue).
- focus the Combobox
- type some custom texts and click away to blur it
- Current: the custom typed text is cleared
Expected behavior
The custom typed value persists
Describe the bug
Both the ComboBox and DropDownList don't work as expected when configured in a virtualization scenario. The issue is related to skip value available in the event handler of the "pagechange" event. When you scroll the virtualized list down and then start to scroll in back in the upside direction, the value available in the event.skip property is at first being changed to a number that is bigger than the current "skip" value.
The result is that if you are currently at element 5000 in the popup list, and decide to scroll in the upside direction, the list will display items with an ID bigger than 5000 and the scroll in the upside direction will start from this new position.
To Reproduce
- Open this StackBlitz example
- Open your browser's console
- Scroll fast to an item with ID of 2000 +
- Start scrolling up to item 0
- See the skip values in the console.
Expected behavior
When scrolling the items in the ComboBox or DropDownList components, the lists should behave the same way no matter if they are configured in a virtualization or default scrolling mode. When the list is scrolled, its items should move up or down without jumping to records that are not in the same direction as the scrolling.
Screenshots
If applicable, add screenshots to help explain your problem.
Describe the bug
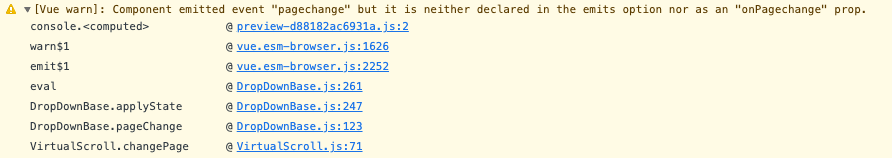
When the PageChange event of the Native ComboBox or MultiSelect is triggered the following warning appears in the browser's console:

To Reproduce
- Open this StackBlitz example
- Expand the popup of the MultiSelect and start scrolling its items
- Check the browser's console
Expected behavior
There shouldn't be any browser warnings when the pagechange event is triggered
The Vue native ComboBox and Autocomplete do not support the value-render prop and slot, so a selected value cannot have a custom display. The DropDownList does however - they should all be consistent in this.
DropDownList reference:
https://www.telerik.com/kendo-vue-ui/components/dropdowns/dropdownlist/custom-rendering/#toc-values
A warning appears in the console when the Open and Close events of the ComboBox are triggered.
Example: https://stackblitz.com/edit/v8hk4y?file=src/main.vue
Any chance we'll be getting a Vue native version of the MultiColumnComboBox? This is a very useful control :)


