It would be nice to have the same X option that is available in the ComboBox.
clearButton - https://www.telerik.com/kendo-vue-ui/components/dropdowns/api/comboboxprops#clearbutton
It would just set the DateTime to null.
I'd like an AM/PM option for:
https://www.telerik.com/kendo-vue-ui/components/dateinputs/api/dateinputcustomformatplaceholder
Describe the bug
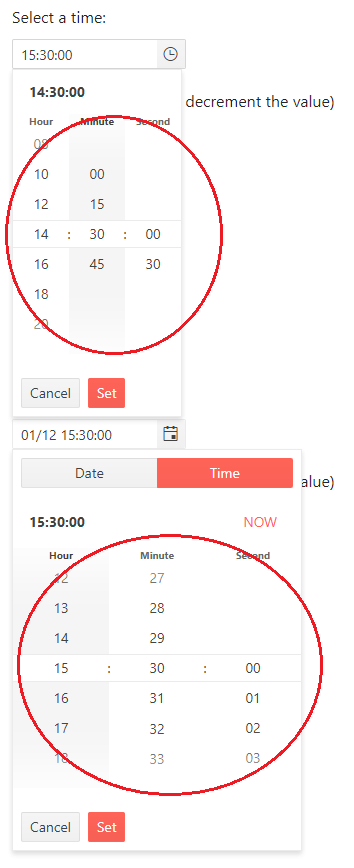
The DateTimePicker component provides the min and max props that allow you to configure specific days and hours restrictions that limit the selection one can make using the component.
Currently, the min and max limitations are applied only for the days and not for the hours meaning that if we define the following:
min: new Date(2022, 2, 1, 8, 30),
max: new Date(2022, 2, 10, 12, 30),
We will be able to select a date between 1st and 10th of March 2022 but we will also be able to select a time that is outside the defined range - for example, 18:30 on 10 March 2022.
To Reproduce
- Open this example
- Select 10th of March 2022
- See the Time view in the popup that allows you to select time that is outside the range of time defined in the max prop
Expected behavior
Based on the definition in the max prop, the Time view in the component's popup should not display the hours and minutes that are not available for selection
Describe the bug
When using the different Date Inputs inside the Form component, if you try to manually enter a value, the following error appears in the console:

To Reproduce
- Open this StackBlitz example
- Enter a value for a selected DateInput component
Expected behavior
The value of the component should be changed based on the user's input. No error should appear in the console.
Describe the bug
The DateRangePicker doesn't display a correct time when the format prop is defined and the value of the component is set dynamically.
The bug is reproducing when the minutes in the copied value are a number bigger than 51.
To Reproduce
- Open this project
- Open the DateTimePicker popup and select random date + Time 01: 58
- Focus on the DateTimePicker and press Ctrl + A
- Copy the value of the first DateTimePicker
- Focus on the second DateTimePicker and paste the copied value
Expected behavior
The value of the second DateTimePicker should be the same as the value of the first one.
Current behavior:
The minutes value in the second DateTimePicker is incorrect - it is 1:08 instead of 1:58
Describe the bug
The steps property is not used/read when set on the DateTimePicker component, even though it says it can on the docs.
To Reproduce
- Open this StackBlitz link
- Open the popup of the TimePicker. The steps are applied.
- Open the popup of the DateTimePicker and select a random date
- The TimePicker inside the DateTimePicker doesn't apply the definition of the steps property.
Expected behavior
The steps of the TimePicker, inside the DateTimePicker should be the same as those in the TimePicker component.
Screenshots