Completed
Last Updated:
21 Apr 2023 05:59
by ADMIN
Release R2 2023 - Increment 2 (12.04.2023)
Jef
Created on:
14 Jul 2022 08:02
Category:
Grid
Type:
Bug Report
The slot template in the Grid doesn't support multiple DOM elements on root level
Describe the bug
When using a slot template inside the Grid, the content of the template should always have only one DOM element on the root level. If there are multiple elements on the root level, only the first element will be rendered.
In scenarios when we add a comment inside the slot template as a first element, the Grid recognizes it as the first element in the template and nothing will be rendered.
To Reproduce
- Open this StackBlitz example
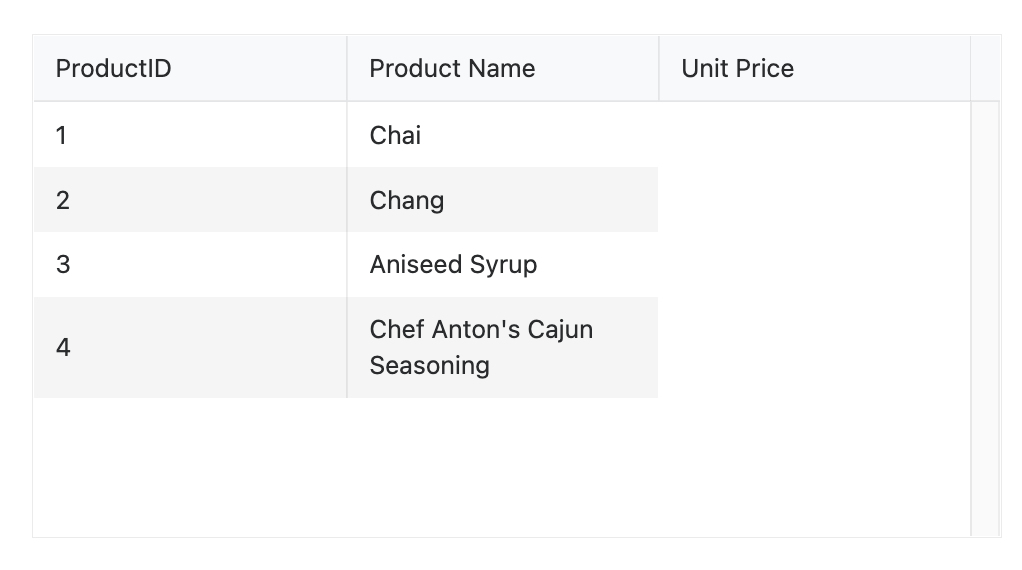
- See the Unit Price column
Expected behavior
The rendering of the slot template shouldn't depend on the number of root elements inside it. The template should be rendered in scenarios with both single and multiple elements in the root.
2 comments
ADMIN
Plamen
Posted on:
04 Apr 2023 12:49
John
Posted on:
03 Apr 2023 12:51