Completed
Last Updated:
28 Dec 2021 12:02
by ADMIN
DKD-dev
Created on:
01 Dec 2021 13:56
Category:
DateTimePicker
Type:
Bug Report
The `steps` property of DateTimePicker is not working
Describe the bug
The steps property is not used/read when set on the DateTimePicker component, even though it says it can on the docs.
To Reproduce
- Open this StackBlitz link
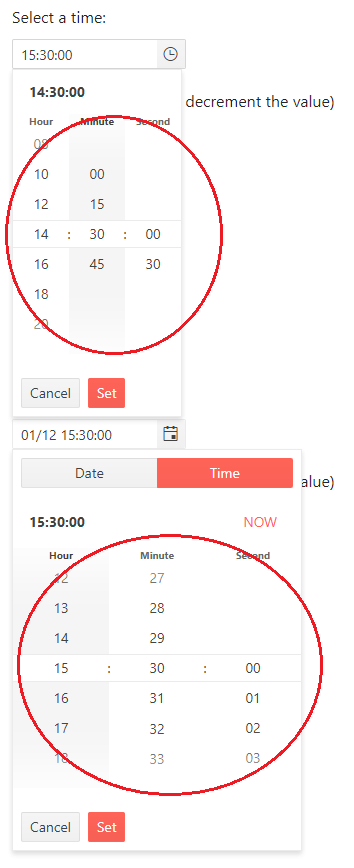
- Open the popup of the TimePicker. The steps are applied.
- Open the popup of the DateTimePicker and select a random date
- The TimePicker inside the DateTimePicker doesn't apply the definition of the steps property.
Expected behavior
The steps of the TimePicker, inside the DateTimePicker should be the same as those in the TimePicker component.
Screenshots

2 comments
ADMIN
Plamen
Posted on:
28 Dec 2021 12:00
DKD-dev
Posted on:
28 Dec 2021 11:07
