https://demos.telerik.com/kendo-ui/grid/editing-inline
Inspect the first row and the tr element has role=row and aria-rowindex attributes.
Edit the row and then press the Cancel button and then reinspect and the attributes are now missing.
Hi Team,
I'd like to request the functionality to use the search panel with only the enter button with the built-in API. Maybe add a search.minLength or search.SearchOnEnter configuration.
Thank you!
Bug report
When the number of groups is less than the page size count the grid does not display the entire set of groups
Reproduction of the problem
Run this dojo - https://dojo.telerik.com/@efb@qad.com/eCizuraT
Current behavior
Only a subset of the groups is displayed
Expected/desired behavior
All the groups should be displayed
Environment
- Kendo UI version: 2022.3.915
- Browser: [all]
Hi Team,
I would like to ask for the functionality to expand the allowCopy configuration to include multiple Grids. This would be great to additionally include detail Grids.
Thank you!
Hi Team,
I would like to ask for the functionality to be able to configure the detailTemplate to allow it to move in an upward direction.
Thanks!
When using Grid custom editor, the Kendo Editable adds data-binding for the value for both the hidden and the visible inputs of the ComboBox. This results in a field named [propertyName]_input to appear in the item model after it has been edited.
The way this happens is a bit inconsistent and depends on setup, but in the linked dojo, using tab after editing causes this to happen, but in our applications pressing enter and sometimes even clicking off the editor causes this issue.
Reproduction of the problem
- Go to the following Dojo sample; https://dojo.telerik.com/OfiCoyog
- Edit the category column and wait for the combobox.
- Type free text, without selecting a value;
- Press tab - the value won't be updated. Also, if you look at the Item, it will have a Category_input field, that has been added, while editing;
See here for the original bug. https://github.com/telerik/kendo-ui-core/issues/3427#issue-244359311
Hi Team,
I'd like to request when a user edits a cell, to make the cell available after editing to allow it to be easily focusable though the API. This way, if the user sorts the columns, it will be available to be focused.
Thank you!
hi,
when filtering a column in a grid, when we type some text it searches for that text but when the column contains accented characters, we need to specify the accented character or else it will only search for normal characters.
Column with a mix of accented and normal characters values (subset)
REÉR
REÉÉ-F
REER-F
when typing re, I get all the above but if I type ree, I only get REER-F, I would like to get all 3 since E and É are the same search wise.
when typing re
when typing ree
Hello,
With a grid configured with the Search, if a search is carried out with pre-existing filters on non-searchable columns, the pre-filtered columns are cleared in the search result.
Consider a basic grid as per the following Dojo:
https://dojo.telerik.com/axuFURen
It is configured to search on one column - name.
I can filter on the age, to show those aged 33
With the age filter applied, I then want to search that dataset, so I enter a value in the search control.
The result is that I only get the data filtered on the search input - the age filter has been cleared.
Summary
The search control should be configurable to either combine or ignore other filters.
On a grid with the pager refresh button enabled, when the refresh button is clicked, it stays in the highlighted/selected animation state. Only clicking off the button and somewhere else on the page restores the button to its initial visual state.
Grid pager refresh button stuck highlighted | Kendo UI Dojo (telerik.com)
Since 2021.R3; prior versions do not animate the button on click thus do not exhibit this.
Tested in Chrome/Edge.
Hello
Today I noticed a bug in the GRID control.
If it applies formatting so as not to wrap the line.
Then the standard export to PDF incorrectly shows these lines too long.
I have modified this example
https://dojo.telerik.com/@p.korczak@info-kor.pl/aNOvOYIP
by adding a line
toolbar: [{name: "excel"}, {name: "pdf"}],
and see those lines where the description is too long
Paweł
Hi Team,
I would like to request when using a MultiCheckBox filter that if the user applies a filter to one column that only those results will be available in other columns filter menus.
For example, in the following image from the Filter Menu Checkboxes demo, if a user chooses Sales Manager, only Steven should be available. Currently, it shows all results instead:
Thank you!
Hi Team,
I would like to request a demo/functionality to configure the Kendo UI Grid to allow filtering with both an AutoComplete and MultiCheckBox filters. This way, the user will be able to type as they go in the AutoComplete and be able to select checkboxes of selected items.
Thank you!
Hello!
dataSource.query causes Javascript Error "Cannot read properties of undefined (reading 'length')"
just only in the new 2022.3.913 Version
see Kendo UI Snippet | Kendo UI Dojo (telerik.com)
Regards
Andreas
Hello Team,
Currently, the Kendo Grid is supporting natively CheckBoxes and ComboBoxes only in the various editable modes. I would like to request a feature that allows these components to be constantly visible in the grid. So far, I have used the available Knowledge Base article, but it is inappropriate in my user case as it slows down the execution.
Thank you!
Description:
Screen reader dependent user will be impacted if blank column headers are defined on the table. They get no information about that column.
Test environment:
Microsoft Edge Version 105.0.1343.33 (Official build) (64-bit)
OS version (OS Build 22000.856)
URL: https://demos.telerik.com/kendo-ui/grid/aggregates?_ga=2.128136910.351146969.1663006247-1325185890.1643853544
Repro Steps:
1. Open the given URL in Edge .
2. Enable Narrator using 'Ctrl+ Win + Enter' key.
3. Navigate to the table present Aggregate page. And navigate to the column headers.
4. Observe whether Blank column header is defined on the table or not.
Actual Result:
Blank column header should not be defined on the table present on Aggregates page.
The narrator only reads its position.
Expected Result:
Appropriate name should be defined for the blank column header is defined on the table present on Aggregates page.
The narrator should also announce the same.
Additional Notes:
Same issue is observed on similar tables defined on the page.
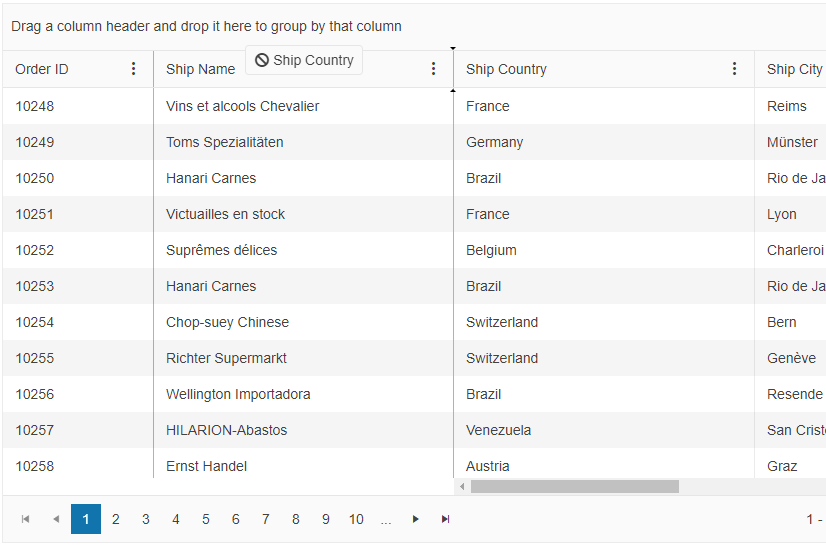
Bug report
The first unlocked column cannot be dropped into the next locked column.
Reproduction of the problem
- Go to the following Progress Kendo UI Dojo.
- Start drag from the ShipCountry (the first unlocked column) column header.
- Drop to ShipName(locked column) column header.
Expected/desired behavior
ShipCountry should become a locked column and move to next to ShipName like how it worked in version 2021.3.914.
Environment
- Kendo UI version: 2022.2.802
- jQuery version: All Supported Versions
- Browser: All
Hi,
We have a grid with virtual scroll enabled.
When double-clicking on the first 15 rows resize handles, it behaves correctly, i.e it automatically fits the columns size to max row width.
The problem occurs now when we begin scrolling horizontally the grid : starting to the 16th column (red backgrounded) resize handle double click action behaves weirdly. Sometimes it fires a scroll event without doing else, sometimes it resizes the column but in the wrong way by reducing width.
Check this JsFiddle to reproduce the problem. Problematic column are red backgrounded.
Hello,
I am no longer able to change grouped columns in their position. This bug seems to have arisen with the version Kendo UI 2022 R1. I have created a gif and a dojo for you. Dojo Also, as you can see in the gif and dojo, the "group" event is not fired on a reorder.
Thanks.
Hi Team,
I would like to request to incorporate a Select-All checkbox which would, by default, select all items across the Kendo UI Grid pages. Additionally, it would be helpful to have this available for virtual scrolling.
Thank you!