Hi Kendo.
We're trying to replace Vue Grid Wrapper with the new Native Grid and most things works awesome. We only have one blocking feature that isn't inplemented yet.
So my question is when is the footer-logics comming for the native grid. We want to show aggregates in the fixed footer and it would be awesome it is like the 'headerCellRender' function defined on the grid. We know there is a gouping aggregate, but this isn't the thing we want.
Is there any idea when or even if it is comming to the native grid?
Kind regards,
Sander
Hello there,
I am looking for a loading spinner solution to use with Vue Native Grid. I could not find something on the docs.
Is there any way I can show some kind of loading indicator while loading the data?
I am not using data source from Kendo, just basic method to populate `:data-items="items"`
Thank you!
I'm submitting a...
- Bug report
Current behavior
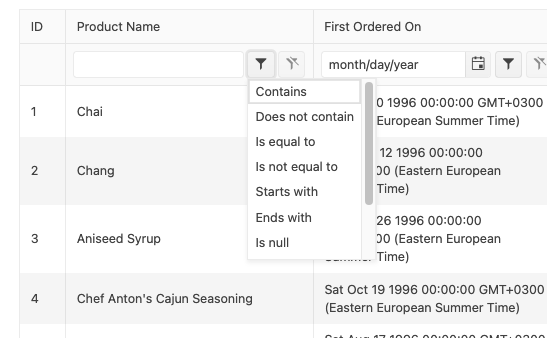
The user cannot select a filter operator if the filter input doesn't have entered data.
Expected behavior
The user should be able to pre-select a filter operator no matter if there is data entered in the filter input or not.
Minimal reproduction of the problem with instructions
- Open this StackBlitz example
- In the Product Name column, I click the filter operator button
- Select "Ends with"
- Click the filter operator button again and see that "Ends with" is not selected.
- Type "g" in the filter text field. Grid updates but doesn't filter the data by "Ends with" filter.
- Click the filter operator button and see that "Contains" is selected instead of "Ends with"
- Select "Ends with" once more and Grid filters correctly
With the current implementation of the Native Grid, if one needs to set a minimum width to a column that needs to add the implementation suggested in this Setting a Minimum Column Width example.
While the approach in the above example works as expected, the logic that needs to be added can be internal for the Grid component. Thus the users will have to add a simple column property like the below and no other configuration should be set.
{
field: "ProductName",
title: "Name",
minWidth: 200
}
The jquery grid has the aria-label and title populated with the column name. I think it'd be even more useful if the label said "Filter by {columnName}".
We are currently upgrading the vue-gid-wrapper to the better native-vue-grid. Unfortunately some features, like the keyboard naviagation, don't seem to be included yet.
I assume the features from the wrapper will all be included in the new native grid, but to be sure I'm requesting the feature (naviagation).
Describe the bug
When you use the filterGroupByField method, if there are more than 2 filtered items, the method returns null. If the filtered items are one or two, the method works correctly.
To Reproduce
- Open this StackBlitz example
- Open Browser's console(F12)
- Click on the "ProductName" column menu and select 3 or more checkboxes
- See the output in the console which is "null"
Expected behavior
The result returned from the filterGroupByField method should be with a structure similar to the below one, no matter how many checkboxes have been selected in the column menu.

In my project, I always use remote data because the data comes from a backend that aggregates data from several sources in the company and because I want to sort, filter, etc on the server to be able to do it on the entire dataset (and I cannot do it in the frontend because it's a lot of data).
In the Wrapper Grid, we can add a "Refresh" button to the pager of the component using the pageable-refresh property.
Such property is not available in the Native Grid. As the Native Grid doesn't use the DataSource component, I can assume that the Refresh button cannot be fully functional out of the box but still we could be able to pass a method that will be triggered once the button is clicked. Then through this method, we can make an API call and update the data.
Describe the bug
Locked and resized columns leave a small gap between the columns when scrolling is performed
To Reproduce
Steps to reproduce the behavior:
https://stackblitz.com/edit/mzxqs7-hy29kw?file=src%2Fmain.vue
lock both first and the second column from the column menu
resize the first column
scroll the columns
Curent -
A tiny gap is visible between the first and the second column

When using the chrome accessibility panel to inspect the filter operator button, there is no accessible name or title (hovering over the button does not give a tooltip with the name of the button).
The clear filter button does have an accessible name and title.
Please correct the filter operator button in order to meet WCAG Accessibility Standard 1.1.1 (Non-Text Content) and 4.1.2 (Name, Role, Value)
- Bug report
Current behavior
https://stackblitz.com/edit/tynxxg-vckenw?file=src/main.vue
-
With the default code in the example, when first scrolling the skip is not accurate. If the grid is scrolled extremely slowly, you can see the skip is not incremented at first. If scrolling quickly, it is very jumpy.
-
The faster you attempt to scroll, the stranger the skip behavior becomes unlike with simply removing the grouping grid prop in the same example. I've been able to get into situations it in the provided StackBlitz by scrolling down and scrolling back up quickly where it hangs on row counts and where it will scroll past the 0 indexed row causing an empty grid, then scrolling down again with either jump with a large skip number or sometimes throw an error.
-
Possibly provide more flexibility to the scenario
Expected behavior
skip and cache are working correctly
Describe the bug
If you try to group the data in a Grid by a column that has a value of "null", the browser hangs, and an error appears in the console.
To Reproduce
- Open this StackBlitz example
- Group the Grid by "Unit Price" field
Expected behavior
The data should be grouped according to the values inside the UnitPrice column. A column with an empty header should appear for the group with a "null" value.
Workaround
Convert the "null" values to empty string with a code like this:
this.products.forEach((o) => { o.UnitPrice = o.UnitPrice === null ? '' : o.UnitPrice; });
Here is a modified example in which the above code is added to the getData method.
Scenario: Native Grid with Virtualization + Grouping.
The field for improvement: The expand/collapse is slow if we have a big number of items in the group which is expanded/collapsedExample: https://codesandbox.io/s/smoosh-waterfall-7gebk1?file=/src/App.vue
Describe the bug
In a scenario of Native Grid with Filter row once the filter popup is opened, the only way we can close it to select a value from the dropdown.
To Reproduce
- Open this StackBlitz example
- Click on the icon next to a random input in the filter row
- Click outside the popup that appears in step 2.
Expected behavior
The popup of the filter should be automatically closed when it is blurred.
The column menu in the Wrapper Grid has the functionality to lock/unlock a selected column.
Can you add this feature to the Native Grid?
Describe the bug
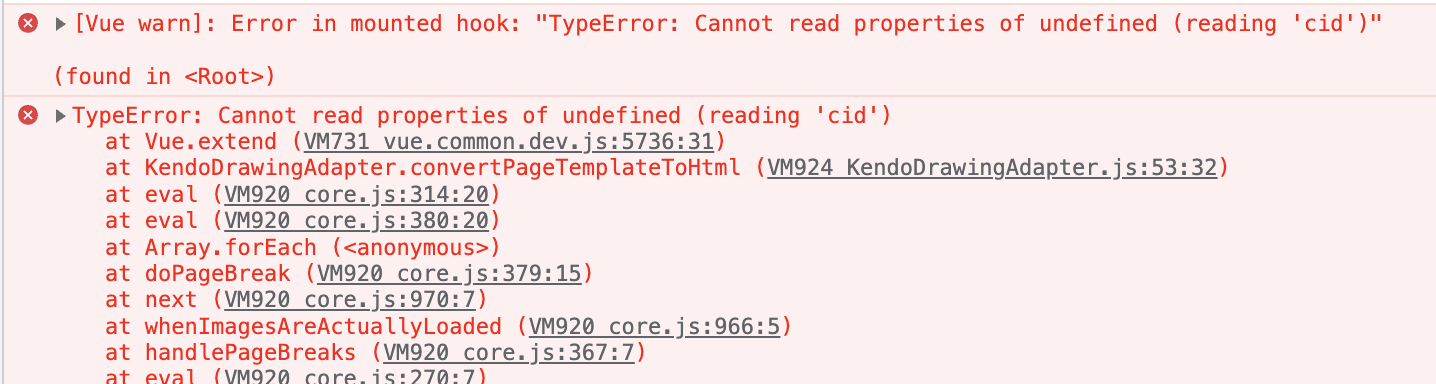
When using the GridPdfExport component for exporting Grid data to a PDF file the exporting operation fails with the following error:

- The issue is replicable only when working in Vue 2 context
To Reproduce
- Open this CodeSandbox example
- Click the button above the grid
Expected behavior
A system dialog should appear asking where the generated file should be saved