In this example the 'expanded' prop is set to true by the filter is not expanded - https://stackblitz.com/edit/uquwh8-1e5npd?file=src/ColumnMenu.vue
a possible workaround - uncomment the line in the mounted function.
Add functionality that allows the users to configure the Native Grid's Pager in a way it has the "All" option in its page sizes DropDownList.
The "All" option is available in the Kendo UI for jQuery suite(check the second example on the page). When the "all" option is selected, all Grid records are loaded on one page.
There is an issue with white space that appears when you scroll a Grid with Groupable and Virtualization configurations switched on.
Reproduction:
- Go to this article.
- Scroll the Grid till the end of the scroller
- See the white space.
Jumping issue:
When you scroll the linked above example there is a strange "jumping" of the rows.
I'm submitting a...
- Bug report
Current behavior
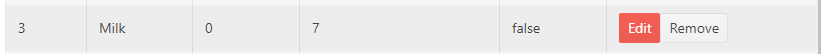
If a column has a value of 0 and there is no editor defined for this column, when editing Grids' data, the input in which 0 should be displayed is actually empty.
Expected behavior
When editing the Native Grid, the data displayed when a row is not in edit mode should be the same as when the same row is in edit mode.
Minimal reproduction of the problem with instructions
- Open this StackBlitz example
- Edit a row whose UnitPrice value is 0
- See the empty input for the UnitPrice field, when the selected row is in the "edit" mode
I'm submitting a...
- Bug report
Current behavior
When a named slot template is used in the Grid, the PDF export functionality will not export the cells that have an applied template.
In the linked below example, after exporting the Grid to PDF, the header cell of the "UnitPrice" column is empty.
If you remove the headerCell: 'headerTemplate' configuration and export the Grid to PDF, everything is exported correctly.
Expected behavior
All Grid cells should be exported to PDF no matter if they have a template applied to their definition.
Minimal reproduction of the problem with instructions
- Open this project.
- Click on the "Export vie PDF component" button
- Check the exported file
I'm submitting a...
- Bug report
Current behavior
The "type" GridColumn prop is not available in the Typescript definitions available in the GridColumnProps.d.ts file.
Expected behavior
The type prop should be available also in the Typescript context as it is available in this Knowledge base article
- Bug report
Current behavior
https://stackblitz.com/edit/tynxxg-vckenw?file=src/main.vue
-
With the default code in the example, when first scrolling the skip is not accurate. If the grid is scrolled extremely slowly, you can see the skip is not incremented at first. If scrolling quickly, it is very jumpy.
-
The faster you attempt to scroll, the stranger the skip behavior becomes unlike with simply removing the grouping grid prop in the same example. I've been able to get into situations it in the provided StackBlitz by scrolling down and scrolling back up quickly where it hangs on row counts and where it will scroll past the 0 indexed row causing an empty grid, then scrolling down again with either jump with a large skip number or sometimes throw an error.
-
Possibly provide more flexibility to the scenario
Expected behavior
skip and cache are working correctly
I'm submitting a...
- Bug report
Current behavior
If the scrollable property of the Grid is set to 'null' the header of the Grid changes its background styles a column width, compared to when the property is not set.
Expected behavior
The styles of the Grid should not be changed when the scrollable property is defined.
Minimal reproduction of the problem with instructions
- Open this StackBlitz example.
- Remove the :scrollable="'none'" property definition from the Grid and see how it changes
I'm submitting a...
- Bug report
Current behavior
The user cannot select a filter operator if the filter input doesn't have entered data.
Expected behavior
The user should be able to pre-select a filter operator no matter if there is data entered in the filter input or not.
Minimal reproduction of the problem with instructions
- Open this StackBlitz example
- In the Product Name column, I click the filter operator button
- Select "Ends with"
- Click the filter operator button again and see that "Ends with" is not selected.
- Type "g" in the filter text field. Grid updates but doesn't filter the data by "Ends with" filter.
- Click the filter operator button and see that "Contains" is selected instead of "Ends with"
- Select "Ends with" once more and Grid filters correctly
I'm submitting a bug report
Current behavior
In a Native Grid that has a multicolumn header which is locked, when the Grid is scrolled horizontally, the upper(shared) part of the multicolumn header is moving based on the scrolling direction.
Expected behavior
When the multicolumn header is locked it should not move along with the horizontal scrolling inside the Grid
Minimal reproduction of the problem with instructions
- Open this example
- Scroll the Grid horizontally
It will be very helpful if there is an example that demonstrates how we can copy and paste data from Excel to Kendo UI for Vue Native Grid.
Hi Team,
I'm using the export excel feature in the grid. When I'm trying to download data less record( < 3k) it's working fine, but this becomes problematic when I'm trying to download huge data (more than 10k) my browser hangs and after some time browser crash. Do let me know any solution regarding this issue.
The jquery grid has the aria-label and title populated with the column name. I think it'd be even more useful if the label said "Filter by {columnName}".
When using the chrome accessibility panel to inspect the filter operator button, there is no accessible name or title (hovering over the button does not give a tooltip with the name of the button).
The clear filter button does have an accessible name and title.
Please correct the filter operator button in order to meet WCAG Accessibility Standard 1.1.1 (Non-Text Content) and 4.1.2 (Name, Role, Value)
Currently in the Vue Native grid, you can only specify column widths in pixels.
This becomes problematic if the user has their browser font size set to a larger size. Since our font size, padding, etc. are using responsive rem units for sizing, they properly resize to a larger size, but since the column widths are set in pixels, the now larger filter fields and buttons don't fit appropriately in the alloted space (see below screenshot). For smaller columns, you can't even see what you've typed into the filter field.
In the screenshot, the larger font size was set in Google Chrome by going to Settings > Appearance > Font size > Very Large.
This enhancement would be helpful to ensure improved accessibility for those who need a larger font size in order to read the text.
The Accessibility Support page for Kendo UI for Vue Native Components (https://www.telerik.com/kendo-vue-ui/components/accessibility/accessibility-compliance/) incorrectly implies that the Vue Native grid has keyboard navigation support. The page seems to be referring to native components as seen by the breadcrumb and the introduction text.
All of the items in the list except for the grid are linked to the Vue Native component. The "grid" item is linked to the Vue Grid Wrapper (https://www.telerik.com/kendo-vue-ui/components/grid-wrapper/keyboard-navigation/).
I believe there's already a (unplanned) feature request out there to add keyboard navigation features to the native grid, but in the meantime, please remove the grid from this page as it does not currently support full keyboard navigation.
The pagination on the jquery grid is responsive by default with the ability to turn off responsiveness if desired. https://docs.telerik.com/kendo-ui/api/javascript/ui/grid/configuration/pageable.responsive
It would be useful to add responsiveness to the pagination on the Vue Native Grid with the same ability to turn it off if desired.