When there is not enough space for the filter menu to be opened downwards, it should be opened on top. However, the first time it is opened, it is positioned below the filter button.
Experienced behavior:
Filter menu is mispositioned when first opened. With consequent openings, the menu is positioned as expected.
Expected behavior:
The calculation for the positioning should be done even with the first initialization.
A sample Dojo for the reproduction of the issue:
https://dojo.telerik.com/iRaDakEs
First initialization:
https://www.screencast.com/t/vmnVGhDBobi
Second opening:
https://www.screencast.com/t/S6Qzza6ve4UO
Ticket ID 1410772
### Reproduction of the problem
Calling dataSource.query with an empty object before the grid is initialized throws an error.
[https://dojo.telerik.com/OzasiZug/5](https://dojo.telerik.com/OzasiZug/5)
```
...
var dataSource = new kendo.data.DataSource({
type: "odata",
transport: {
read: "https://demos.telerik.com/kendo-ui/service/Northwind.svc/Customers"
},
pageSize: 5
});
dataSource.query({});
var grid = $("#grid").kendoGrid({
dataSource: dataSource,
...
```
### Current behavior
An error is thrown.
### Expected/desired behavior
No error should be thrown
### Environment
* **Kendo UI version:** 2019.2.514
* **jQuery version:** 1.12
- Navigate to: https://dojo.telerik.com/AJoVUwen/2
- Click setOptions button multiple times.
- Sort some column
Result: The old events handlers are not cleared(see the console).
Hi
I am binding columns dynamcially in jquery without template column header spacing working file becuase i have added "[ ]" this symbol.
but when try to add anchor tag link with onclick method then i am getting issue.
i have attached file java script error please provide some solutions.
- Create a grid with two editable columns.
- Define validation rules for both columns. Keep one column as required.
- Edit the row. Set the required column value using model.set method.'
It fails because before setting the value it performs validation. If validation was successful then it will set the value on model.
Since the desired field has no value and validation rule will fail on that.
It should accept the value and then perform validation. If validation fails with new value then it might discard the changes.
$("#grid").kendoGrid({
dataSource: {
batch: true,
transport: {
read: function(e){
e.success([1,2,3,4,5,6,7,8,9].map(function(i){return {id: i, title: "test" + i}}));
}
},
schema: {
model: {
id: "id",
fields: {
id: {defaultValue: "-1"},
title: {
validation: {
required: true
}
}
}
}
}
},
columns: [
{field: "title", title: "Title", filterable: {field: "title.a"}},
{command: ["edit", {name: "destroy"}]}
],
editable: {mode: "inline"},
filterable: true,
toolbar: [{name: "create"}]
});
var grid = $("#grid").getKendoGrid();
var model = grid.dataItems()[0];
grid.editRow(model);
model.set('title', '');
model.set('title', 'test 1111'); // it will fail
When using the Nova theme locked command columns are not styled correctly.
In the following dojo one command column is locked and not styled while another command column is not locked but styled correctly.
https://dojo.telerik.com/eWECAZEw
Here's the code in case the dojo doesn't work:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8"/>
<title>Kendo UI Snippet</title>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2019.2.619/styles/kendo.common.min.css">
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2019.2.619/styles/kendo.rtl.min.css">
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2019.2.619/styles/kendo.nova.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2019.2.619/styles/kendo.mobile.all.min.css">
<script src="https://code.jquery.com/jquery-1.12.3.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2019.2.619/js/kendo.all.min.js"></script>
</head>
<body>
<div id="grid"></div>
<script>
var dataSource = new kendo.data.DataSource({
data: [
{ category: "category 1", subCategory: "sub. category 1", name: "product 1", val: 1 },
{ category: "category 1", subCategory: "sub. category 1", name: "product 2", val: 1 },
{ category: "category 1", subCategory: "sub. category 1", name: "product 3", val: 1 },
{ category: "category 1", subCategory: "sub. category 1", name: "product 4", val: 1 },
{ category: "category 1", subCategory: "sub. category 2", name: "product 5", val: 1 },
{ category: "category 1", subCategory: "sub. category 2", name: "product 6", val: 1 },
{ category: "category 1", subCategory: "sub. category 2", name: "product 7", val: 1 },
{ category: "category 1", subCategory: "sub. category 2", name: "product 8", val: 1 },
{ category: "category 1", subCategory: "sub. category 3", name: "product 9", val: 1 },
{ category: "category 1", subCategory: "sub. category 3", name: "product 10", val: 1 },
{ category: "category 1", subCategory: "sub. category 3", name: "product 11", val: 1 },
{ category: "category 1", subCategory: "sub. category 3", name: "product 12", val: 1 },
]
});
$("#grid").kendoGrid({
columns: [
{ command: "edit", locked: true, width: 150 }, // <<-- columns is locked
{ field: "category", locked: true, width: 150 }, // <<-- columns is locked
{ command: "edit", width: 150 },
{ field: "subCategory", width: 200 },
{ field: "name", width: 500 }
],
dataSource: dataSource,
scrollable: true,
selectable: "row"
});
</script>
</body>
</html>
Bug report
Regression introduced in R3 2019 SP1. Reproducible with the LESS themes.
Reproduction of the problem
- Open a column filter menu and click on one of the dropdowns in it.
Current behavior
All of the text in the filter menu gets selected.
Expected/desired behavior
No text selection.
Environment
- Kendo UI version: 2019.3.1023
- jQuery version: x.y
- Browser: [Chrome 77 | Firefox 69 ]
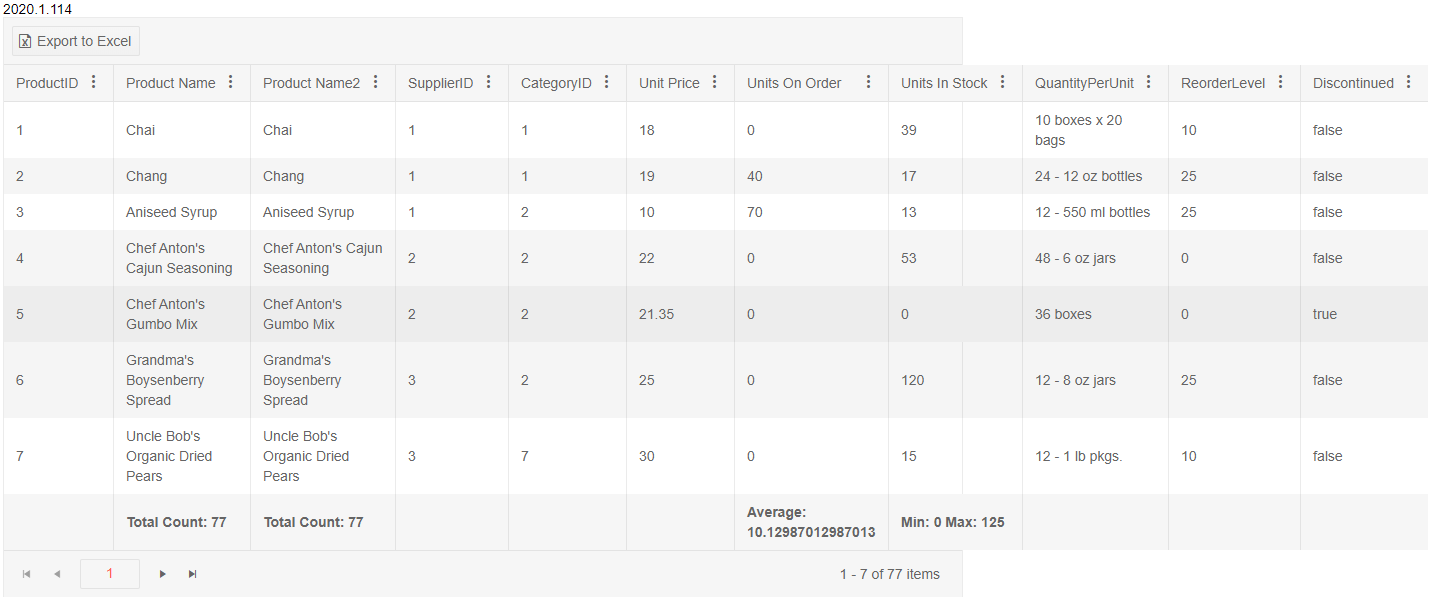
Hello, the Excel Export doesn't export the columns headers sums (view in image).
Is it possible export to Excel columns headers sums?
Bug report
Reproduction of the problem
Dojo example.
- Drag the page splitter to resize the screen and see the Grid's pager correctly switch between the different responsive styles (expected)
- Click the "Open Modal" button, which opens a Kendo Window with another Grid in it
- Drag the page splitter and/or resizing the Window to see each of the Grid's paging styles changing accordingly (expected)
- Close the Window (destroy is called in the deactivate event handler)
- Try again to drag the page splitter to resize the screen. This time, the Grid's pager is no longer responsive
Current behavior
Responsiveness of the pager of a Grid declared outside the Window is affected by the Window's destroy method.
Expected/desired behavior
Calling the destroy method has no unexpected effect on components that are not nested in the Window.
Environment
- Kendo UI version: 2019.3.1023
- jQuery version: x.y
- Browser: [all ]
Bug report
Regression introduced in 2019.2.619.
Related commit: telerik/kendo@2a806f6#diff-f810c335b76ea2e4d78327457f230a46L3882-R3882
Reproduction of the problem
Dojo example.
- Add a new record.
- Click "Update" in the editor.
Current behavior
The following validation message is displayed: ! name
Expected/desired behavior
The validation message should be: ! name is required
Environment
- Kendo UI version: 2019.3.1023
- jQuery version: x.y
- Browser: [all]
Hi,
the adaptive rendering in the grid control is not working in the current version(2019.3.1023).
To reproduce go to https://docs.telerik.com/kendo-ui/controls/data-management/grid/appearance/adaptive#configuring-panes-on-mobile --> Open in Dojo --> Run and the 2 rows are not displaying. If you switch to version, choose Library dropdown, 2018.3.1017 or up to 2019.1.220 the 2 rows are ok.
Similar behaviour is inspected to the scheduler control agenda view. To reproduce go to https://docs.telerik.com/kendo-ui/controls/scheduling/scheduler/adaptive-rendering#configuring-panes-on-mobile --> Open in Dojo --> Run --> change view from week to Agenda and the 2 events are not shown. If you switch to version, choose Library dropdown, 2018.3.1017 or up to 2019.1.220 the 2 events are ok.
Tried in chrome, safari and mobile phones.
thanks,
Kostas Vlachakis
grid column virtualization issue with hidden column.
When you scroll further in your grid having one or multiple hidden column(s) the value of the hidden column appears in a side column.
<!DOCTYPE html>
<html>
<head>
<base href="https://demos.telerik.com/kendo-ui/grid/column-virtualization">
<style>html { font-size: 14px; font-family: Arial, Helvetica, sans-serif; }</style>
<title></title>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2020.1.114/styles/kendo.default-v2.min.css" />
<script src="https://kendo.cdn.telerik.com/2020.1.114/js/jquery.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2020.1.114/js/kendo.all.min.js"></script>
</head>
<body>
<div id="example">
<div id="grid"></div>
<script>
$(function() {
var columns = [];
var data = [];
var numberOfColumns = 500;
var numberOfRows = 100;
var field;
var row;
var i;
var j;
for (i = 1; i <= numberOfColumns; i++) {
field = ("Field" + i);
if(i==2)
columns.push({ field: field, title: field, width: 200, hidden: true });
else
columns.push({ field: field, title: field, width: 200 });
}
for (i = 1; i <= numberOfRows; i++) {
row = {};
for (j = 1; j <= numberOfColumns; j++) {
field = ("Field" + j);
row[field] = "R" + i + ":C" + j;
}
data.push(row);
}
var dataSource = new kendo.data.DataSource({
pageSize: 10,
transport: {
read: function(e) {
e.success(data);
}
}
});
$("#grid").kendoGrid({
dataSource: dataSource,
sortable: true,
scrollable: {
virtual: "columns"
},
width: 1000,
navigatable: true,
filterable: true,
columnMenu: true,
pageable: {
refresh: true,
pageSize: 10,
pageSizes: true,
buttonCount: 5
},
columns: columns
});
});
</script>
</div>
</body>
</html>
Bug report
Grid's layout breaks when having columns with defined widths which sum exceeds 960px and the scrollable property is set to false.
Regression introduced in 2020.1.114
Reproduction of the problem
Open this Dojo in fullscreen and see Grid's layout.
If you change the Kendo UI version to 2019.3.1023, Grid's toolbar is correct
Current behavior
Expected/desired behavior
Grid's layout shouldn't break.

Environment
- Kendo UI version: 2020.1.114
- jQuery version: x.y
- Browser: [all]
Hi,
There is a bug on the kendo grid when you have inline editing and a filter applied
So what's happening is that when you apply a filter and then click on "add new record" it doesn't show the new record, even worst it actually add the new empty record in the datasource, so you see new empty line when you remove the filter ....
it's really easy to demonstrate, i make you a dojo : https://dojo.telerik.com/EJIhohuf
this dojo is actually the editing inline demo (https://demos.telerik.com/kendo-ui/grid/editing-inline) with just the filtering enabled like so :
filterable: {
mode: "row"
}
to reproduce :
- apply any kind of filtering
- try to add a new record
- here you see nothing is happening, we expect to see a new empty line to add a new record (also the beforeEdit event is not fired but not sure this is a bug)
- remove the filtering
- you can see the empty lines (if click 5 times on add new record you get 5 empty lines)
Best regards,
you have a great product hope you can improve it even more
Take this Dojo: https://dojo.telerik.com/iCECeXeC
1. Press 'Run'
2. Remove the filter for Contact Title
3. Press 'Save State'
4. Reload page (F5)
5. Press 'Run'
6. Press 'Load State'
Result: The filter for Contact Title is not removed.
On the other hand if I do the following:
1. Press 'Run'
2. Change the filter for Contact Title to 'Sales Representative'
3. Press 'Save State'
4. Reload page (F5)
5. Press 'Run'
6. Press 'Load State'
Result: The filter for Contact Title is changed correctly to 'Sales Representative'
Why is the first example not working? Is this intended behaviour or a bug? Is there a workaround?
Kind regards.
Starting from a Grid's "endless scrolling demo" on: https://demos.telerik.com/kendo-ui/grid/endless-scrolling-remote
Edit grid configuration to set smaller page size. All items of the first page need to be visible on the screen plus some free space. A grid height needs to be set. See this DOJO: https://dojo.telerik.com/amiNohIx
The vertical scroll bar is disabled and there is no way to get/see next pages of data.
Interesting is that use of the horizontal scrollbar (if one is available) starts some background operation (looks as data page load) and then the vertical scrollbar is OK.
Dear support,
I've found a bug in kendo ui grid concerning the combination of grouping, multi-column headers and showing/hiding columns. To reproduce the issue, please use the "Multi-column headers" demo on your kendo ui demos page. Now please use the column menu to hide both child columns of the 'Locatiion' column header ('Country' and 'City'). Now please group the data by the column 'Contact Title'. If you now use the column menu to show one of the previously hidden columns (e.g. 'Country'), you will see that it is shown at the wrong position (left site, index 0).
I've attached an image showing the issue.
Kind regards
Iggy
Since the 2019 R1 release k-pager-sm (k-pager-lg, k-pager-md) classes are assigned dynamically based on the width of the page to make the component responsive (as I understood from https://www.telerik.com/forums/kendo-ui-grid-pager-not-displaying-properly-in-sass-mode#wn92di5BakmHqrrMfViFxA)
When grids are used on bootstrap tabs (both boostrap 3 and 4) the k-pager-sm class is added incorrectly, causing the pagers on tabs other than the first to be displayed only partially.
A JSFiddle to demonstrate this: https://jsfiddle.net/nqjc4mbu/
The pager on the 1st tab:
And on the 2nd and 3rd tab:
(we've solved it with a workaround by dynamically removing the k-pager-sm class again on dataBound, but this shouldn't be necessary)