I'm trying to use the delete context method, but when selecting multiple folders and deleting them it sends the same delete request multiple times. The more folders (no subfolders) I try to delete the more requests it sends.
My theory is that the datasource somehow doesn't register it has been deleted, so it tries to automatically sync the datasource by sending it again. Note that I'm using a virutal filesystem, but I'm returning the same object as in this sample
Also note that I'm using a mix of MVC and Jquery so I have a custom scheme as recommended in some of my previous tickets.
This is scheme:
$.extend(true, kendo.data, {
schemas: {
"filemanager": {
data: function (data) {
return data.Items || data || [];
},
model: {
id: "path",
hasChildren: "hasDirectories",
fields: {
entryId: { field: "EntryId", editable: false, type: "Number" },
folderId: { field: "FolderId", editable: false, type: "Number" },
name: { field: "Name", editable: true, type: "String", defaultValue: "New Folder" },
size: { field: "Size", editable: false, type: "Number" },
path: { field: "Path", editable: false, type: "String" },
extension: { field: "Extension", editable: false, type: "String" },
isDirectory: { field: "IsDirectory", editable: false, defaultValue: true, type: "Boolean" },
hasDirectories: { field: "HasDirectories", editable: false, defaultValue: false, type: "Boolean" },
created: { field: "Created", type: "Date", editable: false },
createdUtc: { field: "CreatedUtc", type: "Date", editable: false },
modified: { field: "Modified", type: "Date", editable: false },
modifiedUtc: { field: "ModifiedUtc", type: "Date", editable: false }
}
}
}
}
});
$("#document-manager").kendoFileManager({
dataSource: {
transport: {
read: {
type: "post",
url: "/FileManager/Read",
data: function() {
return getFileMetaData()
}
},
update: {
type: "post",
url: "/FileManager/Rename",
},
create: {
type: "post",
url: "/FileManager/Create",
data: function () {
return getFileMetaData()
}
},
destroy: {
type: "post",
url: "/FileManager/DeleteEntry"
}
},
},
contextMenu: {
items: [
{ name: "rename" },
{ name: "delete" }
]
},
});
And lastly my C# controller method which deletes the folder and returns the same object as in the above mentioned sample:
[HttpPost]
public async Task<ActionResult> DeleteEntry(FileManagerEntry deleteDto)
{
await _fileManagerService.DeleteEntry(deleteDto);
return Json(new object[0], JsonRequestBehavior.AllowGet);
}
You can also see in this screencast that it sends the delete request multiple times for the same entry:
https://screencast-o-matic.com/watch/cYfolKzXZs
According to https://docs.telerik.com/kendo-ui/controls/data-management/filemanager/context-menu:
You can define your custom items which can execute custom commands
However, no option allows me to configure my own commands.
I managed to hack this: https://dojo.telerik.com/@GaloisGirl/iLoHIhoh , but it's an ugly solution.
Bug report
With LESS bootstrap theme, the scrollbar does not appear in the ListView if there are too many files.
Reproduction of the problem
- Open this Dojo - https://dojo.telerik.com/@martin.tabakov@progress.com/eyuYetOh/6
- Upload some files to fill the ListView.
Current behavior
The scrollbar does not appear when there are too many items in the ListView.
Expected/desired behavior
A scrollbar should appear
Environment
- Kendo UI version: 2020.3.1021
- Browser: [all]
Bug report
In the FileManager, adding a new subfolder and then selecting the parent folder ( or switching between Grid and List View ) results in duplicated subfolder.
Regression introduced with 2024.2.519
Reproduction of the problem
- Open the FileManager Overview demo - https://demos.telerik.com/kendo-ui/filemanager/index
- Select Documents and add New Folder.
- Select the New Folder and then Documents again, or switch between Grid and List View
Current behavior
The new subfolder is duplicated.
Expected/desired behavior
The subfolder should not be duplicated.
Environment
- Kendo UI version: 2024.2.519
- Browser: [all]
Bug report
In the Grid view of the FileManager, if you choose to Sort By Date from the Toolbar, the sort icon in the Grid's column header is missing.
Reproduction of the problem
- Open the Overview demo - https://demos.telerik.com/kendo-ui/filemanager/index
- Select the Grid View from the Toolbar
- Choose Sort By Date Created
- Sort the content from the Toolbar
Current behavior
The sort arrow icons are missing in the Grid's column header
Expected/desired behavior
The icons should be visible
Environment
- Kendo UI version: 2024.3.806
- Browser: [all]
- Run sample at https://dojo.telerik.com/@GaloisGirl/OJUPoYOY
- Click "refresh"
- Result
- Actual behavior: after clicking "refresh", the new name of the folder appears only in the right pane
- Expected behavior: both panes should be updated
Context: my communication with the back-end is wrapped in a library, that handles the xhr requests and if needed, throws a custom exception. My transport is therefore made of functions. The sample below simulates getting an error from that library.
Demo: https://dojo.telerik.com/@GaloisGirl/ayEpOKOQ/2
Actual result:
- The confirm dialog stays open.
- The listView is displayed as loading.
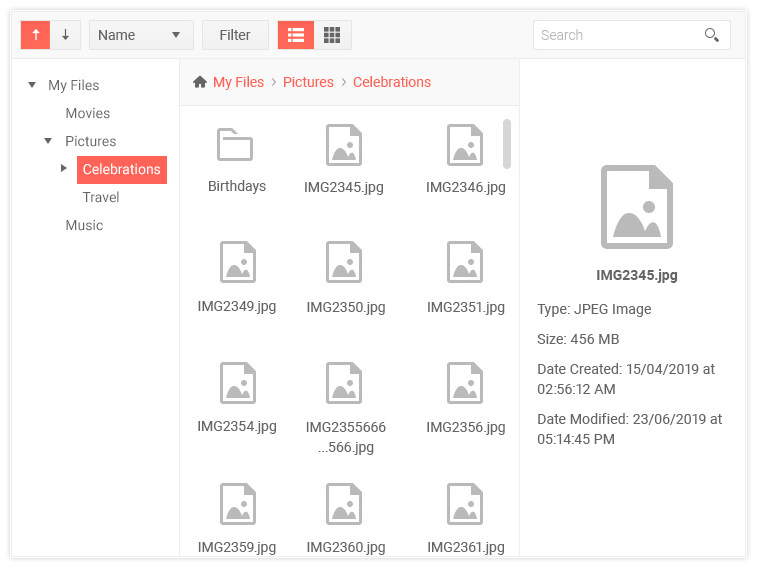
There is no padding between semicolon and the data "Type:Folder" wouldn't be better "Type: folder" with a space in between?
Bug report
When the FileManager is initialized with a local data source the Context Menu is not displayed.
Reproduction of the problem
- Run this dojo
- Right-click on a folder of a file
Current behavior
The context menu is not displayed. The Context menu is not expected to be displayed for the built-in rename and delete commands, but a context menu is not displayed when custom commands are implemented.
Expected/desired behavior
A context menu should be displayed when local data source is used.
Environment
- Kendo UI version: 2020.1.406
- Browser: [all]
Bug report
Paging in FileManager's List view does not work as expected. Paging in Grid View behaves as expected.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/@martin.tabakov@progress.com/Aqoxecud/6
- Open the Images folder
Current behavior
Only one page is displayed in the pager
Expected/desired behavior
The pager should be updated to show the correct number of pages.
Environment
- Kendo UI version: 2022.1.119
- Browser: [all]
Moving files MORE than one level upwards in a folder hierarchy is bugged.
If you have a nested folder hierarchy like this:
folder1
folder2
folder3
1. moving a file from folder1 to folder2 works.
2. moving a file from folder2 to folder1 works.
3. moving a file from folder1 to folder3 works.
4. moving a file from folder3 to folder1 is BUGGED.
I have the issue in my code, but I also tested it in your demo site and it has the same problem.
https://demos.telerik.com/kendo-ui/filemanager/index
I have uploaded a screen dump of the error output from Chrome.
It is in or after the DataBinding event (Comming from Create action), the the error occurs, thus causing the Delete action and refresh of the UI to never occur.
The bug occurs in both Chrome and IE Edge.
Please fix the bug.
Bug report
If you try to specify an icon through the ContextMenu items in the FileManager, no icon is rendered.
Regression introduced with 2023.1.117
Workaround: https://dojo.telerik.com/oFuGacAT/14
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/oFuGacAT/12
- Right-click on an item in the FileManager to open the ContextMenu
Current behavior
No icons are shown in the ContextMenu
Expected/desired behavior
The specified icons should be visible
Environment
- Kendo UI version: 2023.2.606
- Browser: [all]
As can be seen on the screenshot on https://www.telerik.com/support/whats-new/kendo-ui :
- actual behavior: active view is grid, but highlighted button is list
- expected behavior: active view and highlighted button match

Reproduction:
- open https://demos.telerik.com/kendo-ui/filemanager/keyboard-navigation
- select an item
- press key "Delete"
- press tab, then enter to cancel
- result:
- actual behavior: focus is away from widget, document.activeElement is <body>
- expected behavior: focus should be back on FileManager widget
The filemanager provides no way to open file by keyboard: "enter" renames a file and "space" selects it.
According to https://docs.telerik.com/kendo-ui/api/javascript/ui/filemanager/events/open files can be opened by double-click.
I'd like to add a "download" option to the context menu, but only for files, not folders.
Here's what I have so far: https://dojo.telerik.com/@GaloisGirl/iLoHIhoh
Bug report
Reproduction of the problem
Reproducible in the demos.
- Select the Images folder in the treeview
- Right click the Images folder and rename it
Current behavior
The breadcrumb does not update with the new folder name. Note that if you select another folder (e.g. Documents) after renaming Images and navigate back to the renamed folder the breadcrumb properly displays its new name.
Expected/desired behavior
The change in the folder name is reflected in the breadcrumb.
Environment
- Kendo UI version: 2020.1.114
- jQuery version: x.y
- Browser: [all]
Bug report
Reproduction of the problem
Dojo example.
- Click on "Folder" in the treeview
Current behavior
The file in the selected folder is displayed as "undefined"
Expected/desired behavior
The file data is properly retrieved and displayed.
A workaround is available in this dojo example: https://dojo.telerik.com/ORImIvaC
Environment
- Kendo UI version: 2020.1.114
- jQuery version: x.y
- Browser: [all]
Hi,
I've tried to configure resizable columns in File manager grid like in the following
It works, but I got a confirm popup panel when I try to resize ...
What's wrong ..??
Thanks
Bug report
Reproduction of the problem
Dojo example.
- Open the browser dev tools (Network tab)
- Select a file for upload in the FileManager
- Check the data sent with the request to the Upload end point
Current behavior
The additional data set in the upload event handler (e.data) is not sent with the request.
Expected/desired behavior
The additional data is sent with the request.
The following dojo example contains a workaround:
<script>
kendo.ui.FileManager.fn._sendUploadPathParameter = function(ev) {
ev.data = $.extend(ev.data, { path: this.path() });
};
</script>
Environment
- Kendo UI version: 2020.1.219
- jQuery version: x.y
- Browser: [all ]

