Bug Report
When endless scrolling is implemented, manual DataSource operations using the DataSource APIs(query, page, sort, etc.) do not work as expected. The endless scrolling settings are causing paging issues.
Reproduction of the problem
- Visit this Kendo UI Dojo.
- Scroll to 40.
- Click the Reset Filter button.
Current Behavior
The first page is only accessible, and when scrolling down the reads continue to occur.
Expected/desired behavior
The endless scrolling settings should not interfere with manual dataSource operations.
Workarounds
- Solution when read is called, the Kendo UI Grid will reset to its original state(dojo).
kendo.ui.Pager.fn._refreshClick = function (e) { e.preventDefault(); var grid = $("#grid").getKendoGrid(); grid.dataSource.options.endless = null; grid._endlessPageSize = 20; grid.dataSource.pageSize(20); } - Solution which overrides the data(dojo).
kendo.ui.Pager.fn._refreshClick = function (e) { e.preventDefault(); var grid = $("#grid").getKendoGrid(); window.restoreScroll = true; window.scolledValue = grid.content[0].scrollTop; grid.dataSource._data.empty(); grid.dataSource._pristineData = []; grid.dataSource.read(); }
Environment
- Kendo UI version: 2020.1.114
We are using the Kendo UI for different components like Grid in our APS.Net MVC application. Currently we are experiencing an issue while exporting the Kendo grid to Excel from mobile (both android and ios). It shows the following warning message. The same works when exporting from a PC without any issue. Could you please help to resolve the issue.
Bug report
Open a pdf file with links in PDF Viewer. Links are not clickable.
Reproduction of the problem
Open the demo for the PDF Viewer
Open a file, containing links
Click on a link
Current behavior
Clicking on a link does not redirect to the page
Expected/desired behavior
Clicking on a link should redirect to the link.
Environment
Kendo UI version: 2019.3.1023
Browser: [all]
Bug report
If there is a Spreadsheet on a given page and we scroll the page down using the mouse wheel, once the scrolling stops over the Spreadsheet and we try to continue it, we cannot do it. If the Spreadsheet has defined rows that are not currently visible when the mouse wheel is moved, then Spreadsheet is being scrolled, not the current page.
If the Spreadsheet has a lower number of pre-defined rows that are all displayed on the component's initialization the scrolling is again not applying to the page. Instead, moving the mouse wheel doesn't do anything until the mouse cursor is moved outside the Spreadsheet.
Reproduction of the problem
- Open this Dojo example and run it
- Move the mouse cursor in the middle of the pane displaying the compiled code.
- Use the mouse wheel to scroll down the page and stop the scrolling once the cursor is in the zone of the Spreadsheet
- Scroll down again
Current behavior
Because the cursor is inside the Spreadsheet the page cannot be scrolled. If the rows configuration is commented, when the scrolling is started again, the Spreadsheet data will be scrolled.
Expected/desired behavior
If all the data in the Spreadsheet is displayed, moving the mouse wheel over the component should result in page scrolling. If there is data in the Spreadsheet, there should be some way to prevent the scrolling inside the component.
Environment
- Kendo UI version: 2020.1.114
- jQuery version: x.y
- Browser: [all]
I need to enter number (signed) from the right, and want to use maskedtextbox or any control on your suggestion,
but using textalignment with text align right or rtl - right to left- didn't work.
Both has problems, I'm using mask of "###,###,###,###,###"
Unfortunately both right to left or textlighn not working correctly
I want to enter numbers from the right, separating 3 digits from right with commas.
Bug report
The issue is reproducible when the DatePicker with DateInput is used as an editor in Kendo Grid for ASP.NET MVC with "InCell" edit mode.
When a value which is less than the Min value or more than the Max value is typed in, the DatePicker is left blank rather than applying the Min/Max value.
Reproduction of the problem
1. Create a grid and set the "InCell" edit mode.
2. Create a DatePickerFor() editor and enable the DateInput(true) property.
3. Input value which is before 1/1/1900 or after 12/31/2099. E.g 1/1/1111
4. Value is left blank instead of the Min value being applied. (Same goes for Max value)
Current behavior
When value before 1/1/1900 or after 12/31/2099 is typed in, the cell is left blank instead of the Min/Max value being applied.
Expected/desired behavior
Apply Min/Max value to the model, instead of null.
Environment
Kendo UI version: 2019.1.220
jQuery version 1.12.4
Browser: [all]
Hi Team,
I am using a kendospreadsheet. I want to find the rownumber of last non blank cell for column C.
When i try the =SUMPRODUCT(MAX(($C$1:$C100<>"")*(ROW($C$1:$C100)))) in excel it works.
The same formula does not work in kendospreadsheet.
Please suggest if this is a bug or if formula needs any change to fit the kendospreadsheet.
Regards
Bharathy B
Bug report
When a table is created through the table wizard and cellspacing is set to 0, this value is ignored and the table is created with no cellspacing value. 0 is a valid value and it affects the appearance of the table, so it should not be equivalent to not setting cellspacing.
Reproduction of the problem
Reproducible in the demos.
- Use the table wizard.
- Set 0 as cellspacing value.
- Create the table.
- Inspect the table in the browser's dev tools.
Current behavior
The table has no cellspacing attribute.
Expected/desired behavior
The table has cellspacing set to 0.
Environment
- Kendo UI version: 2020.2.617
- jQuery version: x.y
- Browser: [all ]
Bug report
The jQuery dependency is defined as follows in the package .nuspec file:
<dependency id="jQuery" version="(, 3.7.1]" />
This causes the following warning to appear when installing the package in a project:
Telerik.UI.for.AspNet.Mvc5 2024.3.1015 does not provide an inclusive lower bound for dependency jQuery (<= 3.7.1). jQuery 1.4.1 was resolved instead.
The affected packages are:
Telerik.UI.for.AspNet.Mvc5
Telerik.UI.for.AspNet.Mvc5.Trial
Reproduction of the problem
Install the Telerik.UI.for.AspNet.Mvc5 package in a project and check the warnings list.
Current behavior
Warning:
Telerik.UI.for.AspNet.Mvc5 2024.3.1015 does not provide an inclusive lower bound for dependency jQuery (<= 3.7.1). jQuery 1.4.1 was resolved instead.
Expected/desired behavior
Add a lower bound (https://learn.microsoft.com/en-us/nuget/reference/errors-and-warnings/nu1604) to resolve the warning about the jQuery dependency.
Environment
- Kendo UI version: 2024.3.1015
- jQuery version: x.y
- Browser: [all]
First of all, we are using the 'Telerik UI for ASP.NET Core' product. We would like to ask you about the PivotGrid component, since we are having a strange behavior with the application of filters on the dimensions once the PivotGrid shows the data.
The use case is as follows:
- We configure the PivotGrid applying two dimensions, one in a column (‘family_name’) and the other in rows (‘bc_name’) and select a measure (‘Amount’), and the PivotGrid is generated as expected. (see Case1.png)
- We apply one filter to the columns, for example ‘family_name’ contains ‘OJOS’, and the PivotGrid is refreshed showing only the data filtered as expected. (see Case2.png and Case3.png)
- We apply another filter to the rows, for example ‘bc_name’ contains ‘Barrios’, and the PivotGrid is refreshed showing only the data filtered by that filter, but no for the combination of the filter of ‘family_name’ applied before. (see Case4.png and Case5.png)
As you can see, the behaviour is strange, because we we can’t see the data with the application of both filters in combination.
I also included the code where we build the PivotGrid, if that can help to see the problem. (see Code.txt)Hope that you can help us, because that is a real inconvenient for us.Thanks in advance.
View several folders in treeview of the filemanager: folder1, folder2, folder3
select folder1
now Click and drag folder2 to folder3.
the folder1 moves to folder3.
this is not desired.
can be reproduced in the demo
The method is not available for the MVC wrappers but it is available for ASP.NET Core.
Bug report
Reproduction of the problem
The configuration for scale.rangeSize is not available for UI for ASP.NET MVC Wrappers (works with .NET Core)
Current behavior
When attempting to set the scale.rangeSize, the following error appears:
Error CS1061 'GaugeLinearScaleBuilder' does not contain a definition for 'RangeSize' and no accessible extension method 'RangeSize' accepting a first argument of type 'GaugeLinearScaleBuilder' could be found (are you missing a using directive or an assembly reference?)
Expected/desired behavior
This configuration should be included in future releases.
Environment
- Kendo UI version: 2020.2.513
Currently, only the List and Number validation rules are supported when using Workbook.ToDocument();
It happens when the type of validation is text or custom
for example:
If I saved :
"validation": {
"type": "reject",
"comparerType": "custom",
"dataType": "custom",
"from": "AND(LEN(A2)<3)",
"showButton": true,
"allowNulls": true
}
I get back:
"validation": {
"type": "reject",
"comparerType": "equalTo",
"dataType": "number",
"from": "=AND(LEN(A2)<3)",
"to": "\"=\"",
"allowNulls": true
}
It happens also when the comparer type is text - it saves it as a number
Also when I use the create validator with your UI and choose a custom formula it can't be saved because the compare type is null. As a result, I must define manually the custom validator
A recent update has revealed some strange behaviour in some (not all) grids. In the attached screenshot, the javascript for the two buttons is on display inside the toolbar. If I move them out of the toolbar, the script no longer displays.
As a workaround, I have added this to CSS:
script {
display: none !important;
}Bug report
When a user sets the tickPlacement as BottomRight or TopLeft for a UI for ASP.NET MVC application no matter the orientation of the Kendo UI Slider, the tickPlacement is configured to use SliderOrientation.Both.
Reproduction of the problem
Using the following code, the Kendo UI Slider's tickPlacement will be set to both:
@(Html.Kendo().Slider()
.Name("slider")
.IncreaseButtonTitle("Increase")
.DecreaseButtonTitle("Decrease")
.Min(0)
.Max(20)
.SmallStep(1)
.Tooltip(true)
.Value(18)
.ShowButtons(true)
.TickPlacement(SliderTickPlacement.BottomRight)
.LargeStep(10)
)Current behavior
Here is a screencast of the behavior in action.
Environment
- For UI for ASP.NET MVC Only
- Kendo UI version: 2021.1.224
Bug report
Reported in: Ticket ID: 1524543. Reproducible in Chrome and Firefox. Not reproducible in Edge
Version 91.0.864.54.
Reproduction of the problem
Dojo example: https://dojo.telerik.com/iqUFarUV/3
- Hide half of the columns (uncheck them in the column menu -> Columns)
- Try to resize a column
Current behavior
On dragging the handle the column width automatically increases. Then if you try to decrease the width, you can't go past a certain width threshold.
Expected/desired behavior
The columns can be resized precisely, similarly to when their width is set in "px" instead of "%".
Environment
- Kendo UI version: 2021.2.616
- jQuery version: x.y
- Browser: [Chrome 91, Firefox 89]
Bug report
Reproduction of the problem
If you want to have only some of the default tools, you cannot do that with the Spreadsheet wrapper.
- Declare the tools you want, e.g.,
.Toolbar(t =>
{
t.Home(h =>
{
h.ExportAs();
});
})
Current behavior
All the tools are displayed.
Expected/desired behavior
Only the ExportAs tool is displayed.
Environment
- Kendo UI version: 2021.3.914
- jQuery version: x.y
- Browser: [all ]
When using template and no DataSource is set Grid NoRecords message is not rendered.
Reproduction of the problem
Define a 'No Records' with template similar to the following article example: https://docs.telerik.com/aspnet-mvc/html-helpers/data-management/grid/templates/no-records
@(Html.Kendo().Grid<Grid_Template.Controllers.GridModel>()
.Name("Grid1")
.NoRecords(n => n.Template("string HTML template, not centered"))
)Current behavior
The default message for missing record is displayed: No records available.
"autoBind":false is applied to serialization
Expected/desired behavior
The message from the template is displayed: "string HTML template, not centered"
Workaround:
Add .DataSource(d => d.Ajax()) to the Grid configuration
@(Html.Kendo().Grid<Grid_Template.Controllers.GridModel>()
.Name("Grid1")
.NoRecords(n => n.Template("string HTML template, not centered"))
.DataSource(d => d.Ajax())
)
https://github.com/telerik/kendo-ui-core/issues/6598
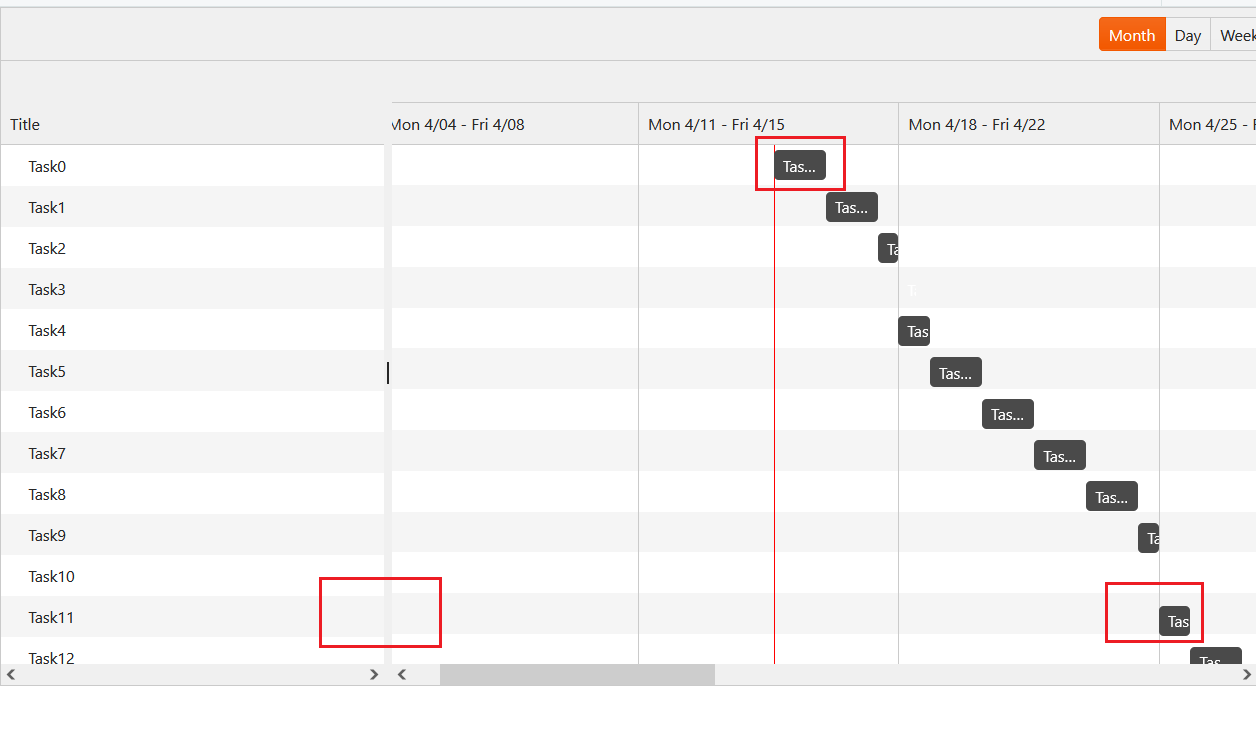
Describe the bug
When boostrap.min.css is loaded on the page, the positioning of the Gantt tasks within the task rows is incorrect. The task are not centered and start overlapping the next row. Additionally, misalignment between the rows in the timeline and the treelist appears.
To reproduce
Steps to reproduce the behavior:
https://dojo.telerik.com/AYeWOkIX
The misalignment increases with each next row, so it becomes more evident, if you scroll down the view.
Expected behavior
Tasks are centered within their row. Timeline and treelist rows are aligned.
Affected package (please remove the unneeded items)
- theme-default
- theme-bootstrap
- theme-material
- theme-tasks
Affected suites (please remove the unneeded items)
- Kendo UI for jQuery
Affected browsers (please remove the unneeded items)
- All
Build system information (please remove the unneeded items)
- Not Applicable
Additional context
Add any other context about the bug.