Bug report:
https://stackblitz.com/edit/bbuqh1?file=src/main.vue
Steps:
Focus the input, type some text and blur -
Current:
an warning is observed in the console and the types string is passed to the change event.
Expected:
an warning is observed in the console and the types string SHOULD NOT BE passed to the change event.
Currently in Vue we don't provide the ability to share with the customers the source code before the compilation but just the already compiled code.
We need to provide the ability to fork the repository and build components from the Vue repository similarly to the way it is done in Angular and React.
The Native NumericTextBox doesn't have the 'k-state-focused' class applied to it, once the component is focused.
For comparison, the Angular and React versions of the same component get this class applied.
React: https://www.telerik.com/kendo-react-ui/components/inputs/numerictextbox/
Angular: https://www.telerik.com/kendo-angular-ui/components/inputs/numerictextbox/
Currently, Kendo UI for Vue suite provides export to Excel through the kendo-vue-excel-export package. The Excel export is a nice feature but the CSV export is another functionality that is often used.
Hi,
I'm trying to figure out how to persist and restore state in the native Vue grid. Am I missing something; is this not available yet?
I found the article about doing it with the grid wrappers, but not native.
Thanks!
Any roadmap on creating the dock layout like this? I found the similar function for Telerik WPF component
The PanelBar component is currently available only as a Wrapper component.
To use all the benefits provided by the Vue ecosystem, it will be very convenient if the component is available as a Native one.
hhttps://stackblitz.com/edit/kgeavu?file=src/main.vue
the console.log is observed even when selecting other tabs.
Hi,
Please consider adding a better, native, way to handle the case as described in my post here.
The Kendo UI for Vue Scheduler Wrapper doesn't support year view which is available in the jQuery suite.
To reproduce the issue follow the below steps:
- Open this StackBlitz example
- From the DropDownList in the upper right corner select "Year"
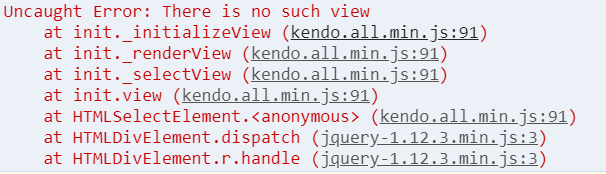
- Check the console. The following error appears in it:

Expected behavior
The "Year" view should be available in the Kendo UI for Vue Scheduler Wrapper
Hi.
I am looking for a Badge component in the Kendo UI for Vue suite. The component is available for the Angular suite(https://www.telerik.com/kendo-angular-ui/components/indicators/badge/) but not for Vue.
It will be nice to have this component available also for Vue.
Hi. I would like to share my experience and thought of Kendo for Vue.
I still like and am using Kendo for Vue but here is my feedback :)
I reviewed the Kendo Vue version and made a purchase.
However, as a result of evaluating, there are some areas that are a bit disappointing.
It seemed that there were most of the templates that could be used in jQuery.
Checking with the Vue version, most of the examples and event handling are not written, and there are much information that I have to go and check with jQuery version.
If it is enough description and information about Direct code that can use examples and event handling in Vue version
in detail on the site, it would be much easier to use.
Thank you.
Currently, the Kendo UI for Vue suite has only a Scheduler Wrapper component.
It would be nice if we can see a native version of the component.
I'm submitting a bug report
Current behavior
When you sort a column in the spreadsheet, enter data, and then trigger the data source's sync method, the data source will send incorrect data to it's transport function. It acts as if you entered data and the columns haven't been sorted yet.
Expected behavior
The data source should take into account column sorting for keeping track of changes.
Minimal reproduction of the problem with instructions
- Open this sample code
- Once the page loads, sort the first ("ID") column from Z to A.
- Enter any value in the empty C2 cell (should be the row with ID = 3)
- Click the "SAVE" button at the top to call the data source's sync() method.
- Look at the console output, which shows what the data source has tracked as changed. (options.data.updated)
- Observe that the value of options.data.updated shows that the row with ID = 1 has been updated, rather than the row with ID = 3, which is shown in the UI.
Apologies if I have misunderstood how the data source is suppose to work.
Thanks
Hi Team,
Can you consider the implementation of a Native TileLayout component?
It will be a very nice add-on to the Native Vue suite.




