Moving files MORE than one level upwards in a folder hierarchy is bugged.
If you have a nested folder hierarchy like this:
folder1
folder2
folder3
1. moving a file from folder1 to folder2 works.
2. moving a file from folder2 to folder1 works.
3. moving a file from folder1 to folder3 works.
4. moving a file from folder3 to folder1 is BUGGED.
I have the issue in my code, but I also tested it in your demo site and it has the same problem.
https://demos.telerik.com/kendo-ui/filemanager/index
I have uploaded a screen dump of the error output from Chrome.
It is in or after the DataBinding event (Comming from Create action), the the error occurs, thus causing the Delete action and refresh of the UI to never occur.
The bug occurs in both Chrome and IE Edge.
Please fix the bug.
For the future it would be nice if a separate "move" endpoint was optionally available since many of us tend to use virtual filesystem layouts instead of real filsystems.
That said, I used the advice here to setup my own custom handling for file moves:
FileManager - Detect move vs copy in UI for ASP.NET MVC | Telerik Forums
If I preventDefault, I can only do 1-2 moves before I am then unable to navigate the folders anymore through either column. If I allow it to propogate and fire off the create and destroy request (my serverside functions ignore these as invalid), the navigation continues to work.
Can you suggest what events I can maybe fire manually to trigger success without making the create and destroy request, or suggest another way to fix this issue?
My move handler:
function onexecute(e) {
if (e.command == "MoveCommand") {
var d = {
'items' : e.options.items,
'targetfolder' : e.options.target
};
$.post('/Data/Gallery_move?aid=@Model.Asset.ID', d)/*, function(data){
});*/
//e.preventDefault();
}
}Bug report
If you try to specify an icon through the ContextMenu items in the FileManager, no icon is rendered.
Regression introduced with 2023.1.117
Workaround: https://dojo.telerik.com/oFuGacAT/14
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/oFuGacAT/12
- Right-click on an item in the FileManager to open the ContextMenu
Current behavior
No icons are shown in the ContextMenu
Expected/desired behavior
The specified icons should be visible
Environment
- Kendo UI version: 2023.2.606
- Browser: [all]
Bug report
When using the trackpad for a laptop, the tap event does not fire when selecting files in the Kendo UI FileManager.
Reproduction of the problem
- Go to our Events Live demo
- Using a laptop's trackpad, try to select a file.
Current behavior
The tap event will not fire the Select event.
Expected/desired behavior
The tap event should fire the Select event.
Note
This event does fire for a physical mouse click, and with the touch event on a mobile device.
Environment
- Kendo UI version: 2024.2.514
- jQuery version: All Supported Versions
- Browser: all
Hi Team,
I would like to request to add Wildcards to the Search panel for the Kendo UI FileManager.
Thank you!
As can be seen on the screenshot on https://www.telerik.com/support/whats-new/kendo-ui :
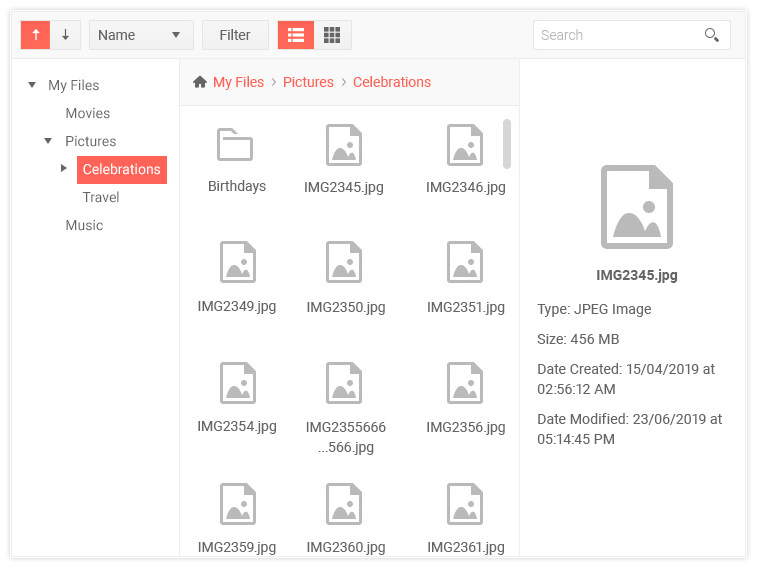
- actual behavior: active view is grid, but highlighted button is list
- expected behavior: active view and highlighted button match

The views.tree option is undocumented on https://docs.telerik.com/kendo-ui/api/javascript/ui/filemanager/configuration/views.tree
The example fails with error:
Error: Error! The requested URL returned 0 - error at line 114
It's also unclear whether "tree" is a 3rd view in parallel to "list" and "grid" as the drop-down on https://demos.telerik.com/kendo-ui/filemanager/api would suggest (and if that is the case, how to enable this as an option in the toolbar) or whether it relates to the treeView of folders on the side.
Reproduction:
- open https://demos.telerik.com/kendo-ui/filemanager/keyboard-navigation
- select an item
- press key "Delete"
- press tab, then enter to cancel
- result:
- actual behavior: focus is away from widget, document.activeElement is <body>
- expected behavior: focus should be back on FileManager widget
The filemanager provides no way to open file by keyboard: "enter" renames a file and "space" selects it.
According to https://docs.telerik.com/kendo-ui/api/javascript/ui/filemanager/events/open files can be opened by double-click.
Creating a new folder
- Run sample at https://dojo.telerik.com/@GaloisGirl/EpuYiJOt (cloned from https://demos.telerik.com/kendo-ui/filemanager/api , but there's no back-end error there )
- Add new folder
- Backend returns error (because the relative URLs throw a 404 error there)
- Result:
- Actual: a new folder is seen in the right pane (regardless if list or grid) but not in the TreeView in the left pane
- Expected: state should be consistent between both panes.
Deleting a folder
Fails silently. The folder disappears from both views.
Renaming a folder
The renamed folder is shown as renamed in the TreeView, but the ListView or GridView hangs.
If I'm doing something wrong, an example of proper back-end error handling would be helpful.
I'd like to add a "download" option to the context menu, but only for files, not folders.
Here's what I have so far: https://dojo.telerik.com/@GaloisGirl/iLoHIhoh
Bug report
Reproduction of the problem
Dojo example.
- Open the browser dev tools console.
- Expand "Folder" in the treeview.
- Click "Folder2" in the treeview.
- Click "Folder" in the breadcrumb
Current behavior
The following js exception is thrown: VM187678 kendo.all.min.js:114 Uncaught TypeError: Cannot read property 'loaded' of undefined
Expected/desired behavior
Navigation occurs without an exception.
Environment
- Kendo UI version: 2020.1.114
- jQuery version: x.y
- Browser: [all]
Bug report
Reproduction of the problem
Reproducible in the demos.
- Select the Images folder in the treeview
- Right click the Images folder and rename it
Current behavior
The breadcrumb does not update with the new folder name. Note that if you select another folder (e.g. Documents) after renaming Images and navigate back to the renamed folder the breadcrumb properly displays its new name.
Expected/desired behavior
The change in the folder name is reflected in the breadcrumb.
Environment
- Kendo UI version: 2020.1.114
- jQuery version: x.y
- Browser: [all]
Bug report
Reproduction of the problem
Dojo example.
- Click on "Folder" in the treeview
Current behavior
The file in the selected folder is displayed as "undefined"
Expected/desired behavior
The file data is properly retrieved and displayed.
A workaround is available in this dojo example: https://dojo.telerik.com/ORImIvaC
Environment
- Kendo UI version: 2020.1.114
- jQuery version: x.y
- Browser: [all]
Hi,
I've tried to configure resizable columns in File manager grid like in the following
It works, but I got a confirm popup panel when I try to resize ...
What's wrong ..??
Thanks
Bug report
Reproduction of the problem
Dojo example.
- Open the browser dev tools (Network tab)
- Select a file for upload in the FileManager
- Check the data sent with the request to the Upload end point
Current behavior
The additional data set in the upload event handler (e.data) is not sent with the request.
Expected/desired behavior
The additional data is sent with the request.
The following dojo example contains a workaround:
<script>
kendo.ui.FileManager.fn._sendUploadPathParameter = function(ev) {
ev.data = $.extend(ev.data, { path: this.path() });
};
</script>
Environment
- Kendo UI version: 2020.1.219
- jQuery version: x.y
- Browser: [all ]
Hi, there is a bug in the default multiple files preview template. You can see in the demo if you select more than 1 file the preview icon is very small: https://demos.telerik.com/kendo-ui/filemanager/index
It's because it's missing the k-file-icon class.
<span class="k-icon k-i-file"></span>Should be:
<span class="k-file-icon k-icon k-i-file"></span>Hello,
I am using Kendo UI Version: 2020.2.617 R2 SP1 2020 and I am having issues with the Rename functionality of the FileManager in IE 11 and Chrome.
In IE 11, If I rename a Folder from the left navigation pane (or tree view) then it works just fine; the api/FileManager/Update endpoint is called by the FileManager widget. But when I rename a File or Folder from the "view pane" (by right-clicking to get the context menu), then the Open event is executed (like if you double clicked the file) instead of the Update endpoint being called.
In Chrome (latest version), I get the same thing, but with the exception that I can rename a folder (not a File) from the context menu.
My REST API is built using .Net WebAPI… Not MVC.
If you need more information, please do not hesitate to contact me.
Regards,
Eric.
Run sample at https://dojo.telerik.com/@GaloisGirl/OJUPoYOY and check JavaScript log.
- Actual result: the second call to "read" has empty data, and a second copy of the folder "folder" is shown in the tree.
- Expected result: the second call to "read" should have a path passed.
Run sample at https://dojo.telerik.com/@GaloisGirl/axacOhOC and click "New Folder".
- Actual result: SyntaxError: missing ) in parenthetical
- Expected result: a new folder appears
