We can create a FloatingActionButton similar to the one in Telerik UI for ASP.NET Core.
We are using the DropDownButtonElement on a RibbonBar, there are a very frustating issue with the RadArrowButtonElement.
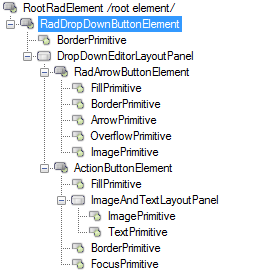
On this image it show 5 children, but on code there are 6 children, here is a CopyPase of your CreateChildElements in RadArrowButtonElement.
protected override void CreateChildElements()
{
arrow = new ArrowPrimitive(ArrowDirection.Down);
arrow.Class = "RadArrowButtonArrow";
arrow.AutoSize = false;
arrow.Alignment = System.Drawing.ContentAlignment.MiddleCenter;
overflowArrow = new OverflowPrimitive(ArrowDirection.Down);
overflowArrow.Class = "RadArrowButtonOverflowArrow";
overflowArrow.AutoSize = false;
overflowArrow.Alignment = System.Drawing.ContentAlignment.MiddleCenter;
overflowArrow.Visibility = ElementVisibility.Collapsed;
fillPrimitive = new FillPrimitive();
fillPrimitive.Class = "RadArrowButtonFill";
fillPrimitive.AutoSizeMode = RadAutoSizeMode.FitToAvailableSize;
borderPrimitive = new BorderPrimitive();
borderPrimitive.Class = "RadArrowButtonBorder";
borderPrimitive.AutoSizeMode = RadAutoSizeMode.FitToAvailableSize;
imagePrimitive = new ImagePrimitive();
imagePrimitive.Class = "RadArrowButtonImage";
imagePrimitive.AutoSizeMode = RadAutoSizeMode.FitToAvailableSize;
imagePrimitive.Alignment = System.Drawing.ContentAlignment.MiddleCenter;
textPrimitive = new TextPrimitive();
textPrimitive.Class = "RadArrowButtonTextGlyph";
textPrimitive.AutoSizeMode = RadAutoSizeMode.FitToAvailableSize;
textPrimitive.TextAlignment = System.Drawing.ContentAlignment.MiddleCenter;
textPrimitive.StretchHorizontally = true;
textPrimitive.StretchVertically = true;
Children.Add(fillPrimitive);
Children.Add(borderPrimitive);
Children.Add(arrow);
Children.Add(overflowArrow);
Children.Add(imagePrimitive);
Children.Add(textPrimitive);
}The problem is that we are changing the ArrowButton size to (6, 0) width, here is the how it looks:
As you can see the triangle is outside the ArrowButton, my first idea was to look the ArrowPrimitive and OverflowPrimitive, but that triangle is on TextPrimitive.
Making this change on RadDropDownButtonElement i was able to "solve" the offset and the size.
base.ArrowButton.TextPrimitive.Font = new Font(base.ArrowButton.TextPrimitive.Font.FontFamily, 6);
I have to comment this to something like: "I dont know why this works, but the triangle is on a child text primitive... So don't erase this line".
If there are boolean application Settings:
It is good to have the possibility to bind the Checked property for RadCheckBox in a similar way like the MS CheckBox offers:
RadCheckBox offers only the Text option:
Steps to reproduce:
1. Press the left mouse button inside RadToggleSwitch. (MouseDown)
2. Move the mouse 1 px up or down (but still inside the RadToggleSwitch). (MouseMove)
3. If you release the left mouse button now, the switch will not toggle. (MouseUp)
Only if the mouse location at the moment of Press and Release are exactly the same, the toggle action will be triggered.
To recreate the problem:
1. Create a new Telerik Winforms .Net Project
2. Add a radButton
3. Change the font property in the designer to a different size
Workaround: change the font for the TextPrimitive:
this.radButton1.ButtonElement.ImagePrimitive.SvgImage = RadSvgImage.FromFile(@"..\..\image.svg");
this.radButton1.TextImageRelation = TextImageRelation.TextBeforeImage;
this.radButton1.ButtonElement.ImagePrimitive.ImageLayout = ImageLayout.Zoom;
this.radButton1.ButtonElement.ImagePrimitive.StretchVertically = true;
this.radButton1.ButtonElement.ImagePrimitive.StretchHorizontally = true;See attached to reproduce.
Workaround: set it to the element:
radToggleSwitch1.ToggleSwitchElement.Font = new Font("Segoe Script", 18, FontStyle.Regular);
After double click on a shape I open another modal form (let's call it form2). The second mouse click is fired on a modal form (Form2) which in some cases, based on shape position in Form1 (precisely when the shape is in center of the screen), change the state of my ToogleSwitch which is in center of Form2.
Workaround: disable the default scaling and adjust the font and minimum size
Me.RadRadioButton1.Font = New Font("Arial", 12, FontStyle.Regular)
Me.RadRadioButton1.ButtonElement.CheckMarkPrimitive.MinSize = New Size(20, 20)
Dim radioPrimitive As RadioPrimitive = Me.RadRadioButton1.ButtonElement.CheckMarkPrimitive.FindDescendant(Of RadioPrimitive)()
radioPrimitive.MinSize = New Size(21, 21)
Public Class CutsomRadioButton
Inherits RadRadioButton
Protected Overrides Sub ScaleControl(factor As SizeF, specified As BoundsSpecified)
End Sub
End Class
To reproduce: - radSplitButton1.DefaultItem = radSplitButton1.Items[0]; - press and hold the action button - the styles are not changed
Use the attached project to reproduce. - The first click should be disabled and the event should fire after the interval in the delay property. Workaround: Me.RadRepeatButton1.Delay = 7000
Use attached to reproduce. Workaround: radDropDownButton1.DropDownButtonElement.DropDownMenu.MinimumSize = new Size(300,0);
To reproduce: - Set the theme to FluentDark and the set RightToLeft = Yes. Workaround: radToggleSwitch1.RightToLeft = RightToLeft.Yes; radToggleSwitch1.ToggleSwitchElement.Thumb.MinSize = new Size(13, 13); radToggleSwitch1.ToggleSwitchElement.Thumb.Margin = new Padding(2);







