With the current implementation of the Native Grid, if one needs to set a minimum width to a column that needs to add the implementation suggested in this Setting a Minimum Column Width example.
While the approach in the above example works as expected, the logic that needs to be added can be internal for the Grid component. Thus the users will have to add a simple column property like the below and no other configuration should be set.
{
field: "ProductName",
title: "Name",
minWidth: 200
}
Describe the bug
When you use the filterGroupByField method, if there are more than 2 filtered items, the method returns null. If the filtered items are one or two, the method works correctly.
To Reproduce
- Open this StackBlitz example
- Open Browser's console(F12)
- Click on the "ProductName" column menu and select 3 or more checkboxes
- See the output in the console which is "null"
Expected behavior
The result returned from the filterGroupByField method should be with a structure similar to the below one, no matter how many checkboxes have been selected in the column menu.

In my project, I always use remote data because the data comes from a backend that aggregates data from several sources in the company and because I want to sort, filter, etc on the server to be able to do it on the entire dataset (and I cannot do it in the frontend because it's a lot of data).
In the Wrapper Grid, we can add a "Refresh" button to the pager of the component using the pageable-refresh property.
Such property is not available in the Native Grid. As the Native Grid doesn't use the DataSource component, I can assume that the Refresh button cannot be fully functional out of the box but still we could be able to pass a method that will be triggered once the button is clicked. Then through this method, we can make an API call and update the data.
Describe the bug
If you try to group the data in a Grid by a column that has a value of "null", the browser hangs, and an error appears in the console.
To Reproduce
- Open this StackBlitz example
- Group the Grid by "Unit Price" field
Expected behavior
The data should be grouped according to the values inside the UnitPrice column. A column with an empty header should appear for the group with a "null" value.
Workaround
Convert the "null" values to empty string with a code like this:
this.products.forEach((o) => { o.UnitPrice = o.UnitPrice === null ? '' : o.UnitPrice; });
Here is a modified example in which the above code is added to the getData method.
Scenario: Native Grid with Virtualization + Grouping.
The field for improvement: The expand/collapse is slow if we have a big number of items in the group which is expanded/collapsedExample: https://codesandbox.io/s/smoosh-waterfall-7gebk1?file=/src/App.vue
The column menu in the Wrapper Grid has the functionality to lock/unlock a selected column.
Can you add this feature to the Native Grid?
There are multiple smaller Kendo UI for Vue Native components used inside the Native Grid. In some scenarios, the fine-tuning of the smaller components is essential for the usage of the Grid.
For example, the current implementation of the Grid doesn't provide an option to configure the formatting of the NumericTextBox displayed in the filter of its column menu. Now, to achieve the described functionality we have to use a custom column menu template.
Please add an option to control the configuration of the Native components used internally by the Grid.
In the current implementation of the GridColumnMenuCheckboxFilter component when its searchBox prop is set to true, the input that appears filters the component's values using the "startwith" filter operator.
Providing a property that can define the filter operator of the searchBox inside the GridColumnMenuCheckboxFilter will be a very useful feature.
Introduce an option to setup locked columns with grouping in Kendo UI for Vue Grid.
The feature is already available in the React Grid:
It will be very helpful if there is an example that demonstrates how we can copy and paste data from Excel to Kendo UI for Vue Native Grid.
Describe the bug
When having a scenario of Native Grid with a paging functionality, the pageChange event is being triggered when there is an interaction with the UI of the Pager.
When the user selects the number of rows per page, by choosing this value from a DropDownList, the object available in the event handler of the pageChange event has a value for its event property.
When the pageChange event is triggered by a change in the pages (1, 2, 3, etc.) the mentioned above event property has a value of undefined inside the event handler.
To Reproduce
- Open this StackBlitz example
- Change the number of items per page to 20.
- Change the Grid page by using the page numbers
- Check the browser's console
Expected behavior
The event prop should be defined no matter which element is triggering the pageChange event.
Currently, the Native Grid Columns have the minResizableWidth property available in the API,
Can you provide a maxResizableWidth property that will do the same thing for the Grid's width but will limit its maximum width?
In the jQuery version of the Grid, the columnMenu can be configured to show/hide the different column menu options.
Here is an example of how the sortable prop can be configured in a way the sorting options will be hidden in the column menu.
Please provide the same configurations options for the column menu in the Native Grid
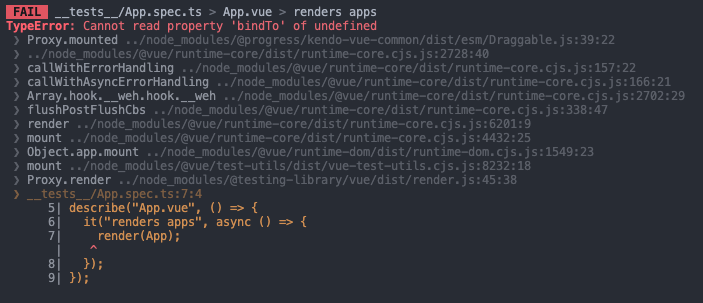
Describe the bug
When the Grid's resizable property is set to true, the following test fails:
import { describe, it, expect } from "vitest";
import App from "../App.vue";
import { render } from "@testing-library/vue";
describe("App.vue", () => {
it("renders apps", async () => {
render(App);
});
});
- The issue is not replicable if in Draggable.js file the:
import KendoDraggable from '@progress/kendo-draggable';
is changed with:
import { Draggable as KendoDraggable } from '@progress/kendo-draggable';
To Reproduce
- Open this project
- Run 'npm install'
- Run 'npm run test:unit'
Expected behavior
The test should pass as it used to pass in version 3.5.0, for example.
The current implementation of the Native Vue Grid doesn't provide an option to control the visibility of the column menu in each component column.
Providing a property that can control the visibility of the different column menus will be very useful in scenarios when we want to create a customized column menu that contains a component with a popup. With the current implementation of the component, if we for example add a DatePicker to the column menu, the opening of the DatePicker's calendar triggers the closing of the column menu. Having a prop that controls the visibility of the column menu we can easily handle the described scenario.