Hi Kendo.
We're trying to replace Vue Grid Wrapper with the new Native Grid and most things works awesome. We only have one blocking feature that isn't inplemented yet.
So my question is when is the footer-logics comming for the native grid. We want to show aggregates in the fixed footer and it would be awesome it is like the 'headerCellRender' function defined on the grid. We know there is a gouping aggregate, but this isn't the thing we want.
Is there any idea when or even if it is comming to the native grid?
Kind regards,
Sander
Hello there,
I am looking for a loading spinner solution to use with Vue Native Grid. I could not find something on the docs.
Is there any way I can show some kind of loading indicator while loading the data?
I am not using data source from Kendo, just basic method to populate `:data-items="items"`
Thank you!
I'm submitting a...
- Bug report
Current behavior
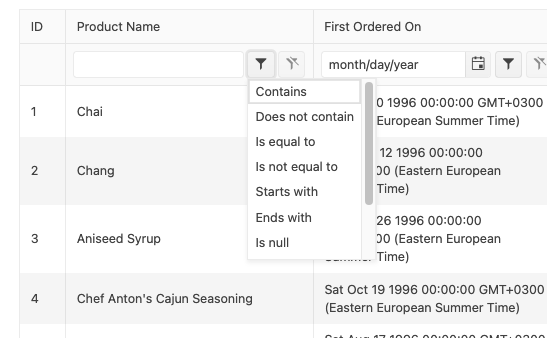
The user cannot select a filter operator if the filter input doesn't have entered data.
Expected behavior
The user should be able to pre-select a filter operator no matter if there is data entered in the filter input or not.
Minimal reproduction of the problem with instructions
- Open this StackBlitz example
- In the Product Name column, I click the filter operator button
- Select "Ends with"
- Click the filter operator button again and see that "Ends with" is not selected.
- Type "g" in the filter text field. Grid updates but doesn't filter the data by "Ends with" filter.
- Click the filter operator button and see that "Contains" is selected instead of "Ends with"
- Select "Ends with" once more and Grid filters correctly
We are currently upgrading the vue-gid-wrapper to the better native-vue-grid. Unfortunately some features, like the keyboard naviagation, don't seem to be included yet.
I assume the features from the wrapper will all be included in the new native grid, but to be sure I'm requesting the feature (naviagation).
When using the chrome accessibility panel to inspect the filter operator button, there is no accessible name or title (hovering over the button does not give a tooltip with the name of the button).
The clear filter button does have an accessible name and title.
Please correct the filter operator button in order to meet WCAG Accessibility Standard 1.1.1 (Non-Text Content) and 4.1.2 (Name, Role, Value)
- Bug report
Current behavior
https://stackblitz.com/edit/tynxxg-vckenw?file=src/main.vue
-
With the default code in the example, when first scrolling the skip is not accurate. If the grid is scrolled extremely slowly, you can see the skip is not incremented at first. If scrolling quickly, it is very jumpy.
-
The faster you attempt to scroll, the stranger the skip behavior becomes unlike with simply removing the grouping grid prop in the same example. I've been able to get into situations it in the provided StackBlitz by scrolling down and scrolling back up quickly where it hangs on row counts and where it will scroll past the 0 indexed row causing an empty grid, then scrolling down again with either jump with a large skip number or sometimes throw an error.
-
Possibly provide more flexibility to the scenario
Expected behavior
skip and cache are working correctly
Describe the bug
In a scenario of Native Grid with Filter row once the filter popup is opened, the only way we can close it to select a value from the dropdown.
To Reproduce
- Open this StackBlitz example
- Click on the icon next to a random input in the filter row
- Click outside the popup that appears in step 2.
Expected behavior
The popup of the filter should be automatically closed when it is blurred.
Describe the bug
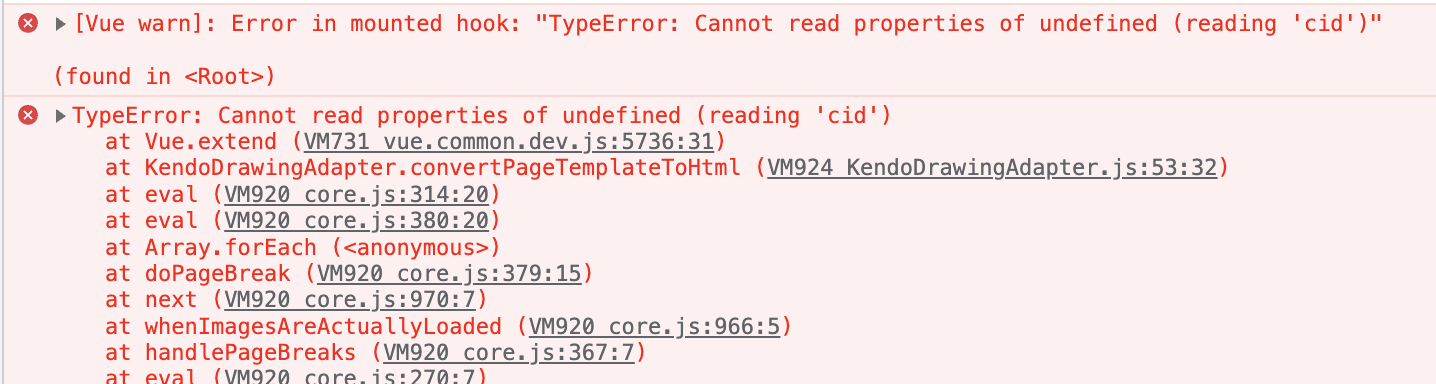
When using the GridPdfExport component for exporting Grid data to a PDF file the exporting operation fails with the following error:

- The issue is replicable only when working in Vue 2 context
To Reproduce
- Open this CodeSandbox example
- Click the button above the grid
Expected behavior
A system dialog should appear asking where the generated file should be saved
onRowClick not there in Vue Grid
Goodmorning Progress,
We're working quite some time with Kendo for Vue and we are slowly migrating some old 'wrapper' grids to the new native grids. We know there are some limitations in it, because not everything is developed yet, but that wasn't a show stopper for us.
Or project uses quite a lot of data (like a google sheet) and we need it to be editable. So we implemented a native grid and a custom cell render with a VueComponent. This works perfect in case of a little amount of cells, but when there are more rows and columns it's giving us some performance issues.
First we tried virtual scrolling, but this feel 'honky-bonky' and is not even workable on a mac. Then we tried column-virtualization to minimize the rendered data, but also that didn't work. Columns aren't re-rendered when visible and its conflicting with our three locked start columns (visually data overlapping, numbers go through each other, etc).
Then our options are down to zero, so i started to investigate with some performance profiling what's happening. In our case we have 70 columns and 500 rows, this results in like 35k cells. Rendering isn't the big issue, until u start interact with the grid. Our RowClick-function sets one item in the data-items to 'inEdit' like the docs also showing. When this is happening the page freezes and i start wondering why. I found out that ALL the GridCell's (with a custom CellRender) are calling the updateRender-function. So 35k functions are called in some milliseconds and causes it to freeze. It takes around 30 sec's to get it a bit reactive, but you can understand its not workable anymore.
Our wrapper grids hadn't a single problem with handling these kids of data (no paging, no weird stuff, also custom renders for every cell)
Can you please provide me an answer why this is happening? It's possible to get access to our test-environment with the grids in action to visualize my problem a bit better.
We have a payed license on a co-worker account (berend.haan@..).
Kind regards,
Sander
The pagination on the jquery grid is responsive by default with the ability to turn off responsiveness if desired. https://docs.telerik.com/kendo-ui/api/javascript/ui/grid/configuration/pageable.responsive
It would be useful to add responsiveness to the pagination on the Vue Native Grid with the same ability to turn it off if desired.
The Accessibility Support page for Kendo UI for Vue Native Components (https://www.telerik.com/kendo-vue-ui/components/accessibility/accessibility-compliance/) incorrectly implies that the Vue Native grid has keyboard navigation support. The page seems to be referring to native components as seen by the breadcrumb and the introduction text.
All of the items in the list except for the grid are linked to the Vue Native component. The "grid" item is linked to the Vue Grid Wrapper (https://www.telerik.com/kendo-vue-ui/components/grid-wrapper/keyboard-navigation/).
I believe there's already a (unplanned) feature request out there to add keyboard navigation features to the native grid, but in the meantime, please remove the grid from this page as it does not currently support full keyboard navigation.
Currently in the Vue Native grid, you can only specify column widths in pixels.
This becomes problematic if the user has their browser font size set to a larger size. Since our font size, padding, etc. are using responsive rem units for sizing, they properly resize to a larger size, but since the column widths are set in pixels, the now larger filter fields and buttons don't fit appropriately in the alloted space (see below screenshot). For smaller columns, you can't even see what you've typed into the filter field.
In the screenshot, the larger font size was set in Google Chrome by going to Settings > Appearance > Font size > Very Large.
This enhancement would be helpful to ensure improved accessibility for those who need a larger font size in order to read the text.
I'm submitting a...
- Bug report
Current behavior
If the scrollable property of the Grid is set to 'null' the header of the Grid changes its background styles a column width, compared to when the property is not set.
Expected behavior
The styles of the Grid should not be changed when the scrollable property is defined.
Minimal reproduction of the problem with instructions
- Open this StackBlitz example.
- Remove the :scrollable="'none'" property definition from the Grid and see how it changes
Add functionality that allows the users to configure the Native Grid's Pager in a way it has the "All" option in its page sizes DropDownList.
The "All" option is available in the Kendo UI for jQuery suite(check the second example on the page). When the "all" option is selected, all Grid records are loaded on one page.
If a date column has a GridColumnMenuFilter, the filter drop down closes as soon as you attempt to open the date.
Reproduction steps:
Add a GridColumnMenuFilter to a column that is defined as a date. Upon opening the filter and attempting to select a date, the filter immediately closes.
This example has the problem reproduced. https://stackblitz.com/edit/zdmtjk?
Describe the bug
The layout of the column menu popup window, inside the Native Grid, is different when using version 4.x.x and version 5.x.x. of the Kendo Themes.
- The issue is replicable with all Kendo Themes
To Reproduce
- Open this example
- Click on the column menu of the Name column
- Inside the column menu, click on "filter"
Expected behavior
There should be a space between the different elements in the column menu -> filter popup