It would be beneficial to explicitly control the left-to-right rendering order of overlapping events — for example, by using a custom field such as isPrivate or by following the data source order.
jQuery Editor Table Wizard Dialog - Kendo UI for jQuery
Hello everyone
We are using Editor for our application,
Is it possible to add the possibility to Copy and Apply Format
It used to be included in the older version "@progress/kendo-editor-vue-wrapper"
Here a screenshot of the older one :
Best Regards
I would really like to see the following:
- combobox with cascading,
- treeview.
Vue docs say it's incompatible with jquery, so I don't understand how I could use jquery based components.
I am using Keno Grid in my VueJS project. I need to show spinner while loading data into grid. I followed the link https://stackblitz.com/edit/zr8vbd-xk73ps?file=index.html . This display the spinner until data loaded into Vue. How ever when there is no data to display I would like to display No records found message.
My Grid looks like this.
<Grid :data-items="pageViewModels"
:pageable="true"
:columns="gridData.columns"
:skip="gridData.skip"
:take="gridData.take"
:total="gridData.total"
@pagechange="onPageChange"
@rowclick="onRowClick">
<GridNoRecords>
<div class="k-loading-mask margin-top-100">
<span class='k-loading-text'>
</span>
<div class='k-loading-image'/>
<div class='k-loading-color'/>
</div>
</GridNoRecords>
Type in the Currency field in the example page here https://www.telerik.com/kendo-vue-ui/components/inputs/numerictextbox/formats/
After typing in the third digit, caret position moves to the 2nd digit instead of the first or last digit.
Typing in more digits causes the caret to move a position up occasionally.
Caret needs to be consistent on its positioning, either staying in the far left, or to the right before the decimal.
Preferably, this should be a prop to configure.
Also, tabbing out of the field when there are more than 2 decimal places will not format on leave.
I have a kendo wrapper grid with local datasource pointing to vue state.
There is a button "Update" which will update the state so that the grid will be updated as well and it works.
But, if I firstly click the button "Test" (just only a same value assignment to state) and then click "Update", strangely it does not work so the grid has no change.
I finally found out the reason is that after clicked "Test" then "Update", the vue state updated BUT the kendo grid datasource won't (out of sync unexpectedly)
So the temp solution is I have to manually assign the state to the datasource so that the grid will be updated.
Repo: https://stackblitz.com/edit/dqsbeo
My question is why, after clicked 'Test', the kendo grid datasource became cached and out of sync with the vue state?
If I don't click 'Test', they do sync always.
Problem occur only when "same value assignment" to the state. If "different value assignment", no problem.
<div id="vueapp">
<kendo-datasource ref="dsDS" :data="localDataSource"></kendo-datasource>
<kendo-grid :data-source-ref="'dsDS'">
<kendo-grid-column :field="'ProductID'"
:title="'ID'"
:width="40"></kendo-grid-column>
<kendo-grid-column :field="'ProductName'"></kendo-grid-column>
<kendo-grid-column :field="'UnitPrice'"
:title="'Unit Price'"
:width="120"
:format="'{0:c}'"></kendo-grid-column>
<kendo-grid-column :field="'UnitsInStock'"
:title="'Units In Stock'"
:width="120"></kendo-grid-column>
<kendo-grid-column :field="'Discontinued'" :width="120"></kendo-grid-column>
</kendo-grid>
<input type="button" value="Test" @click="test" />
<input type="button" value="Update" @click="update" />
</div>new Vue({
el: '#vueapp',
data: {
localDataSource: [{
"ProductID": 1,
"ProductName": "Chai",
"UnitPrice": 18,
"UnitsInStock": 39,
"Discontinued": false,
},
{
"ProductID": 2,
"ProductName": "Chang",
"UnitPrice": 17,
"UnitsInStock": 40,
"Discontinued": false,
},
{
"ProductID": 3,
"ProductName": "Aniseed Syrup",
"UnitPrice": 10,
"UnitsInStock": 13,
"Discontinued": false,
}
]
},
methods: {
test: function(e) {
this.localDataSource = JSON.parse(JSON.stringify(this.localDataSource)); //same value assignment
console.log('test');
},
update: function(e) {
this.localDataSource.splice(0, 1, this.localDataSource[1]); //replace the first object with second object
},
}
})
I'm submitting a bug report
Current behavior
When you sort a column in the spreadsheet, enter data, and then trigger the data source's sync method, the data source will send incorrect data to it's transport function. It acts as if you entered data and the columns haven't been sorted yet.
Expected behavior
The data source should take into account column sorting for keeping track of changes.
Minimal reproduction of the problem with instructions
- Open this sample code
- Once the page loads, sort the first ("ID") column from Z to A.
- Enter any value in the empty C2 cell (should be the row with ID = 3)
- Click the "SAVE" button at the top to call the data source's sync() method.
- Look at the console output, which shows what the data source has tracked as changed. (options.data.updated)
- Observe that the value of options.data.updated shows that the row with ID = 1 has been updated, rather than the row with ID = 3, which is shown in the UI.
Apologies if I have misunderstood how the data source is suppose to work.
Thanks
Hi. I would like to share my experience and thought of Kendo for Vue.
I still like and am using Kendo for Vue but here is my feedback :)
I reviewed the Kendo Vue version and made a purchase.
However, as a result of evaluating, there are some areas that are a bit disappointing.
It seemed that there were most of the templates that could be used in jQuery.
Checking with the Vue version, most of the examples and event handling are not written, and there are much information that I have to go and check with jQuery version.
If it is enough description and information about Direct code that can use examples and event handling in Vue version
in detail on the site, it would be much easier to use.
Thank you.
The Kendo UI for Vue Scheduler Wrapper doesn't support year view which is available in the jQuery suite.
To reproduce the issue follow the below steps:
- Open this StackBlitz example
- From the DropDownList in the upper right corner select "Year"
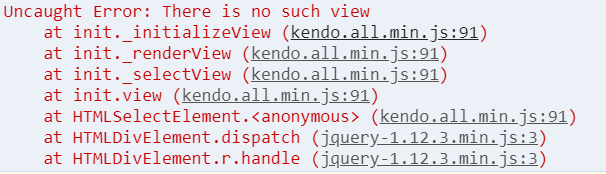
- Check the console. The following error appears in it:

Expected behavior
The "Year" view should be available in the Kendo UI for Vue Scheduler Wrapper
Hi,
Please consider adding a better, native, way to handle the case as described in my post here.
hhttps://stackblitz.com/edit/kgeavu?file=src/main.vue
the console.log is observed even when selecting other tabs.




