I'm trying to use the delete context method, but when selecting multiple folders and deleting them it sends the same delete request multiple times. The more folders (no subfolders) I try to delete the more requests it sends.
My theory is that the datasource somehow doesn't register it has been deleted, so it tries to automatically sync the datasource by sending it again. Note that I'm using a virutal filesystem, but I'm returning the same object as in this sample
Also note that I'm using a mix of MVC and Jquery so I have a custom scheme as recommended in some of my previous tickets.
This is scheme:
$.extend(true, kendo.data, {
schemas: {
"filemanager": {
data: function (data) {
return data.Items || data || [];
},
model: {
id: "path",
hasChildren: "hasDirectories",
fields: {
entryId: { field: "EntryId", editable: false, type: "Number" },
folderId: { field: "FolderId", editable: false, type: "Number" },
name: { field: "Name", editable: true, type: "String", defaultValue: "New Folder" },
size: { field: "Size", editable: false, type: "Number" },
path: { field: "Path", editable: false, type: "String" },
extension: { field: "Extension", editable: false, type: "String" },
isDirectory: { field: "IsDirectory", editable: false, defaultValue: true, type: "Boolean" },
hasDirectories: { field: "HasDirectories", editable: false, defaultValue: false, type: "Boolean" },
created: { field: "Created", type: "Date", editable: false },
createdUtc: { field: "CreatedUtc", type: "Date", editable: false },
modified: { field: "Modified", type: "Date", editable: false },
modifiedUtc: { field: "ModifiedUtc", type: "Date", editable: false }
}
}
}
}
});
$("#document-manager").kendoFileManager({
dataSource: {
transport: {
read: {
type: "post",
url: "/FileManager/Read",
data: function() {
return getFileMetaData()
}
},
update: {
type: "post",
url: "/FileManager/Rename",
},
create: {
type: "post",
url: "/FileManager/Create",
data: function () {
return getFileMetaData()
}
},
destroy: {
type: "post",
url: "/FileManager/DeleteEntry"
}
},
},
contextMenu: {
items: [
{ name: "rename" },
{ name: "delete" }
]
},
});
And lastly my C# controller method which deletes the folder and returns the same object as in the above mentioned sample:
[HttpPost]
public async Task<ActionResult> DeleteEntry(FileManagerEntry deleteDto)
{
await _fileManagerService.DeleteEntry(deleteDto);
return Json(new object[0], JsonRequestBehavior.AllowGet);
}
You can also see in this screencast that it sends the delete request multiple times for the same entry:
https://screencast-o-matic.com/watch/cYfolKzXZs
Bug report
Reproduction of the problem
- Reproducible in the demos: https://demos.telerik.com/kendo-ui/filemanager/index
- Type in "Doc" in the FileManager's search input
- Double-click the Documents folder
- Clear the search input
- Click the Home icon in breadcrumb
Current behavior
The FileManager shows only the Documents folder
Expected/desired behavior
The FileManager shows all folders on root level (Documents and Images)
Environment
- Kendo UI version: 2020.2.617
- jQuery version: x.y
- Browser: [all]
According to https://docs.telerik.com/kendo-ui/controls/data-management/filemanager/context-menu:
You can define your custom items which can execute custom commands
However, no option allows me to configure my own commands.
I managed to hack this: https://dojo.telerik.com/@GaloisGirl/iLoHIhoh , but it's an ugly solution.
Bug report
With LESS bootstrap theme, the scrollbar does not appear in the ListView if there are too many files.
Reproduction of the problem
- Open this Dojo - https://dojo.telerik.com/@martin.tabakov@progress.com/eyuYetOh/6
- Upload some files to fill the ListView.
Current behavior
The scrollbar does not appear when there are too many items in the ListView.
Expected/desired behavior
A scrollbar should appear
Environment
- Kendo UI version: 2020.3.1021
- Browser: [all]
Bug report
In the FileManager, adding a new subfolder and then selecting the parent folder ( or switching between Grid and List View ) results in duplicated subfolder.
Regression introduced with 2024.2.519
Reproduction of the problem
- Open the FileManager Overview demo - https://demos.telerik.com/kendo-ui/filemanager/index
- Select Documents and add New Folder.
- Select the New Folder and then Documents again, or switch between Grid and List View
Current behavior
The new subfolder is duplicated.
Expected/desired behavior
The subfolder should not be duplicated.
Environment
- Kendo UI version: 2024.2.519
- Browser: [all]
Bug report
In the Grid view of the FileManager, if you choose to Sort By Date from the Toolbar, the sort icon in the Grid's column header is missing.
Reproduction of the problem
- Open the Overview demo - https://demos.telerik.com/kendo-ui/filemanager/index
- Select the Grid View from the Toolbar
- Choose Sort By Date Created
- Sort the content from the Toolbar
Current behavior
The sort arrow icons are missing in the Grid's column header
Expected/desired behavior
The icons should be visible
Environment
- Kendo UI version: 2024.3.806
- Browser: [all]
- Run sample at https://dojo.telerik.com/@GaloisGirl/OJUPoYOY
- Click "refresh"
- Result
- Actual behavior: after clicking "refresh", the new name of the folder appears only in the right pane
- Expected behavior: both panes should be updated
Context: my communication with the back-end is wrapped in a library, that handles the xhr requests and if needed, throws a custom exception. My transport is therefore made of functions. The sample below simulates getting an error from that library.
Demo: https://dojo.telerik.com/@GaloisGirl/ayEpOKOQ/2
Actual result:
- The confirm dialog stays open.
- The listView is displayed as loading.
This one is a bit complex:
- Run sample at https://dojo.telerik.com/@GaloisGirl/IPAMIHik
- Enter folder "Documents"
- Delete "ExcelDocument.xslx" - the operation should fail and the file will come back.
- Delete "Text.txt" - no request is sent, the file does not come back
Any "delete" operation can be replaced by a "rename" operation, and the result is the same.
The problem does not happen at root level. I don't know if it's because it's the root levels, or because the elements are directories.
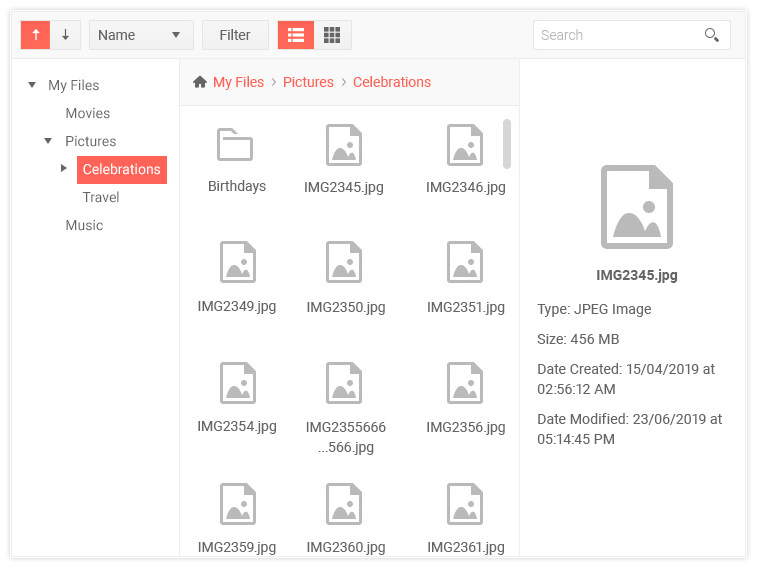
There is no padding between semicolon and the data "Type:Folder" wouldn't be better "Type: folder" with a space in between?
Bug report
When the FileManager is initialized with a local data source the Context Menu is not displayed.
Reproduction of the problem
- Run this dojo
- Right-click on a folder of a file
Current behavior
The context menu is not displayed. The Context menu is not expected to be displayed for the built-in rename and delete commands, but a context menu is not displayed when custom commands are implemented.
Expected/desired behavior
A context menu should be displayed when local data source is used.
Environment
- Kendo UI version: 2020.1.406
- Browser: [all]
Bug report
When a node in the TreeView of a Kendo UI FileManager is selected, then the parent node is collapsed, and re-expanded, the selection is removed.
Reproduction of the problem
- Go to the following Progress Kendo UI Dojo.
- Expand the Root node
- Select Folder Inner 1
- Collapse Root
- Re-expand Root
Current behavior
The selected node within a parent after collapsing and expanding will lose its selection. Here is a screencast of the above in action.
Expected/desired behavior
The selection should persist even upon expanding/collapsing parent nodes.
Environment
- Kendo UI version: 2021.2.616
Bug report
Paging in FileManager's List view does not work as expected. Paging in Grid View behaves as expected.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/@martin.tabakov@progress.com/Aqoxecud/6
- Open the Images folder
Current behavior
Only one page is displayed in the pager
Expected/desired behavior
The pager should be updated to show the correct number of pages.
Environment
- Kendo UI version: 2022.1.119
- Browser: [all]
Moving files MORE than one level upwards in a folder hierarchy is bugged.
If you have a nested folder hierarchy like this:
folder1
folder2
folder3
1. moving a file from folder1 to folder2 works.
2. moving a file from folder2 to folder1 works.
3. moving a file from folder1 to folder3 works.
4. moving a file from folder3 to folder1 is BUGGED.
I have the issue in my code, but I also tested it in your demo site and it has the same problem.
https://demos.telerik.com/kendo-ui/filemanager/index
I have uploaded a screen dump of the error output from Chrome.
It is in or after the DataBinding event (Comming from Create action), the the error occurs, thus causing the Delete action and refresh of the UI to never occur.
The bug occurs in both Chrome and IE Edge.
Please fix the bug.
Bug report
If you try to specify an icon through the ContextMenu items in the FileManager, no icon is rendered.
Regression introduced with 2023.1.117
Workaround: https://dojo.telerik.com/oFuGacAT/14
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/oFuGacAT/12
- Right-click on an item in the FileManager to open the ContextMenu
Current behavior
No icons are shown in the ContextMenu
Expected/desired behavior
The specified icons should be visible
Environment
- Kendo UI version: 2023.2.606
- Browser: [all]
Bug report
When using the trackpad for a laptop, the tap event does not fire when selecting files in the Kendo UI FileManager.
Reproduction of the problem
- Go to our Events Live demo
- Using a laptop's trackpad, try to select a file.
Current behavior
The tap event will not fire the Select event.
Expected/desired behavior
The tap event should fire the Select event.
Note
This event does fire for a physical mouse click, and with the touch event on a mobile device.
Environment
- Kendo UI version: 2024.2.514
- jQuery version: All Supported Versions
- Browser: all
As can be seen on the screenshot on https://www.telerik.com/support/whats-new/kendo-ui :
- actual behavior: active view is grid, but highlighted button is list
- expected behavior: active view and highlighted button match

The views.tree option is undocumented on https://docs.telerik.com/kendo-ui/api/javascript/ui/filemanager/configuration/views.tree
The example fails with error:
Error: Error! The requested URL returned 0 - error at line 114
It's also unclear whether "tree" is a 3rd view in parallel to "list" and "grid" as the drop-down on https://demos.telerik.com/kendo-ui/filemanager/api would suggest (and if that is the case, how to enable this as an option in the toolbar) or whether it relates to the treeView of folders on the side.
Reproduction:
- open https://demos.telerik.com/kendo-ui/filemanager/keyboard-navigation
- select an item
- press key "Delete"
- press tab, then enter to cancel
- result:
- actual behavior: focus is away from widget, document.activeElement is <body>
- expected behavior: focus should be back on FileManager widget
Creating a new folder
- Run sample at https://dojo.telerik.com/@GaloisGirl/EpuYiJOt (cloned from https://demos.telerik.com/kendo-ui/filemanager/api , but there's no back-end error there )
- Add new folder
- Backend returns error (because the relative URLs throw a 404 error there)
- Result:
- Actual: a new folder is seen in the right pane (regardless if list or grid) but not in the TreeView in the left pane
- Expected: state should be consistent between both panes.
Deleting a folder
Fails silently. The folder disappears from both views.
Renaming a folder
The renamed folder is shown as renamed in the TreeView, but the ListView or GridView hangs.
If I'm doing something wrong, an example of proper back-end error handling would be helpful.

