Hi Team,
I would like to request the functionality to configure the Kendo UI Scheduler to a sticky component where it could be set at 100% width of the container, keeps the header and footer in place, and provides a scrollbar above the toolbar to navigate.
Thank you!
Bug report
Recurring events are not rendered on the correct date when an event has to be displayed on different dates in different time zones.
Reproduction of the problem
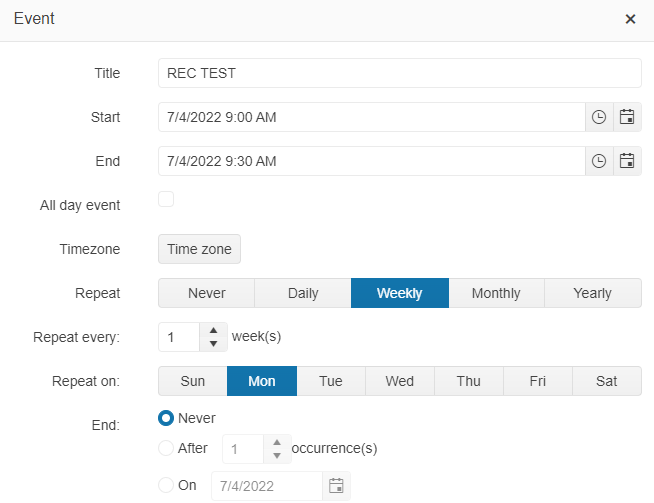
- In our demos or the Dojo linked here create an event with starting time of 09 AM. Set the event to repeat every Monday. In the example below the timezone of the machine and the event is UTC +2 (Sofia)
Below are two events recurring and nonrecurring created with the same starting date and time in UTC +2

- To simulate opening in different time zones change the Timezone on the machine with a difference of more than -9 hours, so the event to be expected to display on the previous day. For example, select UTS -10 Hawaii.
Current behavior
After changing the time zone on the machine from UTC +2 to UTC -10 the event is rendered at 8 PM, but it is still displayed on Monday. Thus, recurring and non-recurring events created with the same start date and time are displayed on different days when the time zone is changed:

Expected/desired behavior
The date of the recurring event should be changed according to the time zone. It should be possible to repeat events on a different days of the week when the Scheduler is opened at different timezone
Environment
- Kendo UI version: 2022.2.512
- Browser: [all ]
Bug report
Setting a required validation message for a date field through the model has no effect.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/iviweSOr/6
- Edit an event
- Clear the start/end field and try to save.
Current behavior
The custom validation message is not applied.
Expected/desired behavior
You should be able to change the message through the model
Environment
- Kendo UI version: 2022.2.510
- Browser: [all]
Bug report
When the dataSource for the resources is empty and the Month view is selected the 'Cannot read property 'firstChild' of undefined error is thrown in Scheduler.
Reproduction of the problem
- Open the Dojo and observe the browser console https://dojo.telerik.com/@NeliKondova/IvIJeLAw
Current behavior
'Cannot read property 'firstChild' of undefined error is thrown in Scheduler when the Month view is selected.
Expected/desired behavior
No error should be thrown with an empty resources dataSource in Scheduler.
The issue is a regression starting with 2020 R1 (2020.1.114) release
Environment
- Kendo UI version: 2022.2.510
- Browser: [all ]
Currently, the Scheduler widget does not provide the possibility to have different start and end times for its resources. We would like to have the possibility to indicate business hours and timezone per resource.
For example, in the demo linked here we would like Alex and Bob to have different business hours, and also to be able to mark that they are in different timezones.
Hi Team,
I'd like to request the Kendo UI Scheduler contain a clearSelection() method within the built-in API.
Thank you!
Bug report
The recurring events are not rendered as expected in some scenarios depending on the start time set.
Reproduction of the problem
- Open the Dojo
The difference between the first and the second event is the start time.
Current behavior
The first event is not rendered for every week, but it is rendered for every second week.
Expected/desired behavior
When the recurring rule is 'FREQ=WEEKLY' the event should be displayed every week, despite of its starting time.
The issue is a regression. The last working version is 2020 R1 SP1 (2020.1.219).
In 2020 R1 SP2 (2020.1.406) there is a bug related to missing events fixed with 2020.2.513. - Dojo with 2020.1.406
Starting with 2020 R2 (2020.2.513) the current behavior is introduced.
The issue might be related also to: #5978
Environment
- Kendo UI version: 2022.2.802
- Browser: [all ]
Hi
In our application, we use Kendo Scheduler vue (kendo-scheduler-vue-wrapper) for planning working hours. Users create their own working schedule which involves mostly drag/drop of the Scheduler items (with fixed duration) from an external source (ListBox). This process was much simpler in the Silverlight version of the component because of the visual indication of the slots where appointments will be created:

Please provide the option to have some visual indication of the start/end time of the appointment that will be created either in the Scheduler (slots) or on the item we are dropping.
This feature is already there when moving or resizing an existing appointment.
Thank you in advance
Hi Team,
I would like to be able to find a faster way to handle changing background cells/columns based on if they are a special day. I have look at this KB, but it is very slow when using a yeartimelineview.
Thank you!
When the Selectable configuration is enabled and the start of an event is not visible, the Scheduler will scroll left to the beginning of the event, as demonstrated in this dojo.
Can you expose a configuration options that would allow for toggling this behavior off?
Hi Team,
I would like to request a way to directly edit events in the Kendo UI Scheduler's year view. For example, maybe a way to click on events to edit:
Thank you!
https://dojo.telerik.com/oGUnEtUR/2
Dojo has also been added as attachment
Setup:
Using a timeline view with grouped resources.
Select a timeframe (12 PM - 01 PM).
Use case:
We'd like to display when attendees are busy/available and let the user select a reasonable time for a new event where all or most attendees are available.
In the dojo-example, the user can select the timeframe 12:00 PM - 01:00 PM, but only for one Attendee (one row).
We'd like all slots in the timeframe 12:00 - 01:00 PM to be highlighted.
Event creation is irrelevant in our use case, we're only interested in the visual presentation of the selected timeframe and would like the timeframe to be highlighted for all Attendees.
Image example:
User selects timeframe 2PM - 3:30PM on resource row - Albert.
Current behaviour:

Desired behaviour:

### Bug report
When using the Scheduler on a mobile device and trying to edit an existing event through the Month view, the editor template does not load the event details. The Scheduler opens an empty editor to create a new event.
### Reproduction of the problem
1) Create a Scheduler and enable its adaptive rendering (mobile: true).
2) Open the Scheduler on a mobile device and select the Month view.
3) Try to edit an existing event.
4) The opened editor template does not load the event details.
A Dojo sample for reproduction: https://dojo.telerik.com/uherEWib
### Expected/desired behavior
The events must be editable when using the Month view, and the adaptive mode is enabled.
### Environment
* **Kendo UI version: 2023.3.1114
* **jQuery version: 3.7.0
* **Browser: [all]
As for the current version of the Telerik Scheduler, if using the Adaptive Rendering Mode for the Scheduler
.Mobile(MobileMode.Auto)the Adaptive Slot Height feature (https://demos.telerik.com/kendo-ui/scheduler/adaptive-slot-height) does not work for a mobile screen in a Month view. Due to this, there is no opportunity to dynamically change the height of the slots in a Month view so that they can fit the events in the specific slot. Thus, in case dots standing for the events in a month view are customized and replaced by regular events, the scheduler cells do not change their height to account for the events number. The only options to display all the events per day in a month view on a small screen are now either to make the height of all scheduler cells really big (not user friendly) or decrease the height of the events depending on their number to fit them in a cell (not desirable behavior).
Taken all this into consideration, adaptive rendering mode needs the same adaptive slot height feature which exists now only for a regular mode of the scheduler.
Currently, when interacting with the "More Events" button:
The widget navigates to the "Day View" by default - if it happens to be present. It would be beneficial if there is a configuration that allows explicitly dictating the navigation behavior.
Hi Team,
I would like to request the inclusion of a PDF template property to allow the printed PDF page to have a custom layout like the Kendo UI Grid's page-template in this live demo. For example, adding a title to the top of the page.
Thank you!
Hi Team,
I would like to request a way to incorporate adding a reference to the model for group cells in the Kendo UI Scheduler. Perhaps using a uid for the cell may help.
Thank you!
Bug report
On Safari, the Scheduler throws an error.
Reproduction of the problem
- Open and run this Dojo example - https://dojo.telerik.com/UZATyPgT/10
- Check the browser console
Current behavior
An error is thrown on the browser console
Expected/desired behavior
No errors should be thrown
Environment
- Kendo UI version: 2025.1.227
- OS: iOS 15.4.1
- Browser: [Safari18.4]