Hi, I can't figure how to use the Min/Max properties of the ChartCategoryAxis because if I set these properties, the chart disappears.
Please help me.
@page "/"
<TelerikChart>
<ChartSeriesItems>
<ChartSeries Type="ChartSeriesType.Line" Name="Test" Data="@mesures"
Field="@nameof(Mesure.Value)" CategoryField="@nameof(Mesure.Date)" Aggregate="ChartSeriesAggregate.Sum">
</ChartSeries>
</ChartSeriesItems>
<ChartCategoryAxes>
<!-- This is OK -->
@*<ChartCategoryAxis BaseUnit="ChartCategoryAxisBaseUnit.Hours" Type="ChartCategoryAxisType.Date" BaseUnitStep="1"></ChartCategoryAxis>*@
<!-- This isn't : nothing is displayed -->
<ChartCategoryAxis Min="@MinDate" Max="@MaxDate" BaseUnit="ChartCategoryAxisBaseUnit.Hours" Type="ChartCategoryAxisType.Date" BaseUnitStep="1"></ChartCategoryAxis>
</ChartCategoryAxes>
</TelerikChart>
@code {
private DateTime MinDate { get; set; } = new DateTime(2019, 01, 01, 13, 0, 0);
private DateTime MaxDate { get; set; } = new DateTime(2019, 01, 01, 17, 0, 0);
public class Mesure
{
public DateTime Date { get; set; }
public int Value { get; set; }
}
public List<Mesure> mesures = new List<Mesure>()
{
new Mesure() { Date = new DateTime(2019, 01, 01, 13, 0, 0), Value = 1 },
new Mesure() { Date = new DateTime(2019, 01, 01, 14, 0, 0), Value = 2 },
new Mesure() { Date = new DateTime(2019, 01, 01, 14, 30, 0), Value = 3 },
new Mesure() { Date = new DateTime(2019, 01, 01, 14, 35, 0), Value = 4 },
new Mesure() { Date = new DateTime(2019, 01, 01, 15, 0, 0), Value = 5 },
new Mesure() { Date = new DateTime(2019, 01, 01, 16, 0, 0), Value = 6 },
new Mesure() { Date = new DateTime(2019, 01, 01, 17, 0, 0), Value = 7 },
};
}It would be nice to be able to use Html markup in the ChartCategoryAxisLabel.
I can see in the documentation that it currently doesn't support this. I am curious if it is possible. Thank you.
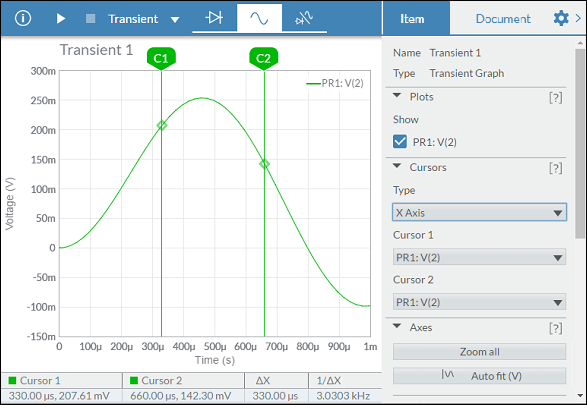
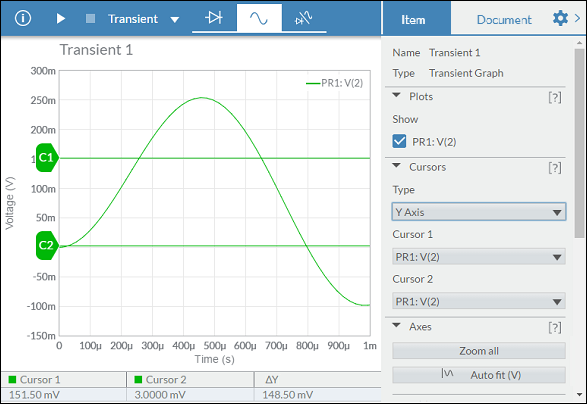
This functionality would be very useful for data analysis.
Moving the cursors within the chart itself, allows to define a range within the series, being able to offer useful data.
Examples:


I would like to synchronize several Charts, so when I move the mouse through one of them, the other two Charts show crosshairs at the same position as the first hovered Chart.
===
ADMIN EDIT
===
Prerequisite: Chart Crosshair
Hi,
I would like to be able to show / hide a serie by clicking to a legend.
Is there a way to do it actually ?
Hello,
Please consider a built-in way to add spacing (gaps, margins, etc.) between the segments of a Donut and Pie charts. The <ChartSeries> tag has such parameters, but they are used for other settings or other series types.
Currently, it is possible to achieve the desired appearance with custom CSS, but that requires knowledge about the Chart rendering.
I would like to be able to stack series on a range chart. Currently the best hack recommended by Telerik is to show two charts on top of one another, with no interactivity or legends, https://blazorrepl.telerik.com/wHPclTFm28WuoSOp57.
Source: Is it possible to 'stack' series in a Range Column Chart? in UI for Blazor | Telerik Forums
Thank you
Hello,
I want to connector to be directly connected with the chart.
See https://dojo.telerik.com/AkEHuSiq/3 for reference.
Thank you.
I want horizontal and vertical lines in the chart to act as markers (limits, thresholds). It would be awesome if there was a way to simply draw a horizontal and vertical lines, bound to a collection of y and x data respectively.
Something like the below would be nice
<TelerikChart>
<ChartSeriesItems>
<ChartSeries Type="@ChartSeriesType.Line" Name="@P_Name1" Color="blue"
Data="@P_Data1"
Field="@P_Field1"
CategoryField="@P_CategoryField1">
<ChartSeriesLabels Visible="true" Template="#=dataItem.P_Description#" />
<ChartSeriesMarkers Size="4" />
</ChartSeries>
<ChartHorizontalLines Data="@YLinesData"/>
<ChartVerticalLines Data="@XLinesData"/>
</ChartSeriesItems>
</TelerikChart>
@code{
List<double> YLinesData, XLinesData;
}
---
ADMIN EDIT
You can find some more details and ideas for workarounds here to consider in the meantime.
---
Our Site supports multiple themes that we have built using the SASS Theme Builder. For all Telerik Components we have used so far the theme changes on them as expected when using the example found here (Change Theme at Runtime). The problem seems to be the chart component will not adhere to the newly applied theme after its initial load. Seems like this is because it is shown as an SVG with hardcoded attributes on the element. Is there a workaround for this (other than reloading the components entirely)?
Before & After Theme Change:
Enhance the Chart date axis label format, so that it's culture-aware in globalization scenarios, and there is no need to set ChartCategoryAxisLabels Format explicitly.
In the meantime, here are a few workarounds for the case when the ChartCategoryAxis BaseUnit is Days and the Chart shows MM/dd labels even to non-US users.
- The easier option is to use a standard format string:
<ChartCategoryAxis BaseUnit="ChartCategoryAxisBaseUnit.Days"
Type="ChartCategoryAxisType.Date">
<ChartCategoryAxisLabels Format="d" />
</ChartCategoryAxis>
- The above contains the year, so another option is MonthDayPattern:
<ChartCategoryAxis BaseUnit="ChartCategoryAxisBaseUnit.Days"
Type="ChartCategoryAxisType.Date">
<ChartCategoryAxisLabels Format="@( CultureInfo.CurrentUICulture.DateTimeFormat.MonthDayPattern )" />
</ChartCategoryAxis>
- To display a shorter numeric month, use the MonthDayPattern to detect the day-month order and then set a custom format string.
Razor
<ChartCategoryAxis BaseUnit="ChartCategoryAxisBaseUnit.Days"
Type="ChartCategoryAxisType.Date">
<ChartCategoryAxisLabels Format="@( GetShortDayMonthPattern() )" />
</ChartCategoryAxis>C#
private string GetShortDayMonthPattern()
{
var mdp = CultureInfo.CurrentUICulture.DateTimeFormat.MonthDayPattern;
var separator = CultureInfo.CurrentUICulture.DateTimeFormat.DateSeparator;
string pattern = mdp.IndexOf("M") < mdp.IndexOf("d") ? $"MM{separator}dd" : $"dd{separator}MM";
return pattern;
}Regards, Author nickname Progress Telerik


