Enhancement
FIltering a string field in the Grid with Contains operators and value null throws an error
Reported in 1492459
Current behavior
FIltering a string field in the Grid with Contains operators and value null throws an error
https://demos.telerik.com/aspnet-mvc/grid/remote-data-binding
Expected/desired behavior
An error shall not be thrown
Environment
Kendo UI version: [all]
Browser: [all]
Enhancement
JAWS includes hidden columns upon reading the column numbers.
Expected/desired behavior
Hidden columns shall not be included when JAWS reads the column number.
Hidden columns lack aria-hidden="true" property.
Environment
Kendo UI version: a[all]
Browser: [all]
Bug report
When there are 3 levels of filter nesting in the URL clearing of a filter does not apply
Reproduction of the problem
1. Go to https://demos.telerik.com/aspnet-mvc/grid/serverbinding
2. On “Product Name” column apply filter “Contains” with value “a”
3. On “Unit Price” column apply filter “Is greater than” with value “1”
4. On “Units In Stock” column apply filter “Is greater than” with value “1”
5. On “Product ID” column apply filter “Is greater than” with value “1”
6. Clear the filter on “Product Name” column
Expected result: no more filter on “Product Name” column
Actual result: “Product Name” column still has a filter
A workaround is provided in the following Dojo:
https://dojo.telerik.com/UJewihaX
Environment
Kendo UI version: all
Browser: all
The NumericTextBox renders two input elements. In a Grid inline editing scenario: https://demos.telerik.com/aspnet-mvc/grid/editing-inline one of inputs of the NumericTextBox editor does not render a title and there is no label for the inputs. This causes an error for missing form element label in Html static analysis (Wave).
One way for this to be avoided could be using aria-labelledby attribute instead of title. The same aria-labelledby value will be assigned to both inputs pointing to a span or div that contains the input value. This way both inputs will have label and won't trigger the missing label error.
We set up a grid that auto-filters a name field to "does not contain" and the value it excludes is "[DEACTIVATED]". This column is also filtering out records that have a null in them if this filter is set. I had to change the datasource to return an empty string instead.
When using the Grid Endless Scrolling, is there a way to prevent the existing records from momentarily disappearing as the spinner appears?
Using endless scrolling on a large grid (full screen), the users eye tracks down the list as the mousewheel is turned. At the moment the next page is fetched, the view of the data is disrupted as the spinner appears and the data disappears. This can be quite jarring to the senses when browsing for a specific record in the list.
On a small grid such as that on the example page (https://demos.telerik.com/kendo-ui/grid/endless-scrolling-remote) it isn't quite as jarring on the senses, but with a large grid with many columns and rows, it can be very off-putting.
Ideally, if the existing records can remain opaquely visible in the background under the spinner whilst the next page of data is being retrieved, it would produce a much cleaner user experience.

Hi Team,
Bug Report
The Kendo UI Grid's toolbar with a template is not persisted when the Grid is loaded using setOptions.
Reproduction of the problem
With a toolbar containing a template with server tags, the toolbar content will disappear.
Expected Behavior
The Grid should retain the toolbar with the HTML contained when using setOptions.
Environment
Kendo UI version: 2022.2.510
jQuery version: all
Browser: all
Thanks!
Bug report
Reproduction of the problem
Dojo example: https://dojo.telerik.com/InUYAheR/4
Drag and drop a row from Grid2 to Grid1 by following the steps below:
- Click and hold down the mouse button within a Grid2 row, just before its ID value or a little after it.
- Drag the row to Grid1 and drop it over row 3 or row 4.
Current behavior
Grid1's first row values get updated, instead of the drop target row values. This is because e.target in the DropTarget's "drop" event does not return the actual target you drop over.
If you click and drag in the middle of the Grid2 row, drag it and drop it over a row in Grid1, the drag and drop functionality works as expected: e.target returns the correct target.
Expected/desired behavior
e.target should consistently return the target you drop over, regardless of where in the dragged row you have clicked.
Environment
- Kendo UI version: 2022.2.621
- jQuery version: x.y
- Browser: [all]
Bug report
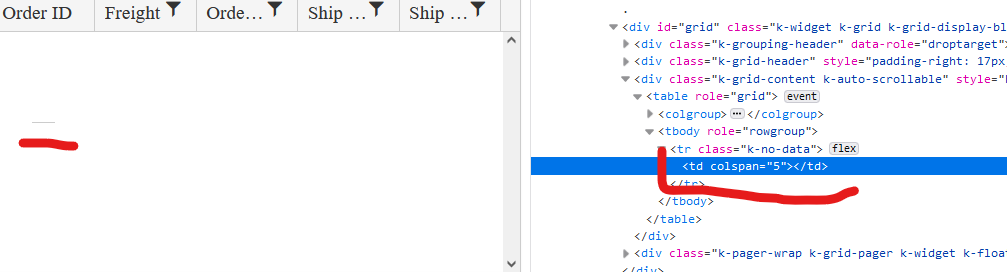
When the Grid AutoBind() configuration is set to false, the Grid is rendering an empty cell in the row element with class .k-no-data. (Image.png)
Reproduction of the problem
Set AutoBind configuration of Telerik UI for Asp.Net MVC Grid to 'false'. The Grid is rendered correctly except for the empty row and the empty cell in the table body.
Current behavior
An empty row with one empty cell is rendered.
Expected/desired behavior
The tbody element should be empty.
Environment
- Kendo UI version: 2022.2.621
- Browser: [all]
Bug report
In a state persistence scenario, the Grid state is not properly restored when the "all" pageSizes option is selected.
Reproduction of the problem
- Run this dojo example: https://dojo.telerik.com/yGLYKKQz
- Select "all" in the Grid's pager dropdown and click the Save button above the component.
- Select a different page size option in the pager dropdown, e.g., 20.
- Click the Load button.
Current behavior
The Grid shows page 1 of the data and the currently selected page sizes option is shown (e.g., 20).
Expected/desired behavior
The Grid shows all the data and the pager dropdown shows "all" as the selected value.
Environment
- Kendo UI version: 2024.4.1112
- Browser: All