Hi Team,
I'd like to request a similar example based on the virtualization of local data demo for UI for ASP.NET MVC.
Thank you!
Bug report
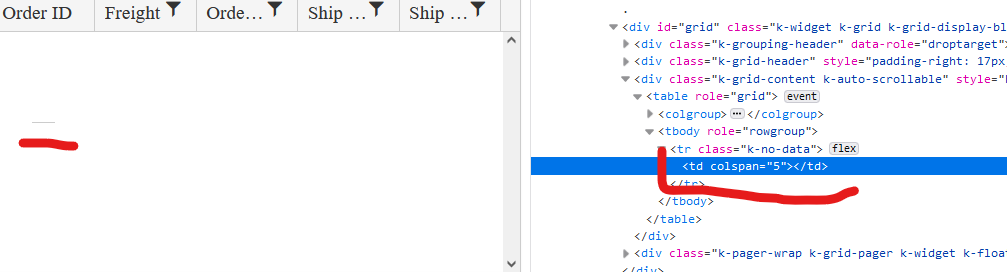
When the Grid AutoBind() configuration is set to false, the Grid is rendering an empty cell in the row element with class .k-no-data. (Image.png)
Reproduction of the problem
Set AutoBind configuration of Telerik UI for Asp.Net MVC Grid to 'false'. The Grid is rendered correctly except for the empty row and the empty cell in the table body.
Current behavior
An empty row with one empty cell is rendered.
Expected/desired behavior
The tbody element should be empty.
Environment
- Kendo UI version: 2022.2.621
- Browser: [all]
Bug report
Reproduction of the problem
Reproducible in the demos: https://demos.telerik.com/aspnet-mvc/grid/persist-state
- Inspect the rendering of the "Contact Name" header in the MVC and Kendo UI for jQuery demos.
Current behavior
The difference in the rendering is shown below. In the Kendo UI Grid's Html, there is a span with class "k-cell-inner" that wraps the ".k-link" span, whereas in the MVC Grid, only an anchor is rendered.
Kendo UI:
<th scope="col" role="columnheader" data-field="ContactName" aria-haspopup="true" rowspan="1" data-title="Contact Name" aria-label="Contact Name Press ctrl + space to group" data-index="0" id="a44eadd9-62c6-4154-9735-4351a9cb5064" class="k-header k-filterable" data-role="columnsorter" style="touch-action: none;">
<span class="k-cell-inner">
<span class="k-link">
<span class="k-column-title">Contact Name</span>
</span>
<a class="k-header-column-menu" href="#" title="Contact Name edit column settings" aria-label="Contact Name edit column settings" tabindex="-1">
<span class="k-icon k-i-more-vertical"></span>
</a>
</span>
</th>
MVC:
<th class="k-header k-filterable" data-field="ContactName" data-index="0" data-title="Contact Name" id="f28afe50-210a-474d-9943-113f6bd4ad15" scope="col" data-role="columnsorter" style="touch-action: none;">
<a class="k-link" href="/aspnet-mvc/grid/persiststate_customers_read?grid-sort=ContactName-asc">Contact Name</a>
<a class="k-header-column-menu" href="#" title="Contact Name edit column settings" aria-label="Contact Name edit column settings" tabindex="-1">
<span class="k-icon k-i-more-vertical"></span>
</a>
</th>
Expected/desired behavior
Identical rendering.
Environment
- Kendo UI version: 2022.2.802
- jQuery version: x.y
- Browser: [all ]
Bug report
Reproduction of the problem
Dojo example: https://dojo.telerik.com/InUYAheR/4
Drag and drop a row from Grid2 to Grid1 by following the steps below:
- Click and hold down the mouse button within a Grid2 row, just before its ID value or a little after it.
- Drag the row to Grid1 and drop it over row 3 or row 4.
Current behavior
Grid1's first row values get updated, instead of the drop target row values. This is because e.target in the DropTarget's "drop" event does not return the actual target you drop over.
If you click and drag in the middle of the Grid2 row, drag it and drop it over a row in Grid1, the drag and drop functionality works as expected: e.target returns the correct target.
Expected/desired behavior
e.target should consistently return the target you drop over, regardless of where in the dragged row you have clicked.
Environment
- Kendo UI version: 2022.2.621
- jQuery version: x.y
- Browser: [all]
Hi Team,
Bug Report
The Kendo UI Grid's toolbar with a template is not persisted when the Grid is loaded using setOptions.
Reproduction of the problem
With a toolbar containing a template with server tags, the toolbar content will disappear.
Expected Behavior
The Grid should retain the toolbar with the HTML contained when using setOptions.
Environment
Kendo UI version: 2022.2.510
jQuery version: all
Browser: all
Thanks!
Hi Team,
I would like to request better integration when grouping using a viewModel. When grouping by defining the field in the group event using a model from EF, the Grid should continue to use the viewModel instead of the model's field. This would provide the Grid's group templates to be retained.
Please take a look at the following gif which shows the current behavior using the viewModel's RoomLocation field vs. the model's HomeRoom.RoomLocation.
Thank you!
Hi Team,
I'd like to request adding aggregation to the Kendo UI Grid Custom Ajax Binding Live Demo.
Thank you!
Bug report
The Kendo UI Grid's Toolbar Template UI for ASP.NET MVC documentation displays an approach used for UI for ASP.NET Core. The ClientTemplate and ClientTemplateID are not available for UI for ASP.NET MVC.
Reproduction of the problem
Please try the approach used in the documentation. It is not available for UI for ASP.NET MVC.
Expected/desired behavior
Either include the approach for UI for ASP.NET MVC, or modify the documentation.
Environment
- Kendo UI version: 2022.2.510
- jQuery version: 3.6
- Browser: all
Implement stacking columns on smaller screens, e.g., https://docs.telerik.com/devtools/aspnet-ajax/knowledge-base/grid-stack-responsive-columns-on-small-screens
Bug report
Reproducible with a Grid nested in the content of the tab, or loaded in the tab through AJAX.
Reproduction of the problem
Dojo example: https://dojo.telerik.com/eJuHaTan
- Select Tab1, or click the button above the TabStrip to select the tab programmatically.
- Try to reorder a row in the Grid in Tab1.
Current behavior
The rows cannot be reordered.
Expected/desired behavior
The rows can be reordered.
Environment
- Kendo UI version: 2022.1.412
- jQuery version: x.y
- Browser: [all]

It would be great if we could use the built in column filtering on columns containing arrays.
Or at the very least have a workaround (which I have not been able to find on the site).
I understand that the current implementation relies on the data being flat, but support for the following situation would be great:
- Grid cell is bound to an array and a template is used to display character delimited data (ie. One, two, three, four).
- Column filtering will display multi select options for the data.
When using the Grid Endless Scrolling, is there a way to prevent the existing records from momentarily disappearing as the spinner appears?
Using endless scrolling on a large grid (full screen), the users eye tracks down the list as the mousewheel is turned. At the moment the next page is fetched, the view of the data is disrupted as the spinner appears and the data disappears. This can be quite jarring to the senses when browsing for a specific record in the list.
On a small grid such as that on the example page (https://demos.telerik.com/kendo-ui/grid/endless-scrolling-remote) it isn't quite as jarring on the senses, but with a large grid with many columns and rows, it can be very off-putting.
Ideally, if the existing records can remain opaquely visible in the background under the spinner whilst the next page of data is being retrieved, it would produce a much cleaner user experience.
Describe the bug
Column headers do not resize properly in IE11 when scrollable is set to false. Regression introduced in 2021.3.914.
To reproduce
Steps to reproduce the behavior:
The column headers are squished to the left side.
Expected behavior
Columns headers must have the same width as the respective columns.
Workaround:
.k-ie .k-grid-header {
display: table-header-group;
}
Affected package (please remove the unneeded items)
- theme-default
- theme-bootstrap
- theme-material
Affected suites (please remove the unneeded items)
- Kendo UI for jQuery
Affected browsers (please remove the unneeded items)
- IE version: 11
Build system information (please remove the unneeded items)
- Not Applicable