when I use office2007blacktheme, the font of radbutton doesn't work.
The following themes have differences: ControlDefault, Office2010Silver, Office2013Dark, Office2013Light, TelerikMetro, TelerikMetroBlue, TelerikMetroTouch To reproduce: this.radSplitButton1.DropDownButtonElement.ArrowButton.Enabled = false; this.radSplitButtonElement1.ArrowButton.Enabled = false;
How to reproduce: check the attached video
Workaround:
public partial class RadForm1 : Telerik.WinControls.UI.RadForm
{
public RadForm1()
{
InitializeComponent();
ThemeResolutionService.AllowAnimations = false;
this.radToggleSwitch1.AllowAnimation = false;
}
}
Use attached video and project to reproduce. Workaround: Disable the animations: btnAdd.DropDownButtonElement.DropDownMenu.AnimationEnabled = false; //or ThemeResolutionService.AllowAnimations = false;
See attached.
Workaround:
radCheckBox1.ButtonElement.MouseEnter += CheckMarkPrimitive_MouseEnter;
radCheckBox1.ButtonElement.MouseLeave += CheckMarkPrimitive_MouseLeave;
private void CheckMarkPrimitive_MouseLeave(object sender, EventArgs e)
{
radCheckBox1.ButtonElement.CheckMarkPrimitive.Fill.ResetValue(BorderPrimitive.BackColorProperty, ValueResetFlags.Local);
}
private void CheckMarkPrimitive_MouseEnter(object sender, EventArgs e)
{
radCheckBox1.ButtonElement.CheckMarkPrimitive.Fill.BackColor = Color.Red;
}
To reproduce: - Just add a split button to a form and set its theme to Office2010Silver. Workaround: radSplitButton1.DropDownButtonElement.ActionButton.Margin = new Padding(0, 0, -1, 0);
To reproduce: - Set the theme to FluentDark and the set RightToLeft = Yes. Workaround: radToggleSwitch1.RightToLeft = RightToLeft.Yes; radToggleSwitch1.ToggleSwitchElement.Thumb.MinSize = new Size(13, 13); radToggleSwitch1.ToggleSwitchElement.Thumb.Margin = new Padding(2);
Use attached to reproduce. Workaround: radDropDownButton1.DropDownButtonElement.DropDownMenu.MinimumSize = new Size(300,0);
Use the attached project to reproduce. - The first click should be disabled and the event should fire after the interval in the delay property. Workaround: Me.RadRepeatButton1.Delay = 7000
To reproduce: - radSplitButton1.DefaultItem = radSplitButton1.Items[0]; - press and hold the action button - the styles are not changed
See attached to reproduce.
Workaround: set it to the element:
radToggleSwitch1.ToggleSwitchElement.Font = new Font("Segoe Script", 18, FontStyle.Regular);
To recreate the problem:
1. Create a new Telerik Winforms .Net Project
2. Add a radButton
3. Change the font property in the designer to a different size
Workaround: change the font for the TextPrimitive:
Steps to reproduce:
1. Press the left mouse button inside RadToggleSwitch. (MouseDown)
2. Move the mouse 1 px up or down (but still inside the RadToggleSwitch). (MouseMove)
3. If you release the left mouse button now, the switch will not toggle. (MouseUp)
Only if the mouse location at the moment of Press and Release are exactly the same, the toggle action will be triggered.
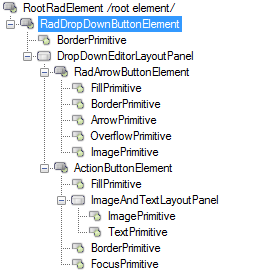
We are using the DropDownButtonElement on a RibbonBar, there are a very frustating issue with the RadArrowButtonElement.
On this image it show 5 children, but on code there are 6 children, here is a CopyPase of your CreateChildElements in RadArrowButtonElement.
protected override void CreateChildElements()
{
arrow = new ArrowPrimitive(ArrowDirection.Down);
arrow.Class = "RadArrowButtonArrow";
arrow.AutoSize = false;
arrow.Alignment = System.Drawing.ContentAlignment.MiddleCenter;
overflowArrow = new OverflowPrimitive(ArrowDirection.Down);
overflowArrow.Class = "RadArrowButtonOverflowArrow";
overflowArrow.AutoSize = false;
overflowArrow.Alignment = System.Drawing.ContentAlignment.MiddleCenter;
overflowArrow.Visibility = ElementVisibility.Collapsed;
fillPrimitive = new FillPrimitive();
fillPrimitive.Class = "RadArrowButtonFill";
fillPrimitive.AutoSizeMode = RadAutoSizeMode.FitToAvailableSize;
borderPrimitive = new BorderPrimitive();
borderPrimitive.Class = "RadArrowButtonBorder";
borderPrimitive.AutoSizeMode = RadAutoSizeMode.FitToAvailableSize;
imagePrimitive = new ImagePrimitive();
imagePrimitive.Class = "RadArrowButtonImage";
imagePrimitive.AutoSizeMode = RadAutoSizeMode.FitToAvailableSize;
imagePrimitive.Alignment = System.Drawing.ContentAlignment.MiddleCenter;
textPrimitive = new TextPrimitive();
textPrimitive.Class = "RadArrowButtonTextGlyph";
textPrimitive.AutoSizeMode = RadAutoSizeMode.FitToAvailableSize;
textPrimitive.TextAlignment = System.Drawing.ContentAlignment.MiddleCenter;
textPrimitive.StretchHorizontally = true;
textPrimitive.StretchVertically = true;
Children.Add(fillPrimitive);
Children.Add(borderPrimitive);
Children.Add(arrow);
Children.Add(overflowArrow);
Children.Add(imagePrimitive);
Children.Add(textPrimitive);
}The problem is that we are changing the ArrowButton size to (6, 0) width, here is the how it looks:
As you can see the triangle is outside the ArrowButton, my first idea was to look the ArrowPrimitive and OverflowPrimitive, but that triangle is on TextPrimitive.
Making this change on RadDropDownButtonElement i was able to "solve" the offset and the size.
base.ArrowButton.TextPrimitive.Font = new Font(base.ArrowButton.TextPrimitive.Font.FontFamily, 6);
I have to comment this to something like: "I dont know why this works, but the triangle is on a child text primitive... So don't erase this line".
We can create a FloatingActionButton similar to the one in Telerik UI for ASP.NET Core.




