We are using the DropDownButtonElement on a RibbonBar, there are a very frustating issue with the RadArrowButtonElement.
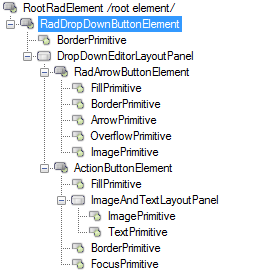
On this image it show 5 children, but on code there are 6 children, here is a CopyPase of your CreateChildElements in RadArrowButtonElement.
protected override void CreateChildElements()
{
arrow = new ArrowPrimitive(ArrowDirection.Down);
arrow.Class = "RadArrowButtonArrow";
arrow.AutoSize = false;
arrow.Alignment = System.Drawing.ContentAlignment.MiddleCenter;
overflowArrow = new OverflowPrimitive(ArrowDirection.Down);
overflowArrow.Class = "RadArrowButtonOverflowArrow";
overflowArrow.AutoSize = false;
overflowArrow.Alignment = System.Drawing.ContentAlignment.MiddleCenter;
overflowArrow.Visibility = ElementVisibility.Collapsed;
fillPrimitive = new FillPrimitive();
fillPrimitive.Class = "RadArrowButtonFill";
fillPrimitive.AutoSizeMode = RadAutoSizeMode.FitToAvailableSize;
borderPrimitive = new BorderPrimitive();
borderPrimitive.Class = "RadArrowButtonBorder";
borderPrimitive.AutoSizeMode = RadAutoSizeMode.FitToAvailableSize;
imagePrimitive = new ImagePrimitive();
imagePrimitive.Class = "RadArrowButtonImage";
imagePrimitive.AutoSizeMode = RadAutoSizeMode.FitToAvailableSize;
imagePrimitive.Alignment = System.Drawing.ContentAlignment.MiddleCenter;
textPrimitive = new TextPrimitive();
textPrimitive.Class = "RadArrowButtonTextGlyph";
textPrimitive.AutoSizeMode = RadAutoSizeMode.FitToAvailableSize;
textPrimitive.TextAlignment = System.Drawing.ContentAlignment.MiddleCenter;
textPrimitive.StretchHorizontally = true;
textPrimitive.StretchVertically = true;
Children.Add(fillPrimitive);
Children.Add(borderPrimitive);
Children.Add(arrow);
Children.Add(overflowArrow);
Children.Add(imagePrimitive);
Children.Add(textPrimitive);
}The problem is that we are changing the ArrowButton size to (6, 0) width, here is the how it looks:
As you can see the triangle is outside the ArrowButton, my first idea was to look the ArrowPrimitive and OverflowPrimitive, but that triangle is on TextPrimitive.
Making this change on RadDropDownButtonElement i was able to "solve" the offset and the size.
base.ArrowButton.TextPrimitive.Font = new Font(base.ArrowButton.TextPrimitive.Font.FontFamily, 6);
I have to comment this to something like: "I dont know why this works, but the triangle is on a child text primitive... So don't erase this line".
Steps to reproduce:
1. Press the left mouse button inside RadToggleSwitch. (MouseDown)
2. Move the mouse 1 px up or down (but still inside the RadToggleSwitch). (MouseMove)
3. If you release the left mouse button now, the switch will not toggle. (MouseUp)
Only if the mouse location at the moment of Press and Release are exactly the same, the toggle action will be triggered.
To recreate the problem:
1. Create a new Telerik Winforms .Net Project
2. Add a radButton
3. Change the font property in the designer to a different size
Workaround: change the font for the TextPrimitive:
See attached to reproduce.
Workaround: set it to the element:
radToggleSwitch1.ToggleSwitchElement.Font = new Font("Segoe Script", 18, FontStyle.Regular);
After double click on a shape I open another modal form (let's call it form2). The second mouse click is fired on a modal form (Form2) which in some cases, based on shape position in Form1 (precisely when the shape is in center of the screen), change the state of my ToogleSwitch which is in center of Form2.
To reproduce: - radSplitButton1.DefaultItem = radSplitButton1.Items[0]; - press and hold the action button - the styles are not changed
Use attached to reproduce. Workaround: radDropDownButton1.DropDownButtonElement.DropDownMenu.MinimumSize = new Size(300,0);
To reproduce: - Set the theme to FluentDark and the set RightToLeft = Yes. Workaround: radToggleSwitch1.RightToLeft = RightToLeft.Yes; radToggleSwitch1.ToggleSwitchElement.Thumb.MinSize = new Size(13, 13); radToggleSwitch1.ToggleSwitchElement.Thumb.Margin = new Padding(2);
To reproduce: - Just add a split button to a form and set its theme to Office2010Silver. Workaround: radSplitButton1.DropDownButtonElement.ActionButton.Margin = new Padding(0, 0, -1, 0);
See attached.
Workaround:
radCheckBox1.ButtonElement.MouseEnter += CheckMarkPrimitive_MouseEnter;
radCheckBox1.ButtonElement.MouseLeave += CheckMarkPrimitive_MouseLeave;
private void CheckMarkPrimitive_MouseLeave(object sender, EventArgs e)
{
radCheckBox1.ButtonElement.CheckMarkPrimitive.Fill.ResetValue(BorderPrimitive.BackColorProperty, ValueResetFlags.Local);
}
private void CheckMarkPrimitive_MouseEnter(object sender, EventArgs e)
{
radCheckBox1.ButtonElement.CheckMarkPrimitive.Fill.BackColor = Color.Red;
}
How to reproduce: check the attached video
Workaround:
public partial class RadForm1 : Telerik.WinControls.UI.RadForm
{
public RadForm1()
{
InitializeComponent();
ThemeResolutionService.AllowAnimations = false;
this.radToggleSwitch1.AllowAnimation = false;
}
}
To reproduce: apply the Window8 theme to the entire application containing a RadButton and a RadCheckBox. Change the color of RadButton to Green and handle the RadCheckBox.ToggleStateChanged event in order to enable/disable the button. You will notice that after disabling once the button enabling it again, the ButtonFillElement.NumberOfColors property is set to 1 and gradient color becomes solid. Please refer to the attached sample project and gif file.
Workaround:
int numberOfColors = 0;
private void radCheckBox1_ToggleStateChanged(object sender, Telerik.WinControls.UI.StateChangedEventArgs args)
{
if (args.ToggleState == Telerik.WinControls.Enumerations.ToggleState.On)
{
this.radButton1.Enabled = true;
this.radButton1.ButtonElement.ButtonFillElement.NumberOfColors = numberOfColors;
}
else
{
numberOfColors = this.radButton1.ButtonElement.ButtonFillElement.NumberOfColors;
this.radButton1.Enabled = false;
}
}
The same case is valid for RadToggleButton as well.
To reproduce: use the following custom RadCheckBox. You will notice that the ToggleStateChanging, ToggleStateChanged, PropertyChanged, CheckStateChanging, CheckStateChanged won't fire anymore:
public class MyCheckBoxElement : RadCheckBoxElement
{
protected override Type ThemeEffectiveType
{
get
{
return typeof(RadCheckBoxElement);
}
}
}
public class MyCheckBox : RadCheckBox
{
protected override RadButtonElement CreateButtonElement()
{
return new MyCheckBoxElement();
}
public override string ThemeClassName
{
get
{
return typeof(RadCheckBox).FullName;
}
}
}
Workaround:
public class MyCheckBoxElement : RadCheckBoxElement
{
protected override void OnKeyDown(KeyEventArgs e)
{
if (e.KeyCode == Keys.Enter)
{
return;
}
base.OnKeyDown(e);
}
protected override Type ThemeEffectiveType
{
get
{
return typeof(RadCheckBoxElement);
}
}
}
public class MyCheckBox : RadCheckBox
{
protected override RadButtonElement CreateButtonElement()
{
MyCheckBoxElement checkBox = new MyCheckBoxElement();
checkBox.ToggleStateChanging += new StateChangingEventHandler(ButtonElement_ToggleStateChanging);
checkBox.ToggleStateChanged += new StateChangedEventHandler(ButtonElement_ToggleStateChanged);
checkBox.PropertyChanged += new PropertyChangedEventHandler(res_PropertyChanged);
checkBox.CheckStateChanging += new CheckStateChangingEventHandler(res_CheckStateChanging);
checkBox.CheckStateChanged += new EventHandler(res_CheckStateChanged);
return checkBox;
}
private void res_CheckStateChanged(object sender, EventArgs e)
{
base.OnCheckStateChanged(e);
}
private void res_CheckStateChanging(object sender, CheckStateChangingEventArgs args)
{
base.OnCheckStateChanging(args);
}
private void res_PropertyChanged(object sender, PropertyChangedEventArgs e)
{
if (e.PropertyName == "IsChecked")
{
base.OnNotifyPropertyChanged("IsChecked");
}
}
private void ButtonElement_ToggleStateChanged(object sender, StateChangedEventArgs args)
{
base.OnToggleStateChanged(args);
base.OnNotifyPropertyChanged("Checked");
base.OnNotifyPropertyChanged("CheckState");
base.OnNotifyPropertyChanged("ToggleState");
}
private void ButtonElement_ToggleStateChanging(object sender, StateChangingEventArgs args)
{
base.OnToggleStateChanging(args);
}
public override string ThemeClassName
{
get
{
return typeof(RadCheckBox).FullName;
}
}
}
When you customize a theme for RadSplitButton, you are not able to change the color of the action button element when it is pressed and the drop down is not opened.
Workaround:
this.radSplitButtonElement2.ActionButton.MouseDown+=ActionButton_MouseDown;
this.radSplitButtonElement2.ActionButton.MouseUp+=ActionButton_MouseUp;
private void ActionButton_MouseUp(object sender, MouseEventArgs e)
{
this.radSplitButtonElement2.ActionButton.ButtonFillElement.ResetValue(LightVisualElement.BackColorProperty, ValueResetFlags.Local);
this.radSplitButtonElement2.ActionButton.ButtonFillElement.ResetValue(LightVisualElement.GradientStyleProperty, ValueResetFlags.Local);
}
private void ActionButton_MouseDown(object sender, MouseEventArgs e)
{
this.radSplitButtonElement2.ActionButton.ButtonFillElement.BackColor = Color.Red;
this.radSplitButtonElement2.ActionButton.ButtonFillElement.GradientStyle = GradientStyles.Solid;
}



