To replicate the missing button when the application is run on my main monitor with 150% DPI scaling:
If the RadControl.EnableRadAutoScale property is set to false in the Program.cs file, the button is placed as expected:
When I replace the form to inherit from RadForm, not the MS Form, the button is clipped:
To reproduce the issue, just drag a RadToggleSwitch to the form. Then, at run time call the method:
radToggleSwitch1.SetToggleState(newValue: false, animate: false);You will notice that the colors are changed but the thumb is not moved:
Workaround:
this.radToggleSwitch1.AllowAnimation = false;
this.radToggleSwitch1.Toggle();

ThemeResolutionService.ApplicationThemeName = "Office2019Dark";
this.radDropDownList1.EnableAlternatingItemColor = true;
Hi,
I am using CalHelper to convert recurrence rule to and from string.
It looks like when I convert rule to string and then parse it back to recurrence, some of the properties get dropped.
Please see below from my VS editor highlighting this:
Am I doing something wrong, or is this a bug?
Thanks
Anu
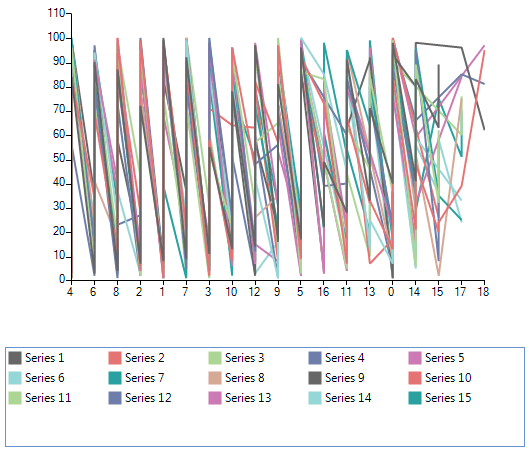
The ChartLegendElement displays the legend items in a StackLayoutElement which can be either vertical or horizontal.
public RadForm1()
{
InitializeComponent();
Random rand = new Random();
List<LineSeries> list = new List<LineSeries>();
for (var index = 1; index <= 15; index++)
{
LineSeries ls = new LineSeries();
ls.LegendTitle = "Series " + index;
list.Add(ls);
}
for (int index = 1; index <= 100; index++)
{
foreach (LineSeries s in list)
s.DataPoints.Add(new CategoricalDataPoint(index, rand.Next(0, rand.Next(5, 20))));
}
this.radChartView1.Series.AddRange(list.ToArray());
this.radChartView1.ShowLegend = true;
this.radChartView1.ChartElement.LegendPosition = LegendPosition.Bottom;
this.radChartView1.ChartElement.LegendElement.StackElement.Orientation = Orientation.Vertical;
}Horizontal:
Vertical:
It would be good to provide an option for wrapping the legend items:

Workaround: use an appropriate container for the legend items to wrap the legend item and use the space more efficiently
https://docs.telerik.com/devtools/winforms/knowledge-base/chartview-wrap-legend-items
The version of Telerik products is requested as information where submitting a support ticket. In case one forgot the version currently installed, there is no way to find it (may be I am the only one who don't know). Usually most software provide such information in the "About" box. I found it difficult and not very useful that the "About" menu of Telerik connect to the Progress Home Page instead of displaying some useful information about the current installation (user name, version, installed components, license status, etc....). There are already many other actions (request support, online documentation, etc...) that connect to the web site. The "About" box should just be displayed within VS and provide information on the installation. Or at least you link it to the Progress Control Panel and adding a page for information I mentioned and more that user may need to know when needed.
Below is an example from VS.
I just upgraded to the latest version of Telerik products and facing the issues described below.
When dragging and drop Telerik UI objects from the toolbar on a form, the dialog box below is displayed with question but there is no button to click to answer the question and I don't where to stop it.
See screenshot attached.
Repro-steps
- Create a RadGridView
- Fill it with 8000 rows
- Select all rows
- Delete all rows and measure the time
- Repopulate the same grid with the same 8000 rows
- Sort on a column
- Select all rows
- Delete all rows and measure the time
Expected behavior
- Both measured times are the same
Observed behavior
- Deleting rows when a column is sorted take muuuuuuuuch more time
The problem is, after each (!!!) deleted row (not after all deleted rows) the sort-routine kicks in. Sorting all remaining rows. That is 7999 times to many.
One can argue that sorting after deleting something is not required at alle, since the order of the remaining rows (in this case none, but in one cases maybe more) will never change.
I also noticed a HybridIndex is used, possibly to increase performance during adding. Somehow it might hinder performance during deleting stuff.
Searching for a workaround for a previously reported bug, in walked into a little thing:
private void SelectAllCells()
{
GridViewRowInfoEnumerator rowInfoEnumerator = new GridViewRowInfoEnumerator((IHierarchicalRow) this.GridViewElement.Template);
List<GridViewCellInfo> gridViewCellInfoList = new List<GridViewCellInfo>();
this.MasterTemplate.SelectedCells.BeginUpdate();
this.MasterTemplate.SelectedCells.Clear();
while (rowInfoEnumerator.MoveNext())
{
GridViewRowInfo current = rowInfoEnumerator.Current;
if (current.CanBeSelected)
{
foreach (GridViewCellInfo cell in current.Cells)
this.MasterTemplate.SelectedCells.Add(cell);
}
}
this.MasterTemplate.SelectedCells.EndUpdate(true);
}This bug is not about RadGridView, but about this ticketing system. I simply did not know where to send it.
Repro steps
- Go to a ticket with a question/answer with a link inside of it (for example, ticket: https://feedback.telerik.com/winforms/1573736-radgridview-oncreaterowinfo-not-being-called-when-user-is-adding-a-new-row)
- Write a nice response with bold texts, paragraphs, etc. Do not send it yet.
- In the original text, press on the link. You leave the page.
- Right now be very scared that you might have lost your answer and press BACK.
- You go back to the back where you were writing your answer.
Expected behavior
- Your answer is still there as it was, including all formatting.
Observed behavior
- Your answer is still there, but all formatting has been replaced by HTML-tags, and no button or way to convert this HTML to formatted text.
Repro-steps:
- Create a RadGridView
- MultiSelect = true
- SelectionMode = CellSelect
- Fill it with lots of cells (in my case: 7 columns, 8544 rows)
- Press CTRL-A
- Press Delete
Expected behavior:
- All rows are gone
Observed behavior:
- 50/50 change that some rows remain.
I traced the problem back to the method GridViewSleectedCellsCollection.IsSelected / GetHashCodeString.
internal bool IsSelected(GridViewRowInfo row, GridViewColumn column) => row != null && column is GridViewDataColumn && this.hashtable.Contains((object) this.GetHashCodeString(row, column));When a cell is selected with GridViewCellInfo.IsSelected = true, it checks if it has already been selected. It does so by calling GridViewSleectedCellsCollection.IsSelected. which checks if a HasCodeString is already in a hashtable. But, when another selected cell has the same HasCodeString, the result is (incorrectly) true, which will result in not added it to the collection of selected cells.
I guess that is can be easily fixed by changing:
private string GetHashCodeString(GridViewRowInfo row, GridViewColumn column)
{
int hashCode = row.GetHashCode();
string str1 = hashCode.ToString();
hashCode = column.GetHashCode();
string str2 = hashCode.ToString();
return str1 + str2;
}to:
private string GetHashCodeString(GridViewRowInfo row, GridViewColumn column)
{
int hashCode = row.GetHashCode();
string str1 = hashCode.ToString();
hashCode = column.GetHashCode();
string str2 = hashCode.ToString();
return str1 + "_" + str2;
}Since hashcodes 1 + 23 will result in the same string as hashcodes 12 + 3.
Making this change will reduce the problem significantly, but not entirely since hashCodes will never be unique.
I am rewriting the RadGridViewPaste-mechanism. Therefor I want to call PastingCellClipboardContent-event using the EventDispatcher.CellClipboardPaste. therefor I need the class GridViewCellValueEventArgs. It has two constructors:
- A constructor with indexes. If this one is used, properties RowInfo and Column will always be null.
- A constructor which accepts a row and column as parameters. All properties are set and usable.
The second constructor is marked as Internal, not Public.
Request: Can this constructor be made Public?
I have made an override for class GridViewDataRowInfo (called GridViewDataRowInfoPlus)
Every time a new row is created by RadGridView, I expect OnCreateRowInfo to be called, so I can return my own instance of GridViewDataRowInfoPlus.
This goes well until a user enters new data in a new row and when this row is added the grid, OnCreateRowInfo is not being called and an instance of GridViewDataRowInfo is added to the grid.
For me that is unexpected and undesirable. Maybe I am doing it wrong. In that case: What is the correct way to intercept the row-creation-process and return instances of my own type?
Repro steps:
- Make a datatable with a string-column with a max. length of 10 characters.
- Add a row with a string of max. 10 characters.
- Bind it to a RadGridView
- Add an event-handler to DataError which will cancel the action if a data error occurs.
- In the UI, enter data into the cell. Make it longer than 10 characters.
Expected behavior:
- The same behavior as CellValidating.
- De user stays inside the editor so it can modify the text.
Observed behavior:
- The editor is closed, the new text is not displayed.
Use the attached sample project.
Sceen 1 (Screen with program shortcuts) on the right in the gif: this screen has display scale 125%
Screen 2 (Screen with the Form) on the left in the gif: this screen has display scale 100%
When all three toolwindows are placed in the forms, there is no issue. The Dropdown list of ToolWindow1 (floating, dockable..) when opened is placed correctly.
If I moved the ToolWindow3 from Screen2 to Screen1 and make it the most recent active window (by clicking on it), I go back to the Screen2 and open the dropdown list of Toolwindow1, this list's position is now wrong and the text size bigger. This is because it takes the display scale (125%) of the screen where the most recent active toolwindow (ToolWindow3 ) is.
If I popup the ToolWindow2, place it in Screen2 (the same screen with ToolWindow1), make ToolWindow2 the most recent active window, and open the dropdown list of Toolwindow1, this list's position is now correct and the text size normal. This is because it takes the display scale (100%) of the screen where the most recent active toolwindow (ToolWindow2 ) is.
Workaround: add app.manifest file and declare the application as DPI aware:
https://docs.telerik.com/devtools/winforms/telerik-presentation-framework/dpi-support#how-to-enable-hdpi-support-in-your-application
Report steps:
- Make a datatable with a string-column with a max. length of 10 characters.
- Will the datatable with some data.
- Bind it to a RadGridView
- In Excel (or another applicatie) create a now table with some strings, this time longer that 10 characters.
- Paste this data from Excel to the RadGridView
Expected behavior:
- The strings that are to long will either cause an exception or they are truncated.
Observed behavior:
- The string with the value that is to long is skipped during pasting.
Extra detail:
In the method MasterGridViewTemplate.PasteDataToRow the next piece is code is located:
if (CurrentView.ViewTemplate.Columns[columnIndex].DataType == typeof(string))
{
if (column is GridViewTextBoxColumn viewTextBoxColumn && viewTextBoxColumn.MaxLength > 0 && rowData[rowIndex].Length > viewTextBoxColumn.MaxLength)
obj = rowData[rowIndex].Substring(0, viewTextBoxColumn.MaxLength);
}Reproduction steps:
- Create a new RadPropertyGrid
- Add an instance of a class with at least one property of type Nullable<int>.
- The property does not have an DefaultValueAttribute.
- Make sure that property has the value null.
- In de UI, the field appears to be empty.
- In de UI, click on the field to edit it.
Observed behavior:
- An edit-box appears with the value zero (0).
- Leaving this field (without entering any digits) sets the property with that 0, which is undesirable.
Expected behavior:
- An empty edit-box appears, without any digits.
- Leaving this field (without entering any digits) should keep the property null.
When I create a new form-class, which derives from RadFrom, and I override the method OnLoad, then OnLoad is called during construction. This should never happen!
As Microsoft states: "The OnLoad method also allows derived classes to handle the event without attaching a delegate. This is the preferred technique for handling the event in a derived class."
See: https://docs.microsoft.com/en-us/dotnet/api/system.windows.forms.form.onload?view=windowsdesktop-6.0
The OnLoad method can be used to load controls with data. But these controls are not even initialized, because the method InitializeComponent has not been called yet.









