How to add grid footer (one row with one cell for all columns). When I try to use grid cell footer template I can't pass colspan to it (to normal cell I can). When I build template for normal cell it replace whole <td> section. When I do it same for cell footer the template content is placed inside predefined <td> - I can't replace it by my code like in normal cell.
Can You add grid footer for all colums or fix footer cell template to work like regular cell template?
Describe the bug
After inserting an image using the "Insert Image" tool it is possible to add a hyperlink to it using the "Insert Hyperlink" tool.
If the image's dimensions are then edited by selecting the image and using the "Insert Image" tool, the hyperlink that was added no longer exists.
Before:
After:
To Reproduce
- Open https://codesandbox.io/s/elegant-parm-l7w93g
- Right click the image in the editor, you should see the option to open the link.
- Select the image
- Open the "Insert Image" tool
- Change the width or height to another value (e.g. width -> 200px)
- Click the insert button within the tool
- Right click the image in the editor, you should see the option to open the link is no longer there.
Expected behaviour
The image should retain any hyperlinks that have been added even if it is resized.
Describe the bug
The following warning appears when using the InsertTable tool of the Native Editor:
[Vue warn]: Component emitted event "tableinsert" but it is neither declared in the emits option nor as an "onTableinsert" prop
NOTE: The warning won't appear when the project is built for production but, still this issue should be fixed
To Reproduce
- Open this StackBlitz example
- Insert a random table using the InsertTable tool
- Check the browser's console
Expected behavior
No warnings should appear when using the InsertTable tool
When starting he component, to load the initial value, the Api returns the id selected as a string ("2") and DropDownList does not display the selected option. Changing the value to an integer (2) displays it correctly.
This issues requires changing the values before padding them to component, but I would that the component parse automatically the comparision, or allow us handle the strict comparision
Describe the bug
there is no way to set value in formatted input after blur and focus
To Reproduce
Steps to reproduce the behavior:
- Opon this Stackbliz - https://stackblitz.com/edit/6fnerfrf-3hulsidf
- Focus the first input and select all the content
- Delete the content and click outside of it
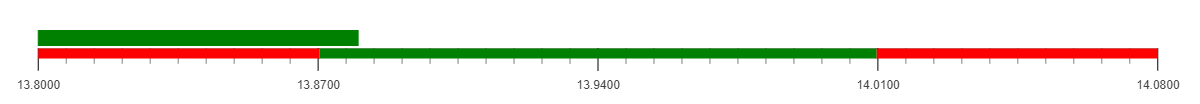
- Then click again in it and try to type 33.98
Expected behavior
You can type it
Screenshots
Immediately 3.00 is typed and the cursor is moved at the end
Make the previous/next buttons of multi-day events functional like in the Telerik UI for ASP.NET AJAX control:
https://demos.telerik.com/aspnet-ajax/scheduler/examples/day-week-multi-day-views/defaultcs.aspx
Describe the bug
The color of the Gauge component is not reactively updated when the value passed to its pointerColor prop is updated.
To Reproduce
- Open this StackBlitz example
- Change the selection in the radio buttons
Expected behavior
The color of the Gauge's pointer should be changed every time the selection in the radio buttons is changed
Add Adaptive Slot Height functionality for TimeLine view like the one available for Month view:
https://www.telerik.com/kendo-vue-ui/components/scheduler/adaptive-slot-height
Describe the bug
A licensing warning may continue to appear in the browser's console, no matter whether the licensing activation has been successful or not.
The issue is replicable when the user trying to activate a license has had an active license in the past and this license is already expired.
To Reproduce
Because of the specifics of the issue, a project in which the bug can be replicated won't be publicly provided.
Expected behavior
The license activation process should activate one's license no matter the previous licensing history of the user
The problem occurs only on a component DropdownTree in which the filtering fonctionality is enable.
I have this problem when testing on Chrome and Firefox.
Describe the bug
Paragraph / Font Size / Font family do not work
To Reproduce
https://www.telerik.com/kendo-vue-ui/components/editor/
Paragraph / Font Size / Font dropdowns do
Expected behavior
Paragraph / Font Size / Font dropdowns work correctly
Currently you can either set the position of a window by specifying the top or left positions on the screen. However once these are specified, the window is no longer draggable, or is only draggable in a specific direction, for example, set the :top="100" attribute on a window and the window is now locked to that height (100px) and can only be dragged left or right, instead of vertically and horizontally.
Please allow a window to be set to any position on the screen programatically at any time, and then allow it to be draggable if the draggable property is set to true. A use case would be where a window is opened up next to another element on the screen, the user moves the window to get access to any underlying content and then closes the window. It would be ideal to be able to programmatically specify where to open the window when the same method is called again.
Thanks.
I want to use filterGroupByField to indicate that a column that has a GridColumnMenuCheckboxFilter. Naturally, there can be more than 2 items selected. If more than 2 items are selected, the filterGroupByField returns null.
See this example (select more than 2 product id's):
https://stackblitz.com/edit/i58xwv?file=src/main.vue
@open and @close events are not triggered by integration testing tool, even when programmatically calling the event.
We are using cypress 11.1.0
cypress-real-events: 1.7.4 was also used to try of trigger the events but didn't work.
The way we try this was by:
cy.get(element).trigger(‘mouseover’)
cy.get(element).realHover()
cy.get(element).trigger(‘mouseover’)
cy.get(element).trigger(‘mouseenter’)
cy.get(element).then(el => {
el.dispatchEvent(new MouseEvent(‘mouseenter’, { bubbles:true })
}Describe the bug
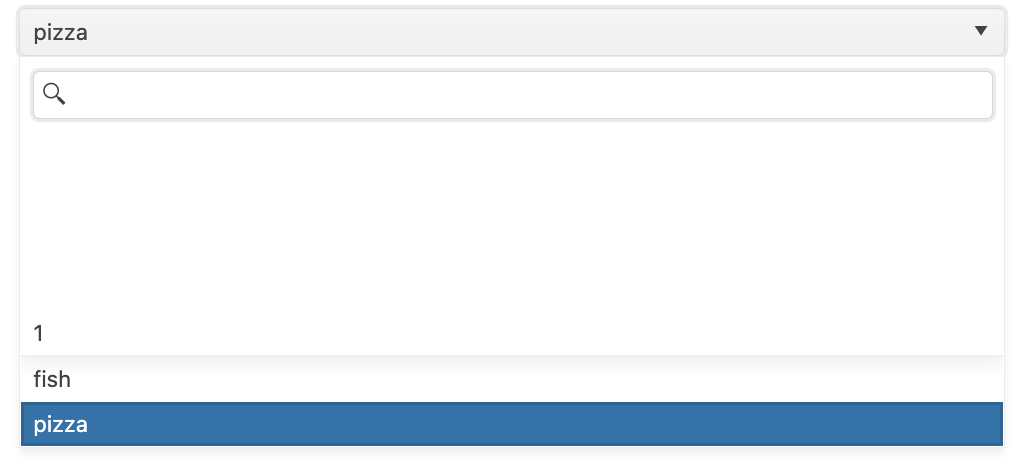
When working with the Wrapper DropDownList, if the component uses the v-model directive, there are some white spaces appearing in the popup of the component.
If the component doesn't use the v-model, the described behavior is not replicable.
To Reproduce
- Open this StackBlitz example.
- Select "Fish"
- Select "Pizza"
- Repeat steps 2 and 3 multiple times
- See the white space in the popup
Expected behavior
No white space should appear in the popup of the DropDownList component.