In the current implementation of the GridColumnMenuCheckboxFilter component when its searchBox prop is set to true, the input that appears filters the component's values using the "startwith" filter operator.
Providing a property that can define the filter operator of the searchBox inside the GridColumnMenuCheckboxFilter will be a very useful feature.
Describe the bug
When we have a Grid that has a display: none CSS rule defined for it, switching to display: block makes the pager of the Native Grid be rendered in responsive mode as if the Grid is displayed on a small device.
Possible workaround:
- Set the pager's responsive property to false
To Reproduce
- Open this project
- Click on the button
Expected behavior
The Grid should appear on the screen and its pager should look like this:

The current implementation of the Native Grid doesn't provide the option to access its messages and use them in custom scenarios like Column Menu templates.
Providing the option to take the components' messages would be a nice to have feature.
Describe the bug
The Native Grid looks differently when tested in development and production builds. Everything is OK in the development build and once the project is built for production, the Grid borders are missing.
To Reproduce
- Download the Nuxt 3 Getting Started demo
- Install the npm packages (npm i)
- Run "npm run dev" and open the URL from the console. See the correct Grid look
- Run "npm run build"
- Run "npm run preview" and open the URL from the console. The Grid's borders are missing
Expected behavior
All styles should be available in the Native Grid, once it is built for production
There are multiple smaller Kendo UI for Vue Native components used inside the Native Grid. In some scenarios, the fine-tuning of the smaller components is essential for the usage of the Grid.
For example, the current implementation of the Grid doesn't provide an option to configure the formatting of the NumericTextBox displayed in the filter of its column menu. Now, to achieve the described functionality we have to use a custom column menu template.
Please add an option to control the configuration of the Native components used internally by the Grid.
Providing an Excel-like behavior inside the Native Grid will be a very nice feature for the component. The described behavior includes:
- Cells and rows selection like in Excel
- Editing like in Excel
- Keyboard navigation like in Excel
Currently, when we use a custom cell template, the rowIndex is not available inside the properties object when a specific row is in edit mode.
If the visualized dataItem is not in edit mode the rowIndex is available in the dataIndex prop but this property disappears when the dataItem enters in edit mode.
Please make the dataIndex prop available no matter if a dataItem is in edit mode or not.
Describe the bug
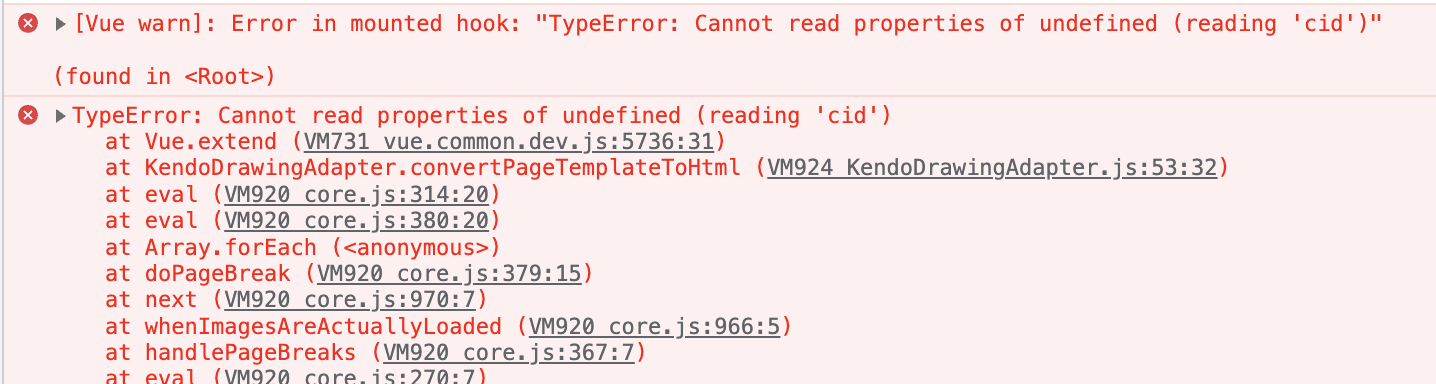
When using the GridPdfExport component for exporting Grid data to a PDF file the exporting operation fails with the following error:

- The issue is replicable only when working in Vue 2 context
To Reproduce
- Open this CodeSandbox example
- Click the button above the grid
Expected behavior
A system dialog should appear asking where the generated file should be saved
Describe the bug
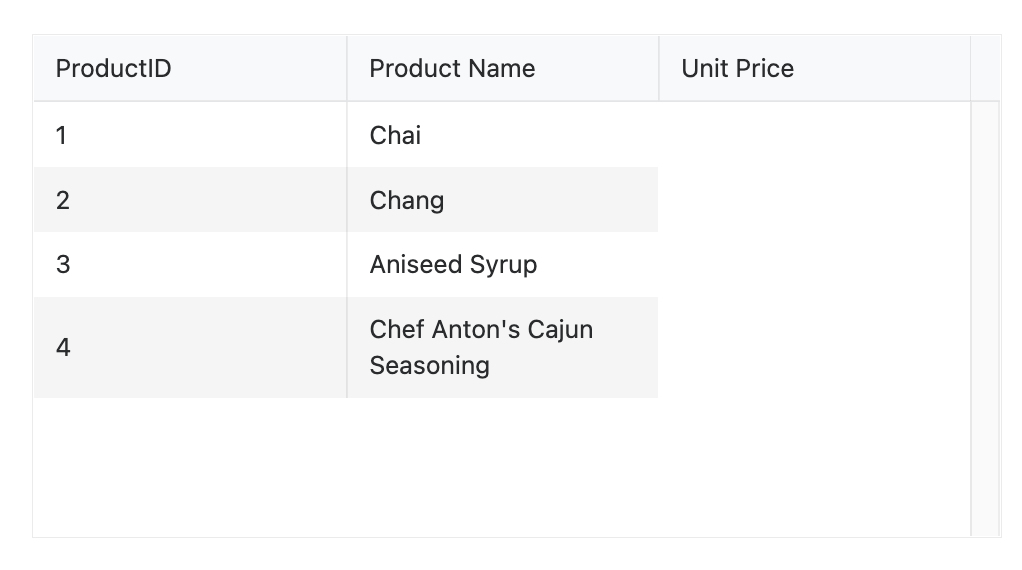
When using a slot template inside the Grid, the content of the template should always have only one DOM element on the root level. If there are multiple elements on the root level, only the first element will be rendered.
In scenarios when we add a comment inside the slot template as a first element, the Grid recognizes it as the first element in the template and nothing will be rendered.
To Reproduce
- Open this StackBlitz example
- See the Unit Price column
Expected behavior
The rendering of the slot template shouldn't depend on the number of root elements inside it. The template should be rendered in scenarios with both single and multiple elements in the root.
If the Grid is initialized with no items, the first call to resetTableWidth as part of the initialization sets the width style on the k-grid-table to 0px.
If any items are added afterwards this style remains, even though the autogenerated columns have a greater width. This leads to the grid not being visible until its size is set manually.
Sample (Grid demo with column definitions removed and changed load the data after mount instead of after creation): https://codesandbox.io/s/late-hill-rkdhc5?file=/src/Grid.vue
Add groupHeaderColumnTemplate, as in Kendo jQuery Grid and Kendo Vue Wrapper Grid, that can be applied as it is done in this demo https://demos.telerik.com/kendo-ui/grid/aggregates.
Describe the bug
A clear and concise description of what the bug is.
To Reproduce
https://codesandbox.io/p/sandbox/beautiful-tristan-5nvvfy?file=%2Fpackage.json
open the console and click the export button.
Expected behavior
No error in console
Describe the bug
The column virtualization functionality doesn't work when the Grid is configured to work in RTL direction.
To Reproduce
- Open this StackBlitz example
- No data is visualized inside the Grid
- If we remove the
:dir="'rtl'"configuration the Grid data is correctly displayed
Expected behavior
The Grid's column virtualization should work with both LTR and RTL configurations.
The current implementation of the Native Vue Grid doesn't provide an option to control the visibility of the column menu in each component column.
Providing a property that can control the visibility of the different column menus will be very useful in scenarios when we want to create a customized column menu that contains a component with a popup. With the current implementation of the component, if we for example add a DatePicker to the column menu, the opening of the DatePicker's calendar triggers the closing of the column menu. Having a prop that controls the visibility of the column menu we can easily handle the described scenario.
Describe the bug
When exporting the Kendo UI for Vue Native Grid data to a PDF file and the paper-size property is set to true, if there are locked columns inside the Grid, these columns are exported as empty columns.
- Workaround - a possible workaround is demonstrated in this StackBlitz example
To Reproduce
- Open this StackBlitz example
- Press the button above the Grid and save the exported file
- Open the saved file and see how the locked columns have been exported
Expected behavior
All Grid columns should be correctly visualized in the exported PDF file, no matter if they are locked or unlocked.
Additional context
If we set the paper-size to a pre-defined value like 'A4', the issue is not replicable
Describe the bug
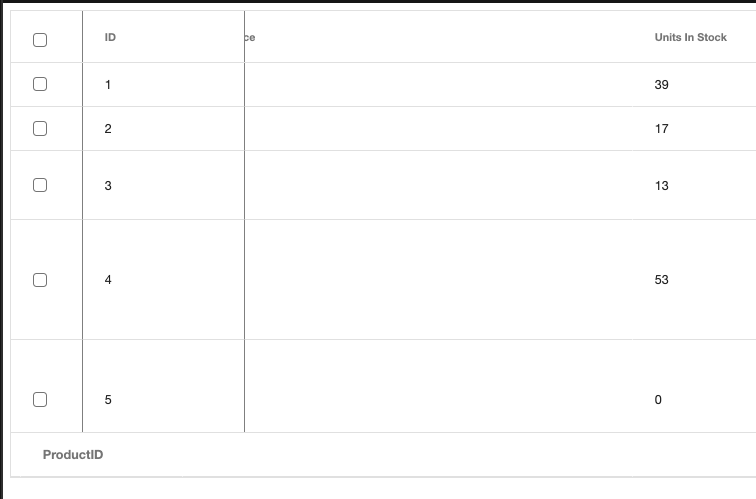
When defining a footer in a locked native Grid column, the footer of the column is moving when the content of the Grid is scrolled horizontally.
To Reproduce
- Open this CodeSandbox example
- Scroll the content of the Grid to the right
Expected behavior
The footer inside the ID column should not move when scrolling the Grid's content
Describe the bug
There is a blank space at the bottom of the Grid when the user scrolls the data. This blank space appears on a specific configuration where the Native Grid is configured with virtual scrolling and the groupable property is set as follows:
:groupable="{ footer: 'visible' }"
- The issue is replicable in both Vue 2 and Vue 3
- The issue is not replicable if the groupable prop is defined like this:
:groupable="true"
To Reproduce
- Open this StackBlitz example
- Scroll the data items to the bottom of the Grid
Expected behavior
There shouldn't be any white/blank spaces at the bottom of the Grid
Describe the bug
The value of the data-grid-row-index attribute of the different Native Grid rows is always -1, no matter the scenario in which the component is used.
To Reproduce
- Open this StackBlitz example
- Inspect a random Grid row and see its attributes
Expected behavior
The different rows inside the Grid should have different values for the data-grid-row-index attribute.
With the current implementation of the Native Grid, if one needs to set a minimum width to a column that needs to add the implementation suggested in this Setting a Minimum Column Width example.
While the approach in the above example works as expected, the logic that needs to be added can be internal for the Grid component. Thus the users will have to add a simple column property like the below and no other configuration should be set.
{
field: "ProductName",
title: "Name",
minWidth: 200
}
Describe the bug
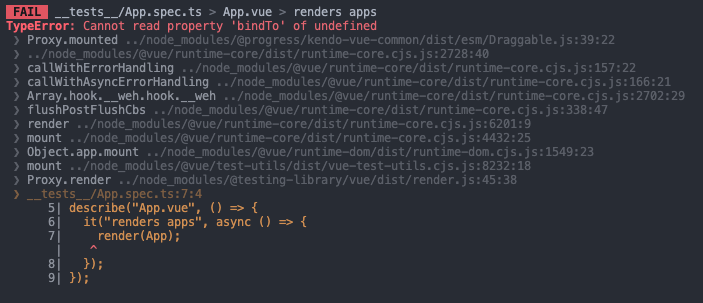
When the Grid's resizable property is set to true, the following test fails:
import { describe, it, expect } from "vitest";
import App from "../App.vue";
import { render } from "@testing-library/vue";
describe("App.vue", () => {
it("renders apps", async () => {
render(App);
});
});
- The issue is not replicable if in Draggable.js file the:
import KendoDraggable from '@progress/kendo-draggable';
is changed with:
import { Draggable as KendoDraggable } from '@progress/kendo-draggable';
To Reproduce
- Open this project
- Run 'npm install'
- Run 'npm run test:unit'
Expected behavior
The test should pass as it used to pass in version 3.5.0, for example.