Currently, when we use a custom cell template, the rowIndex is not available inside the properties object when a specific row is in edit mode.
If the visualized dataItem is not in edit mode the rowIndex is available in the dataIndex prop but this property disappears when the dataItem enters in edit mode.
Please make the dataIndex prop available no matter if a dataItem is in edit mode or not.
Describe the bug
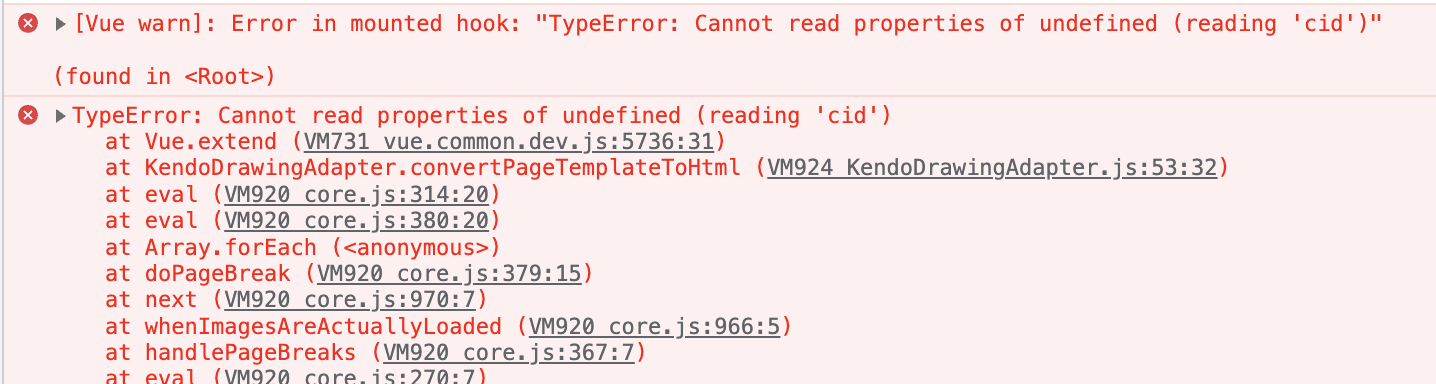
When using the GridPdfExport component for exporting Grid data to a PDF file the exporting operation fails with the following error:

- The issue is replicable only when working in Vue 2 context
To Reproduce
- Open this CodeSandbox example
- Click the button above the grid
Expected behavior
A system dialog should appear asking where the generated file should be saved
If the Grid is initialized with no items, the first call to resetTableWidth as part of the initialization sets the width style on the k-grid-table to 0px.
If any items are added afterwards this style remains, even though the autogenerated columns have a greater width. This leads to the grid not being visible until its size is set manually.
Sample (Grid demo with column definitions removed and changed load the data after mount instead of after creation): https://codesandbox.io/s/late-hill-rkdhc5?file=/src/Grid.vue
Add groupHeaderColumnTemplate, as in Kendo jQuery Grid and Kendo Vue Wrapper Grid, that can be applied as it is done in this demo https://demos.telerik.com/kendo-ui/grid/aggregates.
Describe the bug
The column virtualization functionality doesn't work when the Grid is configured to work in RTL direction.
To Reproduce
- Open this StackBlitz example
- No data is visualized inside the Grid
- If we remove the
:dir="'rtl'"configuration the Grid data is correctly displayed
Expected behavior
The Grid's column virtualization should work with both LTR and RTL configurations.
The current implementation of the Native Vue Grid doesn't provide an option to control the visibility of the column menu in each component column.
Providing a property that can control the visibility of the different column menus will be very useful in scenarios when we want to create a customized column menu that contains a component with a popup. With the current implementation of the component, if we for example add a DatePicker to the column menu, the opening of the DatePicker's calendar triggers the closing of the column menu. Having a prop that controls the visibility of the column menu we can easily handle the described scenario.
Describe the bug
A clear and concise description of what the bug is.
To Reproduce
https://codesandbox.io/p/sandbox/beautiful-tristan-5nvvfy?file=%2Fpackage.json
open the console and click the export button.
Expected behavior
No error in console
Describe the bug
When exporting the Kendo UI for Vue Native Grid data to a PDF file and the paper-size property is set to true, if there are locked columns inside the Grid, these columns are exported as empty columns.
- Workaround - a possible workaround is demonstrated in this StackBlitz example
To Reproduce
- Open this StackBlitz example
- Press the button above the Grid and save the exported file
- Open the saved file and see how the locked columns have been exported
Expected behavior
All Grid columns should be correctly visualized in the exported PDF file, no matter if they are locked or unlocked.
Additional context
If we set the paper-size to a pre-defined value like 'A4', the issue is not replicable
Describe the bug
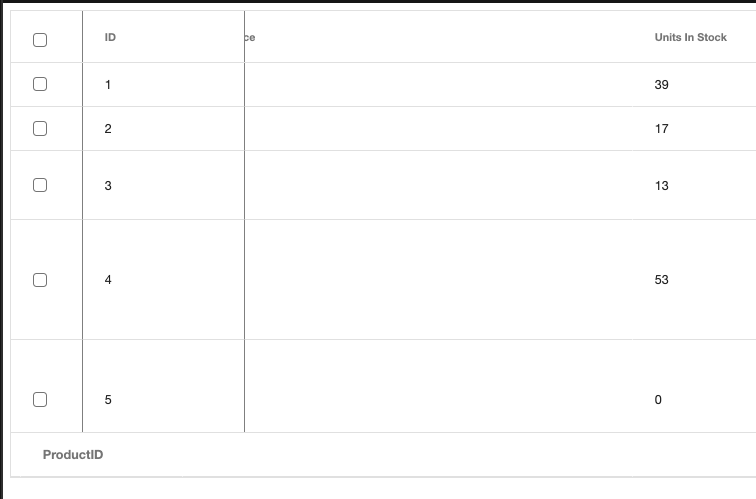
When defining a footer in a locked native Grid column, the footer of the column is moving when the content of the Grid is scrolled horizontally.
To Reproduce
- Open this CodeSandbox example
- Scroll the content of the Grid to the right
Expected behavior
The footer inside the ID column should not move when scrolling the Grid's content
Describe the bug
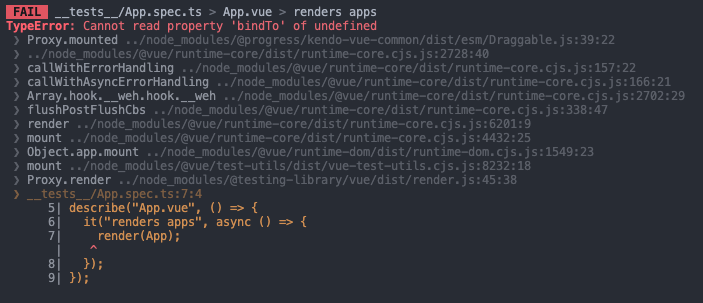
When the Grid's resizable property is set to true, the following test fails:
import { describe, it, expect } from "vitest";
import App from "../App.vue";
import { render } from "@testing-library/vue";
describe("App.vue", () => {
it("renders apps", async () => {
render(App);
});
});
- The issue is not replicable if in Draggable.js file the:
import KendoDraggable from '@progress/kendo-draggable';
is changed with:
import { Draggable as KendoDraggable } from '@progress/kendo-draggable';
To Reproduce
- Open this project
- Run 'npm install'
- Run 'npm run test:unit'
Expected behavior
The test should pass as it used to pass in version 3.5.0, for example.
Describe the bug
There is a blank space at the bottom of the Grid when the user scrolls the data. This blank space appears on a specific configuration where the Native Grid is configured with virtual scrolling and the groupable property is set as follows:
:groupable="{ footer: 'visible' }"
- The issue is replicable in both Vue 2 and Vue 3
- The issue is not replicable if the groupable prop is defined like this:
:groupable="true"
To Reproduce
- Open this StackBlitz example
- Scroll the data items to the bottom of the Grid
Expected behavior
There shouldn't be any white/blank spaces at the bottom of the Grid
Describe the bug
When activating the keyboard navigation inside the Native Grid and there are custom cells in this Grid, the navigation between the cells(in a specific scenario) is slow.
Scenario: In a Grid whose cells are all custom, focus a random cell in the first column. Then press and hold the right keyboard arrow. The focused cell starts moving to the right and then freezes until the last Grid column is reached.
Here is a video demonstrating the described scenario: https://user-images.githubusercontent.com/41293735/202707680-1964d01e-dbd3-4a35-93c4-1dbcfd45e887.mp4
- The issue is replicable on Chrome and Chromium-based browsers, on Windows 10.
- Testing the scenario on Firefox(Windows 10), the issue cannot be reproduced.
To Reproduce
Steps to reproduce the behavior:
- Open this StackBlitz example on Windows and Chrome/Chromium-based browser
- Focus a cell in the first column of the Grid
- Press and hold the right keyboard arrow
Expected behavior
The movement of focus inside the Grid should be smooth and visible
Describe the bug
The value of the data-grid-row-index attribute of the different Native Grid rows is always -1, no matter the scenario in which the component is used.
To Reproduce
- Open this StackBlitz example
- Inspect a random Grid row and see its attributes
Expected behavior
The different rows inside the Grid should have different values for the data-grid-row-index attribute.
Describe the bug
When expanding/collapsing grouped data in the Grid re-renders all Grid rows while only the collapsed ones should be re-rendered.
To Reproduce
- Open this CodeSandbox
- Collapse a group
- Open the browser's console and see that row-render has been called 1000 times
Expected behavior
The row-render method should be called for the rows that hold the collapsed data, not for all Grid rows.
In the jQuery version of the Grid, the columnMenu can be configured to show/hide the different column menu options.
Here is an example of how the sortable prop can be configured in a way the sorting options will be hidden in the column menu.
Please provide the same configurations options for the column menu in the Native Grid
https://stackblitz.com/edit/mzrap6-afgvuk?file=src%2Fmain.vue
reorder the second column
result the innderHTML is NOT visible
Expected behavior
result the innderHTML is visible
workaround: use inner array instead of innerHTML - https://stackblitz.com/edit/mzrap6-y35krb?file=src%2Fmain.vue
The native Grid allows you to lock selected columns inside it. When we have locked columns, these are constantly visible inside the Grid, while the unlocked columns can be horizontally scrolled to see their content.
The width of the area in which the unlocked columns can be scrolled depends on a combination of the following:
- The number of locked columns
- The width of the locked columns
- The width of the Grid
Having the above, there are some scenarios in which the area where the unlocked columns are displayed can be covered by locked columns or its size can become so small that the Grid data cannot be read.
Some examples of how the area that displays the unlocked column can become invisible or minified in size are:
- In a Grid with many columns, define many of them as locked
- In a Grid with resizable columns, resize one or a few of the columns in a way their sum width is bigger than the Grid's width
- A few Grid columns are locked but the Grid's width is too small
The current Feature request is about a property that defines the minimum width of the area in which the unlocked columns are scrolled. It could be a property like minUnlockedColumnsVisibleAreaWidth. Having this property defined, it should have a bigger priority over the defined column widths. This means that if there is not enough space to display the different locked columns with their pre-defined widths, the locked columns should be resized in a way the minimum visible area for the unlocked columns has enough width to display data.
Describe the bug
Grid rowRender is triggered for every more than once in in-cell editing scenario vue 2
To Reproduce
https://codesandbox.io/s/confident-wind-50llik
1 Click on some cell
Current: RowRender is triggered for every row
Expected: RowRender is triggered only for the clicked row
Add active class to the column menu icon once something in it is different from default
Currently we recommend using custom class on the header(https://www.telerik.com/kendo-vue-ui/components/grid/columns/column-menu/#toc-styling-the-column-menu-icon), yet not visualising that the menu is populated seems like a UI misleading issue when using the component so we should add it by default