Unplanned
Last Updated:
27 Aug 2021 08:51
by Diana
Created by:
Imported User
Comments:
6
Category:
Diagram
Type:
Feature Request
What about adding dynamic scrollbars to the HTML5 Diagram widget? As developer I'm familiar with the pan and zoom concept, but customers and normal users are expected to see scroll bars to move around a diagram. In this demo http://demos.telerik.com/kendo-ui/html5-diagram-sample-app you can add objects that fall outside of the main view, but no scroll bars appears. Here http://kendoui-feedback.telerik.com/forums/127393-telerik-kendo-ui-feedback/suggestions/6552432-html5-diagram-control-allow-scrolling was posted a similar request, but the scrollbars Kenshin suggested are static. The scrollbars does't readapt if the work area changes. If you move objects around, apply a different zoom, add more elements, and so on.
Unplanned
Last Updated:
14 Jul 2023 11:58
by ADMIN
Created by:
Monica
Comments:
4
Category:
Diagram
Type:
Feature Request
Expand/Collapse feature on click of the diagram nodes. Load data on demand during enpansion of the node.
Unplanned
Last Updated:
12 Feb 2020 11:40
by ADMIN
Created by:
Jeremiah
Comments:
0
Category:
Diagram
Type:
Feature Request
Implement containers for the Kendo UI Diagram much like Telerik's RadDiagram for WPF and Silverlight. The containers need to be able to support connections within parent containers (essentially need to be able to create an entire child diagram within each container). These containers must also be able to be moved as a unit when the user drags and drops the containers around on the screen.
Unplanned
Last Updated:
12 Feb 2020 11:16
by ADMIN
Created by:
Pankaj
Comments:
0
Category:
Diagram
Type:
Feature Request
Its good to have minimize and maximize the shapes drawn with kendo diagram as seen in this example https://gojs.net/latest/samples/IVRtree.html it will very useful when we are drawing with a huge data. we can clearly see the actual flow as required
Unplanned
Last Updated:
24 Jan 2020 11:16
by ADMIN
Created by:
Imported User
Comments:
1
Category:
Diagram
Type:
Feature Request
Large texts doesn't wrap inside a shape of a Diagrama
Unplanned
Last Updated:
24 Jan 2020 09:49
by ADMIN
Created by:
Imported User
Comments:
6
Category:
Diagram
Type:
Feature Request
Please can you add support for Venn diagrams with drop and drop support for data items to allow dynamic generation.
Unplanned
Last Updated:
12 Feb 2020 11:05
by ADMIN
Created by:
Holger
Comments:
0
Category:
Diagram
Type:
Feature Request
Problem: Currently when a Rectangle together with a large TextBlock is contained by a Shape where the Rectangle should enclose the TextBlock it is not resized by the size of the TextBlock, but the TextBlock is overflowing the Rectangle. Possible solution: Make the Rectangle a "visual group" so child elements like e.g. TextBlock or Image can be added to it and it will resize with the size of it's children. Related Forum post: http://www.telerik.com/forums/how-to-avoid-text-overflow-in-shape
Unplanned
Last Updated:
22 Apr 2021 10:40
by ADMIN
Created by:
Imported User
Comments:
3
Category:
Diagram
Type:
Feature Request
Extend Dataviz Diagram to implement a BPMN Editor using
Unplanned
Last Updated:
12 Aug 2021 13:18
by ADMIN
Created by:
mustufa
Comments:
0
Category:
Diagram
Type:
Feature Request
I want the content to be divide into two lines. So I tried setting `connectionDefaults.content.visual` with the below function:
var getConnection = function (data) {
var g = new kendo.dataviz.diagram.Group({
autoSize: true
});
var text1 = new kendo.dataviz.diagram.TextBlock({
text: data.label.name,
fontSize: 16
});
g.append(text1);
var text2 = new kendo.dataviz.diagram.TextBlock({
text: data.label.value,
fontSize: 16
});
g.append(text2);
return g;
}
But the problem here is that the `data` field does not populate the connection data due to which assigning values is not possible.
A solution for this is much appreciated.
Unplanned
Last Updated:
12 Feb 2020 11:47
by ADMIN
Created by:
Valentino
Comments:
1
Category:
Diagram
Type:
Feature Request
Tooltip for Shapes in Diagram
Unplanned
Last Updated:
12 Aug 2021 13:16
by ADMIN
Created by:
Eitan
Comments:
0
Category:
Diagram
Type:
Feature Request
Currently, a shape that is a group of inner shapes is selected by clicking anywhere inside its bounding box. However, when there's a gap between the inner shapes through which you see another shapes, clicking that other shape will not select it due to the bounding box. If instead the selection was based on the inner shapes, that wouldn't be a problem.
Unplanned
Last Updated:
12 Feb 2020 11:22
by ADMIN
Created by:
Eitan
Comments:
0
Category:
Diagram
Type:
Feature Request
Add built-in support for guidelines that will be visible as an infinite grid of lines, with a snap-to capability.
Unplanned
Last Updated:
12 Feb 2020 11:35
by ADMIN
Created by:
Peter
Comments:
0
Category:
Diagram
Type:
Feature Request
It would be nice if the diagram control could have undo/redo event.
Unplanned
Last Updated:
12 Feb 2020 11:24
by ADMIN
Created by:
Imported User
Comments:
0
Category:
Diagram
Type:
Feature Request
It will be nice to create shapes with rounded borders
Unplanned
Last Updated:
22 Jan 2020 06:01
by ADMIN
Created by:
Hans
Comments:
7
Category:
Diagram
Type:
Feature Request
Hi,
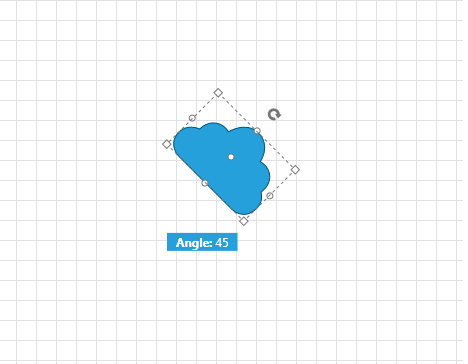
Your documentation mentions the rotation-thumb and also allows for some styling:
https://docs.telerik.com/kendo-ui/api/javascript/dataviz/ui/diagram/configuration/editable.rotate
The only problem is, I cannot get it to display.
See: https://jsfiddle.net/6qmgj521/
Beware: I do NOT mean the 90 degree rotation buttons in the toolbar, but the rotation-thumb adorner!
I expect to see:

Kind regards,
Hans van Essen
Unplanned
Last Updated:
07 Jan 2021 18:33
by ADMIN
Created by:
Joel
Comments:
0
Category:
Diagram
Type:
Feature Request
Hi Team,
I'd like to request the Kendo UI Diagram to include a double click event in future releases similar to the click event.
Thank you
Unplanned
Last Updated:
25 May 2021 10:45
by ADMIN
Created by:
Les Baker
Comments:
0
Category:
Diagram
Type:
Feature Request
It would be great to have a "shadow" property and customization settings for shapes. That would take the visual appeal of these controls clearly to the next level. Same request for "corners" as in rounding/settings.
Unplanned
Last Updated:
12 Feb 2020 11:34
by ADMIN
Created by:
Zentraler
Comments:
1
Category:
Diagram
Type:
Feature Request
Automatic Layout and Data Source in case of non-TreeView data In the diagram control automatic layout and data source works just for a tree view. For example in a non tree view data we would have several levels with items that can have multiple parents. In this case I have to create the items in the diagram manually...it would be nice to update this behaviour and to be able to use the diagram with automatic data source and layout also in the case of a non TreeView data.
Unplanned
Last Updated:
12 Feb 2020 11:10
by ADMIN
Created by:
Gord
Comments:
0
Category:
Diagram
Type:
Feature Request
It would be nice if, in addition to "polyline" and "cascading", if there were other options for the shape of the diagram connectors. I would like to see a "spline" option that possibly follows a similar path to the "cascading" square shape, but flows with curves. Maybe even a configuration object, instead of a string that could define the parameters of the shape.
{
type: "spline",
mode: "bezier", // or "natual" or any other spline algorithm //
maxCurves: 3, // max number of inversion points in the spline //
curveRadius: 100 // size in pixels //
// any additional properties for configuring the curve, like bezier length, instead of curve radius &c. //
}
Unplanned
Last Updated:
12 Feb 2020 11:35
by ADMIN
Created by:
Martin
Comments:
0
Category:
Diagram
Type:
Feature Request
It would love to have an export feature for Diagram which will give the possibilty to make an export to Microsoft Visio.
