When we add a header in table using accessibility tab then we need that header should get wrap in <thead> and same for footer and rest of the rows will wrap in <tbody>. For details please go through video:
https://supportheroes.telerik.com/clientsfiles/d6c4fcb8-de14-4966-9bb4-bb0ff104b136_table-header-requirement-from-kendo-edited-mp4.zip
Steps to reproduce:
1. Navigate to this demo:
https://demos.telerik.com/kendo-ui/editor/index
2. Clean the contents
3. Create a table and click inside one of the cells
4. Open the Table Manager and open the Accessibility tab
5. Add 1 header row and click Ok:
The <th> cells go inside the <tbody> instead of <thead>:
Bug report
Content pasted from Outlook/Word might lead to throwing a 'Cannot read properties of null (reading 'nodeType')' error when pasted in Editor.
Reproduction of the problem
- Open the Dojo examples:
- Copy and paste the content above the Editor in the Editor
Current behavior
An error: Cannot read properties of null (reading 'nodeType') is thrown in the console
Expected/desired behavior
No error should be thrown when pasting content into the Editor
Note: The purpose of the issue is to avoid errors in the console not styling the content as list.
Workaround:
`paste: function(e){
e.html = e.html.replace(/MsoNormal/g, "");
e.html = e.html.replace(/mso/g, "");
}
Environment
- Kendo UI version: 2022.3.1109
- Browser: [all ]
Bug report
Editor inserts two <br /> with enter press when insertLineBreak is changed to br
Reproduction of the problem
Open Dojo: https://dojo.telerik.com/EtUZIVUX
Place the cursor at the end of a line and press ENTER
Expected/desired behavior
Only one <br /> shall be added
Environment
Kendo UI version: [all]
Browser: [all]
Bug report
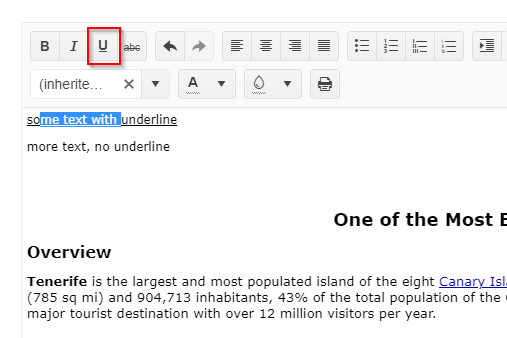
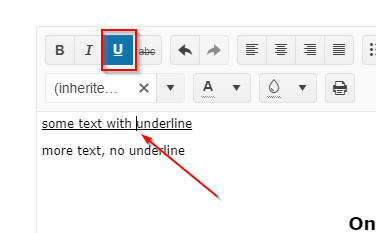
Using Edge/Chrome, upon pasting underline text in the Kendo UI Editor, the content is rendered underline, but the UI doesn't highlight the button. In turn, if the user toggles the underline style for parts of the text, it doesn't work. At this point, the button is now highlighted for the part, but switching back to no underline style doesn't have any effect regarding the rendering. Removing the style for the whole line does work as expected.
Reproduction of the problem
- Open Editor demo and enter some text, containing an underline.
- Copy the entered text and reload page
- Paste content at the start of the document. The text is not recognized as underline text
- Select part of the text and toggle underline. Part of the text is recognized as underlined text now.
Expected/desired behavior
The underlined text decoration should be recognized by the UI and display.
Additional Notes
As a comparison, here is the content after paste:
Edge/Chrome
<p><span style="text-decoration-line:underline;">some text with underline</span></p>FireFox - which is working
<p><span style="text-decoration:underline;">some text with underline</span></p>Environment
- Kendo UI version: 2023.1.314
- jQuery version: All supported versions
- Browser: Chrome 111.0.5563.111 | Edge 111.0.1661.54
Bug report
Ordered List breaks when you paste a table
Reproduction of the problem
Open the Demo - https://dojo.telerik.com/AtuKOTEK
Copy an Excel table and paste it inside the list items
Expected/desired behavior
Maintain the continuity of the list numbering even when a table is copied/inserted in between list items
Environment
Kendo UI version: [all]
Browser: [all ]
Hi Team,
I'd like to request an easy way with the API to insert/remove MergeFields into a document using the Kendo UI Editor.
Thank you!
Bug report
When the serialization.semantic is set to false and the user uses the viewHtml tool and press 'Update' then after chaning the font-size, the style attribute is added to the element instead of the font attribute.
Reproduction of the problem
- Open the Dojo - https://dojo.telerik.com/@NeliKondova/iVICefOb
- Add some text and change its font. If you inspect the content at this stage, the font size will be applied using the font attribute:
<font size="4">хххх</font> - Press 'Update' button in the viewHtml dialog.
- Press 'Enter' to add paragraph.
- Change the font size and enter some text.
- Inspect the content or open the ViewHtml.
Current behavior
The font-size after pressing the 'Update' button is applied using the style attribute
<p>aaaaaa</p>
<p><font size="1">bbbbbbb</font></p>
<p><font style="font-size: small;">ccccccc</font></p>
screencast - https://screenpal.com/watch/cZVvQtVJ8oz
Expected/desired behavior
When the semantic mode is set to false and the 'Update' button in the viewHtml tool is clicked the font size should be applied as initially - using the font attribute.
Environment
- Kendo UI version: 2023.3.1114
- Browser: [all ]
Hi Team,
While updating to 2023.1.314, I reviewed the change logs, breaking changes(Unified Rendering, Editor/Toolbar), and roadmap pages. But, there was a major change where the height of the textarea is now the total height of the editor and not the height of the editable area anymore.
Please, I would like to request there to be a clear note specific to this change in the documentation, and to help future developers who need to update their Kendo UI Editors.
Thank you!
Similar item is logged for Kendo UI for Vue:
https://feedback.telerik.com/kendo-vue-ui/1649742-feature-request-formatblock-paragraph-quotation-heading-included-in-the-translations
Currently, the formatting options are not getting localized:
https://demos.telerik.com/kendo-ui/editor/localization
Currently in the editor when we add a table, we get to resize them in six corner points. Can we keep the table like below and make it resizable from one corner only:
Description of the occurring behavior
the styling of links is handled inconsistently:
- When you set the cursor inside a link and then change the text-color the color is changed.
- When you select a block of text containing a link and style the entire block of text (e.g. change the color) and then you try to change the color of the link this has no effect.
The issue seems to be that in the first case a span is inserted inside the a-tag, while in the second case a span is created around the a-tag and the styling for the a-tag is then used.
Reproduction of the problem
This can be reproduced in the All Tools demo as shown in the following video.
NOTE: if only the link is selected, or the selection starts or ends with the link, then the link color is changed. The issue is reproducible only when there is selected text before and after the link.
Expected/desired behavior
The color should be applied to the link text too.
Environment
- Kendo UI version: 2025.1.227
- Browser: [All]
Currently, when Chrome Translate is activated and the user presses 'Enter' key in the Editor, the text is translated.
Also, when Translate is enabled and the user types fast, some characters disappear, as Chrome rewrites the inner text of elements. I know that this can be controlled by adding a translate attribute.
However, I would like to have the option to control this by the built-in Editor configuration options (for example, translate: false).
Currently, Editor's Formatting tool is that it works with block elements. But there are many scenarios where inline formatting is required and is very common. Hence, requesting to enhance the formatting option that works for both block and inline elements is a must-have for the Kendo UI Editor.
For more details on issue: #1362675 ticket was raised
Please check dojo https://dojo.telerik.com/UMiREWiL
There is one kendo editor on the main page which is editable and when you click on the link below "Edit the content in pop-up", pop-up opens but doesn't show the content and also text editor is not editable.
Thank you,
Gopi
Please have a look at the following example:
https://dojo.telerik.com/eRajAbIX/
Steps to reproduce:
1. Select a single word in the editor, e.g. ipsum.
2. Click the Clean formatting button.
3. The background color of the selected word was not changed.
Currently, the cleanFormatting tool works for removing the format from the entire element and does not split the content if a word is selected. This could be enhanced so that the selected part of the element is split into a new nested element whit no formatting.
Bug report
When setting a special font of a given paragraph in the Editor component, if the "x" of the Font dropdown is pressed it will reset the font of this text to the default one. If we then want to change the format of a given paragraph(make it bold for example), we select the paragraph and click on the "Bold" button. The text which is being bolded is the one which font was previously reset, not the selected text which we expect to become bold.
Reproduction of the problem
- Open this Dojo and select a random text in the Editor
- Change the font of the selected text by choosing one from the "Fonts" dropdown
- After changing the font keep the text selection and click on the "x" in the "Fonts" dropdown. The font of the selected paragraph will be reset to the default one.
- Select a random text chunk in the Editor and click on the "Bold" button.
- See that the bolded text is not the one we expect to be, but the text which font we've reset.
The reported behavior is applicable to all styles - bold, italic, underline, text alignment, ul, ol.
Current behavior
When changing the style of a given selected text, after there was a font reset in the Editor, the new formatting we set is being applied on the text which font was reset, not on the selected one.
Expected/desired behavior
No matter the operations performed in the Editor when formatting a selected text, the format changes should be applied to the selected text only.
Environment
- Kendo UI version: 2019.2.619
- jQuery version: x.y
- Browser: [all]
It will be a nice feature if it is possible to delete the tables inserted in the Editor by selecting them and then pressing the Delete/Backspace button.
Currently, this behavior is working in Internet Explorer as it can be observed in this video.