In the popup edit grid, when the editable: false option is displayed, the portion of the value is at the top rather than horizontal. Can you change it horizontal?
grid column virtualization issue with hidden column.
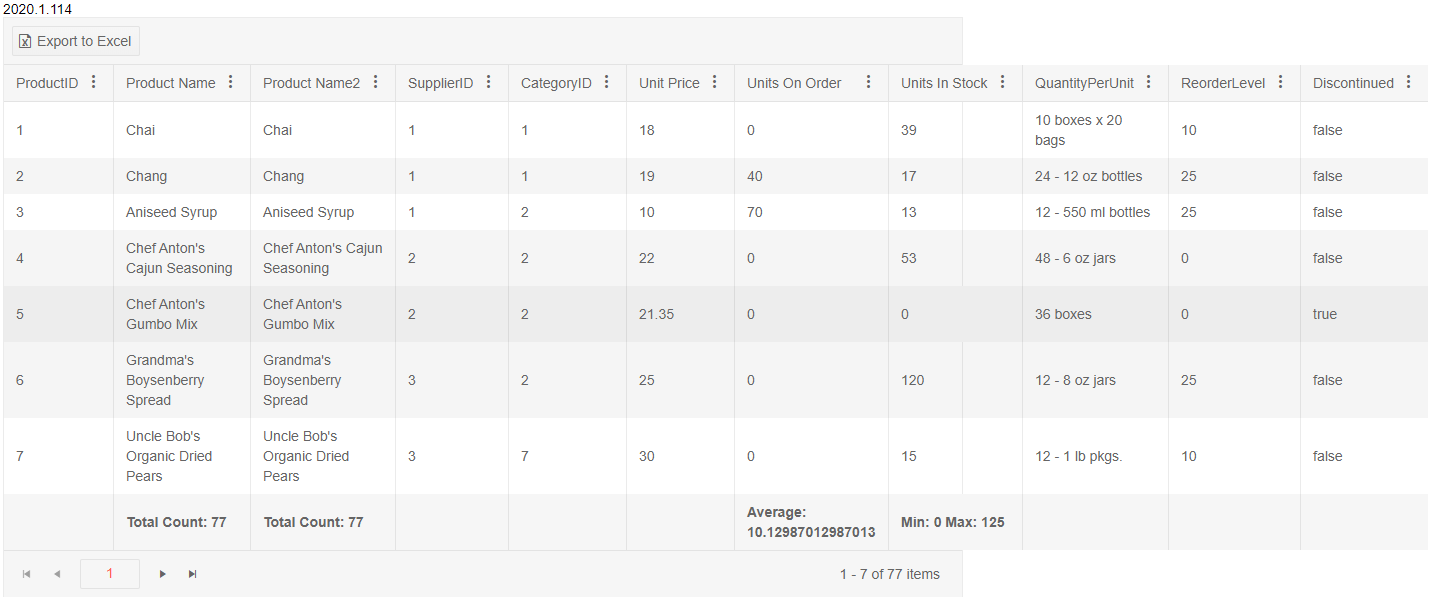
When you scroll further in your grid having one or multiple hidden column(s) the value of the hidden column appears in a side column.
<!DOCTYPE html>
<html>
<head>
<base href="https://demos.telerik.com/kendo-ui/grid/column-virtualization">
<style>html { font-size: 14px; font-family: Arial, Helvetica, sans-serif; }</style>
<title></title>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2020.1.114/styles/kendo.default-v2.min.css" />
<script src="https://kendo.cdn.telerik.com/2020.1.114/js/jquery.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2020.1.114/js/kendo.all.min.js"></script>
</head>
<body>
<div id="example">
<div id="grid"></div>
<script>
$(function() {
var columns = [];
var data = [];
var numberOfColumns = 500;
var numberOfRows = 100;
var field;
var row;
var i;
var j;
for (i = 1; i <= numberOfColumns; i++) {
field = ("Field" + i);
if(i==2)
columns.push({ field: field, title: field, width: 200, hidden: true });
else
columns.push({ field: field, title: field, width: 200 });
}
for (i = 1; i <= numberOfRows; i++) {
row = {};
for (j = 1; j <= numberOfColumns; j++) {
field = ("Field" + j);
row[field] = "R" + i + ":C" + j;
}
data.push(row);
}
var dataSource = new kendo.data.DataSource({
pageSize: 10,
transport: {
read: function(e) {
e.success(data);
}
}
});
$("#grid").kendoGrid({
dataSource: dataSource,
sortable: true,
scrollable: {
virtual: "columns"
},
width: 1000,
navigatable: true,
filterable: true,
columnMenu: true,
pageable: {
refresh: true,
pageSize: 10,
pageSizes: true,
buttonCount: 5
},
columns: columns
});
});
</script>
</div>
</body>
</html>
Bug report
Grid's layout breaks when having columns with defined widths which sum exceeds 960px and the scrollable property is set to false.
Regression introduced in 2020.1.114
Reproduction of the problem
Open this Dojo in fullscreen and see Grid's layout.
If you change the Kendo UI version to 2019.3.1023, Grid's toolbar is correct
Current behavior
Expected/desired behavior
Grid's layout shouldn't break.

Environment
- Kendo UI version: 2020.1.114
- jQuery version: x.y
- Browser: [all]
When resizing column widths have an option to lock the last column to the right hand border of the grid when sum of columns total width is smaller than grid. This way the grid will always fill the columns to the width of grid. For example if user reduces column 2's size in a 3 column grid then increase the size of column 3 so that it keeps the grid full width.
Instead of this:

It would look like this:

Hi,
There is a bug on the kendo grid when you have inline editing and a filter applied
So what's happening is that when you apply a filter and then click on "add new record" it doesn't show the new record, even worst it actually add the new empty record in the datasource, so you see new empty line when you remove the filter ....
it's really easy to demonstrate, i make you a dojo : https://dojo.telerik.com/EJIhohuf
this dojo is actually the editing inline demo (https://demos.telerik.com/kendo-ui/grid/editing-inline) with just the filtering enabled like so :
filterable: {
mode: "row"
}
to reproduce :
- apply any kind of filtering
- try to add a new record
- here you see nothing is happening, we expect to see a new empty line to add a new record (also the beforeEdit event is not fired but not sure this is a bug)
- remove the filtering
- you can see the empty lines (if click 5 times on add new record you get 5 empty lines)
Best regards,
you have a great product hope you can improve it even more
Take this Dojo: https://dojo.telerik.com/iCECeXeC
1. Press 'Run'
2. Remove the filter for Contact Title
3. Press 'Save State'
4. Reload page (F5)
5. Press 'Run'
6. Press 'Load State'
Result: The filter for Contact Title is not removed.
On the other hand if I do the following:
1. Press 'Run'
2. Change the filter for Contact Title to 'Sales Representative'
3. Press 'Save State'
4. Reload page (F5)
5. Press 'Run'
6. Press 'Load State'
Result: The filter for Contact Title is changed correctly to 'Sales Representative'
Why is the first example not working? Is this intended behaviour or a bug? Is there a workaround?
Kind regards.
Starting from a Grid's "endless scrolling demo" on: https://demos.telerik.com/kendo-ui/grid/endless-scrolling-remote
Edit grid configuration to set smaller page size. All items of the first page need to be visible on the screen plus some free space. A grid height needs to be set. See this DOJO: https://dojo.telerik.com/amiNohIx
The vertical scroll bar is disabled and there is no way to get/see next pages of data.
Interesting is that use of the horizontal scrollbar (if one is available) starts some background operation (looks as data page load) and then the vertical scrollbar is OK.
Dear support,
I've found a bug in kendo ui grid concerning the combination of grouping, multi-column headers and showing/hiding columns. To reproduce the issue, please use the "Multi-column headers" demo on your kendo ui demos page. Now please use the column menu to hide both child columns of the 'Locatiion' column header ('Country' and 'City'). Now please group the data by the column 'Contact Title'. If you now use the column menu to show one of the previously hidden columns (e.g. 'Country'), you will see that it is shown at the wrong position (left site, index 0).
I've attached an image showing the issue.
Kind regards
Iggy
Since the 2019 R1 release k-pager-sm (k-pager-lg, k-pager-md) classes are assigned dynamically based on the width of the page to make the component responsive (as I understood from https://www.telerik.com/forums/kendo-ui-grid-pager-not-displaying-properly-in-sass-mode#wn92di5BakmHqrrMfViFxA)
When grids are used on bootstrap tabs (both boostrap 3 and 4) the k-pager-sm class is added incorrectly, causing the pagers on tabs other than the first to be displayed only partially.
A JSFiddle to demonstrate this: https://jsfiddle.net/nqjc4mbu/
The pager on the 1st tab:
And on the 2nd and 3rd tab:
(we've solved it with a workaround by dynamically removing the k-pager-sm class again on dataBound, but this shouldn't be necessary)
Dear Kendo-Team,
When using the less-based Bootstrap theme, the PDF export of a grid shows strange borders underneath header's column menus. Refer to the following DOJO for replication:
https://dojo.telerik.com/ePOSiluT
Enclosed you will find a screenshot of the PDF export, showing the strange borders.
Is this something we can easily (temporarily) fix on our own by adjusting some CSS styles?
Bye
Ralf
We would like to add a new column(s) dynamically to a grid, This feature is very important when grid containts lots of fields. In order to resolve slow grid rendering, we are allowing user to choose columns to show/hide and render grid accordingly. Kendo generates html code for hidden columns which causes slow rendering for large data. We are already using performance improvement suggestions from kendo like virtual scrolling, paging etc.
- Expand few detail templates (especially 14- 15)
- The PDF export contains part of the details even if you collapse them programmatically and wait longer and they should collapse themselves
Expected/desired behavior
Since exporting details is a known limitation, the detail rows should be ignored during the PDF Export.
Environment
- Kendo UI version: 2020.2.513
Bug report
Аggregates not working in group footer, when string value contains line break "\n"
Reproduction of the problem
Dojo: https://dojo.telerik.com/uPuyEcEJ
Current behavior
Аggregates not working
Expected/desired behavior
Aggregated should be working fine when the value contains "\n"
Environment
Kendo UI version: [all]
Browser: [all]
I'm trying to test the accessibility of the grid detailTemplate on https://demos.telerik.com/kendo-ui/grid/detailtemplate , namely keyboard navigation.
Honestly, I don't even know where I am. I know when I'm focused on the button "Edit in theme builder" (it's barely visible, but visible), and when I press tab, document.activeElement points to the first table header ("Last Name"), but it's not visible at all. Then I keep getting lost.
I have tested it with all sass-based themes and the less-based Material theme.
Bug report
Expanding all detail templates via expandRow() on a Grid with many records and no paging enabled takes really long time
Reproduction of the problem
- Open
Dojo: https://dojo.telerik.com/aBAseraz
- Click Expand All button (the page gets non-responsive for 70 seconds)
Expected/desired behavior
The above Grid shall expand all detail templates for a reasonable less amount of time. For example:
Bug report
Reproduction of the problem
Dojo example.
- Make several columns wider and then shrink one of them (See the attached video).
Recording31.zip
Current behavior
Columns and headers are misaligned.
Expected/desired behavior
Columns and headers are properly aligned.
Environment
- Kendo UI version: 2020.2.617
- jQuery version: x.y
- Browser: [Chrome XX]
Hi Team,
I am using the Kendo UI version [kendo/2020.1.114] and CSS - [kendo.default-v2.min] for adaptive rendering. I am facing issue to use Kendo Grid Adaptive Rendering feature in our Application as I am using KendoComboBox to bind String type fields and KendoNumericTextBox for Decimal and Integer type values. These are all working fine in WEB view but not working in Mobile View. All the kendo input controls are converted into normal html controls in Mobile Mode and break the KendoComboBox and NumericTextBox by default feature in Kendo Grid Filter and numeric textboxes also allowing to input string values. So Please look into and help us to resolve this problem.
Thanks
Bug report
Group Header appears multiple times on PDF Export if the group is separated onto multiple pages
Reproduction of the problem
Run the following Dojo:
https://dojo.telerik.com/itOpeGON/6
Click on export to PDF
Open the PDF
Scroll down until you reach Venezuela to see there are two headers for the same group
Expected/desired behavior
Only one group header shall be present at the export
Environment
Kendo UI version: all
Browser: all