Bug report
File manager grid\list view icons are flipped
Reproduction of the problem
https://demos.telerik.com/kendo-ui/filemanager/index
Expected/desired behavior
Icons for the different views shall be flipped
Environment
Kendo UI version: [all]
Browser: [all]
Bug report
In the Grid view of the FileManager, if you choose to Sort By Date from the Toolbar, the sort icon in the Grid's column header is missing.
Reproduction of the problem
- Open the Overview demo - https://demos.telerik.com/kendo-ui/filemanager/index
- Select the Grid View from the Toolbar
- Choose Sort By Date Created
- Sort the content from the Toolbar
Current behavior
The sort arrow icons are missing in the Grid's column header
Expected/desired behavior
The icons should be visible
Environment
- Kendo UI version: 2024.3.806
- Browser: [all]
Bug report
In a FileManager with a configured toolbar, if you use the view method, the button selection in the toolbar will not change accordingly.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/@martin.tabakov@progress.com/IkAJOyOf/3
Current behavior
The GridView button is not displayed as selected
Expected/desired behavior
The GridView button should be selected
Environment
- Kendo UI version: 2024.2.519
- Browser: [all]
Bug report
In the FileManager, adding a new subfolder and then selecting the parent folder ( or switching between Grid and List View ) results in duplicated subfolder.
Regression introduced with 2024.2.519
Reproduction of the problem
- Open the FileManager Overview demo - https://demos.telerik.com/kendo-ui/filemanager/index
- Select Documents and add New Folder.
- Select the New Folder and then Documents again, or switch between Grid and List View
Current behavior
The new subfolder is duplicated.
Expected/desired behavior
The subfolder should not be duplicated.
Environment
- Kendo UI version: 2024.2.519
- Browser: [all]
Bug report
In the FileManager, if you try to override the default Search message through the messages.toolbar.search option, the new message is not being set.
Regression with R1 2023
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/UTAlEyOK/2
Current behavior
The Search placeholder message is not being updated.
Expected/desired behavior
The Search holder message should be updated with the value from the configuration.
Environment
- Kendo UI version: 2023.3.1010
- Browser: [all]
When the FileManager has data in the following structure Folder > SubFolder, File1, File2... and a Grid view with enabled paging, an error is thrown when you attempt to double click on "Folder".
Bug report
When you select multiple files in the FileManager and then toggle the preview pane, the default multipleFilesTemplate is broken
Regression introduced with 2023.1.117
Workaround - https://dojo.telerik.com/eFaRIWav/4
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/eFaRIWav
- Select two or more files
- Toggle the Preview Pane
Current behavior
The current content of the PreviewPane is "span class="k-file-name">2 items
Expected/desired behavior
The content of the PreviewPane should be "2 items"
Environment
- Kendo UI version: 2023.2.606
- Browser: [all]
Bug report
If you try to specify an icon through the ContextMenu items in the FileManager, no icon is rendered.
Regression introduced with 2023.1.117
Workaround: https://dojo.telerik.com/oFuGacAT/14
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/oFuGacAT/12
- Right-click on an item in the FileManager to open the ContextMenu
Current behavior
No icons are shown in the ContextMenu
Expected/desired behavior
The specified icons should be visible
Environment
- Kendo UI version: 2023.2.606
- Browser: [all]
Bug report
When an item is selected in the left panel and setDataSource is used in FileManager, the left panel becomes empty. The behavior does not occur if the setDataSource method is used without previously selecting an item.
Reproduction of the problem
- Open the Dojo.
- Select the 'Documents' folder
- Click on the 'Reset data' button.
Current behavior
The left panel in FileManager becomes empty.
Expected/desired behavior
The newly set folders should be displayed even if an item is selected before setting the new dataSource.
Environment
- Kendo UI version: 2022.3.1109
- Browser: [all ]
Moving files MORE than one level upwards in a folder hierarchy is bugged.
If you have a nested folder hierarchy like this:
folder1
folder2
folder3
1. moving a file from folder1 to folder2 works.
2. moving a file from folder2 to folder1 works.
3. moving a file from folder1 to folder3 works.
4. moving a file from folder3 to folder1 is BUGGED.
I have the issue in my code, but I also tested it in your demo site and it has the same problem.
https://demos.telerik.com/kendo-ui/filemanager/index
I have uploaded a screen dump of the error output from Chrome.
It is in or after the DataBinding event (Comming from Create action), the the error occurs, thus causing the Delete action and refresh of the UI to never occur.
The bug occurs in both Chrome and IE Edge.
Please fix the bug.
I am running into inconsistencies when using the toolbar Search input of a File Manager object after navigating to new folders.
Simple dojo for reference - https://dojo.telerik.com/aPOtiXex/2
Steps to reproduce
- Click on "Folder1" in the treeview.
- In the Toolbar Search, enter the text "Sub 1001". This will correctly filter the displayed items.
- Click on "Sub 1001" in the treeview. Notice that the search filter is still in place, but that it is not applied to the current folder view.
- In the Toolbar Search, remove the text 1 character at a time. Notice that as you remove characters in the Search input, the filter IS applied to the current folder view. Continue removing characters until the Search input is empty.
- Click on "Folder1" in the treeview. Notice that the contents of the folder are STILL filtered as if the Search filter was "Sub 1001", even though Search input is currently empty.
- In the Toolbar Search, add 1 space character, then remove it. Notice that this finally clears the filter applied to the folcer in step #2.
I am not sure what the best answer for this scenario would be. Maybe navigating to a new folder should clear the search filter criteria in the toolbar and clear any applied filter criteria to the previous folder? Or maybe the toolbar search input should be reset to accurately reflect the current applied filter for the folder on navigate? Something good for your dev team to discuss, but it is clear that the current implementation will create some confusion for users.
Bug report
Paging in FileManager's List view does not work as expected. Paging in Grid View behaves as expected.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/@martin.tabakov@progress.com/Aqoxecud/6
- Open the Images folder
Current behavior
Only one page is displayed in the pager
Expected/desired behavior
The pager should be updated to show the correct number of pages.
Environment
- Kendo UI version: 2022.1.119
- Browser: [all]
Bug report
In FileManager read request is triggered twice when navigating to a parent folder that has a nested folder. The issue does not occur if the folder contains only files without a nested folder.
Reproduction of the problem
- The issue can be replicated if a nested folder is created in the demo service. The screencast here demonstrates the issue.
Current behavior
Two identical requests are sent when the parent folder is selected.
Expected/desired behavior
There should be a single request when navigating to a parent folder, even if it has a nested child folder.
Environment
- Kendo UI version: 2022.1.119
- Browser: [all ]
Bug report
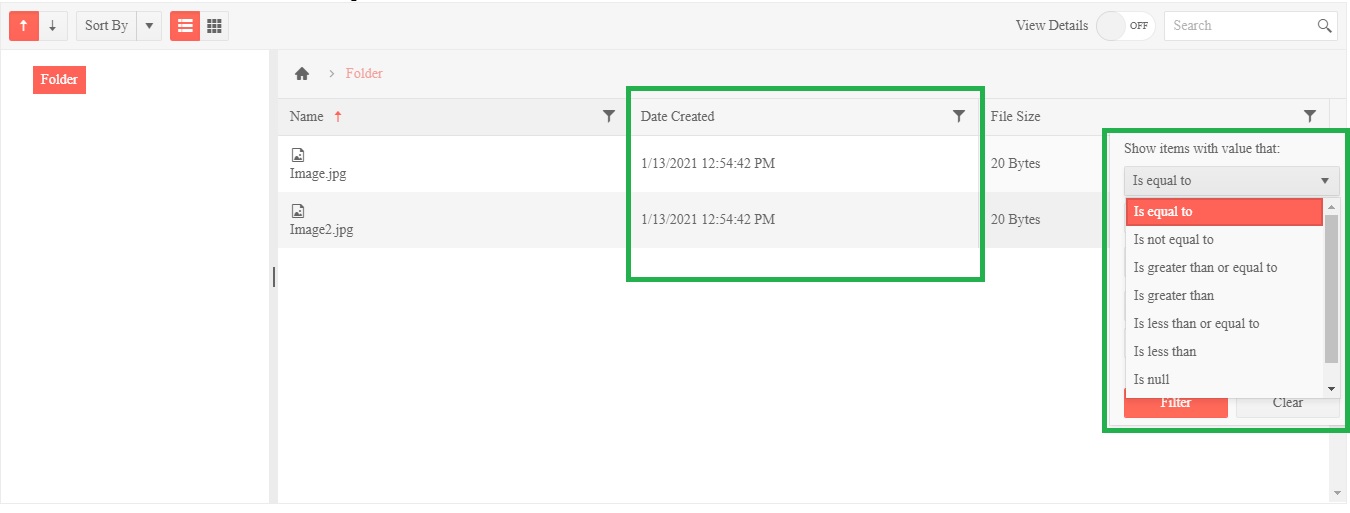
When the views.grid option of the FileManager is used and the filterable option is enabled, the filter menu is empty. Also the 'Date Created' column is empy.
Reproduction of the problem
- Open the Dojo example
- Go to the 'Grid View'
Current behavior
Currenlty, the filter menu of the Grid in the 'Grid View' is empty. The 'Date Created' column does not show the dates.
Expected/desired behavior
The filter menu in the 'Grid View' and the 'Date Created' column of the FileManager should be not be empty.
Workaround
As a temporary workaround, the fields of the model could be defined with lowercase. Here is a Dojo example where the workaround is applied.
Environment
- Kendo UI version: 2020.3.1118
- Browser: [all ]
Bug report
With LESS bootstrap theme, the scrollbar does not appear in the ListView if there are too many files.
Reproduction of the problem
- Open this Dojo - https://dojo.telerik.com/@martin.tabakov@progress.com/eyuYetOh/6
- Upload some files to fill the ListView.
Current behavior
The scrollbar does not appear when there are too many items in the ListView.
Expected/desired behavior
A scrollbar should appear
Environment
- Kendo UI version: 2020.3.1021
- Browser: [all]
Bug report
If a FileManager is configured using MVVM an error in the console appears.
Reproduction of the problem
- Open the Dojo example
- Run the example and open the browser console.
Current behavior
Currently an error appears: "Uncaught TypeError: i.items is not a function"
Expected/desired behavior
There should be no errors when FileManager is configured with MVVM.
Environment
- Kendo UI version: 2010.2.617
- Browser: [all ]
Run sample at https://dojo.telerik.com/@GaloisGirl/OJUPoYOY and check JavaScript log.
- Actual result: the second call to "read" has empty data, and a second copy of the folder "folder" is shown in the tree.
- Expected result: the second call to "read" should have a path passed.
Hello,
I am using Kendo UI Version: 2020.2.617 R2 SP1 2020 and I am having issues with the Rename functionality of the FileManager in IE 11 and Chrome.
In IE 11, If I rename a Folder from the left navigation pane (or tree view) then it works just fine; the api/FileManager/Update endpoint is called by the FileManager widget. But when I rename a File or Folder from the "view pane" (by right-clicking to get the context menu), then the Open event is executed (like if you double clicked the file) instead of the Update endpoint being called.
In Chrome (latest version), I get the same thing, but with the exception that I can rename a folder (not a File) from the context menu.
My REST API is built using .Net WebAPI… Not MVC.
If you need more information, please do not hesitate to contact me.
Regards,
Eric.
Hi, there is a bug in the default multiple files preview template. You can see in the demo if you select more than 1 file the preview icon is very small: https://demos.telerik.com/kendo-ui/filemanager/index
It's because it's missing the k-file-icon class.
<span class="k-icon k-i-file"></span>Should be:
<span class="k-file-icon k-icon k-i-file"></span>