Bug report
In mobile devices, when a nested folder is renamed in the FileManager, the parent folder is displayed in the dialog for renaming.
Reproduction of the problem
- Open our Demos and choose a mobile device in the emulator
- Create a nested folder and try to rename it.
Current behavior
The parent folder name is displayed in the dialog for renaming. The parent folder is renamed after saving (screencast)
Expected/desired behavior
It should be possible to rename nested folders on mobile devices.
Environment
- Kendo UI version: 2021.1.224
- Browser: [ all ]
Feature Request
The tooltip for the ListView button (ListView) in the FileManager is misleading. Consider renaming it to "thumbnails" or less confusing text. Currently, it leads to the impression that the items would be represented as normal list instead of as items in the ListView widget.
Expected/desired behavior
Less confusing text should be used for tooltip for the ListView button.
Bug report
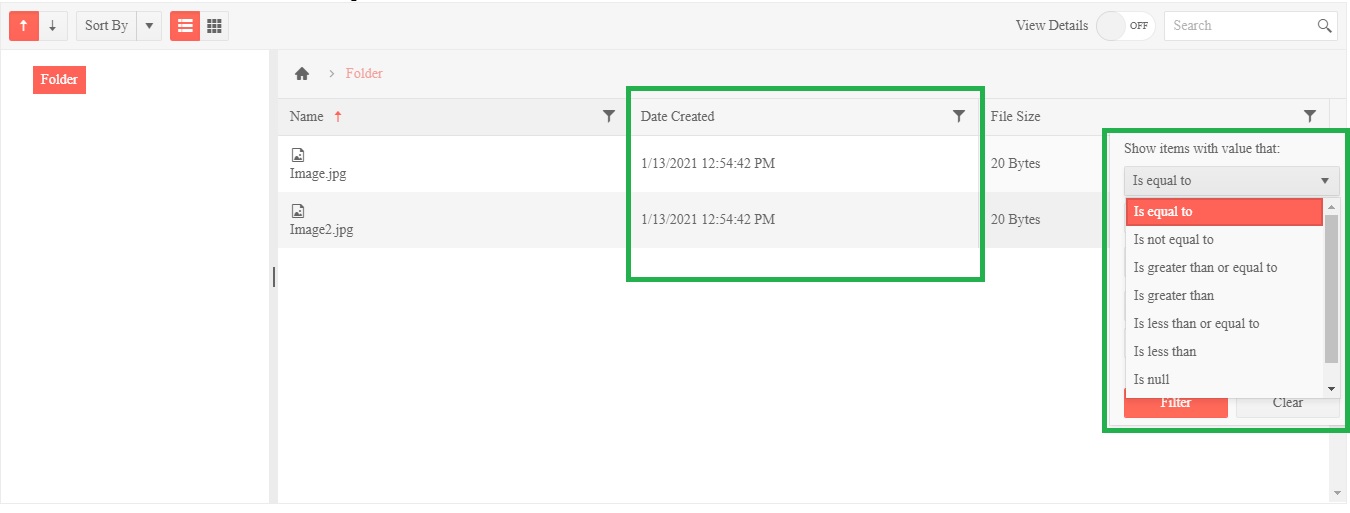
When the views.grid option of the FileManager is used and the filterable option is enabled, the filter menu is empty. Also the 'Date Created' column is empy.
Reproduction of the problem
- Open the Dojo example
- Go to the 'Grid View'
Current behavior
Currenlty, the filter menu of the Grid in the 'Grid View' is empty. The 'Date Created' column does not show the dates.
Expected/desired behavior
The filter menu in the 'Grid View' and the 'Date Created' column of the FileManager should be not be empty.
Workaround
As a temporary workaround, the fields of the model could be defined with lowercase. Here is a Dojo example where the workaround is applied.
Environment
- Kendo UI version: 2020.3.1118
- Browser: [all ]
As of version "@types/kendo-ui": "2020.3.0":
FileManager methods: path, view, getSelected, getSize have return type void, which is a pain to handle since it can't even be cast to bool.
FileManager method navigate doesn't accept params, should accept string 'path'.
FileManager method executeCommand doesn't accept params, should accept as per https://docs.telerik.com/kendo-ui/api/javascript/ui/filemanager/methods/executecommand .
FileManagerContextMenu interface is missing all event handlers: close, open, activate, deactivate, select.
The following are not exposed:
- kendo.data.schemas
- kendo.ui.filemanager.commands
Follow steps in sample at https://dojo.telerik.com/@GaloisGirl/OJUPoYOY/8
- Actual result: the call to "create" has no information that the new folder should be created in "folder 1"
- Expected result: the call to "create" should contain information about the path, for my back-end to create an entry in the correct place
Probably related to https://feedback.telerik.com/kendo-jquery-ui/1473893-filemanager-no-path-passed-to-datasource-read-method / https://github.com/telerik/kendo-ui-core/issues/5890
Bug report
With LESS bootstrap theme, the scrollbar does not appear in the ListView if there are too many files.
Reproduction of the problem
- Open this Dojo - https://dojo.telerik.com/@martin.tabakov@progress.com/eyuYetOh/6
- Upload some files to fill the ListView.
Current behavior
The scrollbar does not appear when there are too many items in the ListView.
Expected/desired behavior
A scrollbar should appear
Environment
- Kendo UI version: 2020.3.1021
- Browser: [all]
Bug report
Reproduction of the problem
- Reproducible in the demos: https://demos.telerik.com/kendo-ui/filemanager/index
- Type in "Doc" in the FileManager's search input
- Double-click the Documents folder
- Clear the search input
- Click the Home icon in breadcrumb
Current behavior
The FileManager shows only the Documents folder
Expected/desired behavior
The FileManager shows all folders on root level (Documents and Images)
Environment
- Kendo UI version: 2020.2.617
- jQuery version: x.y
- Browser: [all]
Bug report
If a FileManager is configured using MVVM an error in the console appears.
Reproduction of the problem
- Open the Dojo example
- Run the example and open the browser console.
Current behavior
Currently an error appears: "Uncaught TypeError: i.items is not a function"
Expected/desired behavior
There should be no errors when FileManager is configured with MVVM.
Environment
- Kendo UI version: 2010.2.617
- Browser: [all ]
Run sample at https://dojo.telerik.com/@GaloisGirl/axacOhOC and click "New Folder".
- Actual result: SyntaxError: missing ) in parenthetical
- Expected result: a new folder appears
Run sample at https://dojo.telerik.com/@GaloisGirl/OJUPoYOY and check JavaScript log.
- Actual result: the second call to "read" has empty data, and a second copy of the folder "folder" is shown in the tree.
- Expected result: the second call to "read" should have a path passed.
Hello,
I am using Kendo UI Version: 2020.2.617 R2 SP1 2020 and I am having issues with the Rename functionality of the FileManager in IE 11 and Chrome.
In IE 11, If I rename a Folder from the left navigation pane (or tree view) then it works just fine; the api/FileManager/Update endpoint is called by the FileManager widget. But when I rename a File or Folder from the "view pane" (by right-clicking to get the context menu), then the Open event is executed (like if you double clicked the file) instead of the Update endpoint being called.
In Chrome (latest version), I get the same thing, but with the exception that I can rename a folder (not a File) from the context menu.
My REST API is built using .Net WebAPI… Not MVC.
If you need more information, please do not hesitate to contact me.
Regards,
Eric.
Hi, there is a bug in the default multiple files preview template. You can see in the demo if you select more than 1 file the preview icon is very small: https://demos.telerik.com/kendo-ui/filemanager/index
It's because it's missing the k-file-icon class.
<span class="k-icon k-i-file"></span>Should be:
<span class="k-file-icon k-icon k-i-file"></span>I'd like to request the ability to hide and display certain files. For example, hide all pdfs, but show docx files.
Thanks!
Bug report
When the FileManager is initialized with a local data source the Context Menu is not displayed.
Reproduction of the problem
- Run this dojo
- Right-click on a folder of a file
Current behavior
The context menu is not displayed. The Context menu is not expected to be displayed for the built-in rename and delete commands, but a context menu is not displayed when custom commands are implemented.
Expected/desired behavior
A context menu should be displayed when local data source is used.
Environment
- Kendo UI version: 2020.1.406
- Browser: [all]
I'm trying to use the delete context method, but when selecting multiple folders and deleting them it sends the same delete request multiple times. The more folders (no subfolders) I try to delete the more requests it sends.
My theory is that the datasource somehow doesn't register it has been deleted, so it tries to automatically sync the datasource by sending it again. Note that I'm using a virutal filesystem, but I'm returning the same object as in this sample
Also note that I'm using a mix of MVC and Jquery so I have a custom scheme as recommended in some of my previous tickets.
This is scheme:
$.extend(true, kendo.data, {
schemas: {
"filemanager": {
data: function (data) {
return data.Items || data || [];
},
model: {
id: "path",
hasChildren: "hasDirectories",
fields: {
entryId: { field: "EntryId", editable: false, type: "Number" },
folderId: { field: "FolderId", editable: false, type: "Number" },
name: { field: "Name", editable: true, type: "String", defaultValue: "New Folder" },
size: { field: "Size", editable: false, type: "Number" },
path: { field: "Path", editable: false, type: "String" },
extension: { field: "Extension", editable: false, type: "String" },
isDirectory: { field: "IsDirectory", editable: false, defaultValue: true, type: "Boolean" },
hasDirectories: { field: "HasDirectories", editable: false, defaultValue: false, type: "Boolean" },
created: { field: "Created", type: "Date", editable: false },
createdUtc: { field: "CreatedUtc", type: "Date", editable: false },
modified: { field: "Modified", type: "Date", editable: false },
modifiedUtc: { field: "ModifiedUtc", type: "Date", editable: false }
}
}
}
}
});
$("#document-manager").kendoFileManager({
dataSource: {
transport: {
read: {
type: "post",
url: "/FileManager/Read",
data: function() {
return getFileMetaData()
}
},
update: {
type: "post",
url: "/FileManager/Rename",
},
create: {
type: "post",
url: "/FileManager/Create",
data: function () {
return getFileMetaData()
}
},
destroy: {
type: "post",
url: "/FileManager/DeleteEntry"
}
},
},
contextMenu: {
items: [
{ name: "rename" },
{ name: "delete" }
]
},
});
And lastly my C# controller method which deletes the folder and returns the same object as in the above mentioned sample:
[HttpPost]
public async Task<ActionResult> DeleteEntry(FileManagerEntry deleteDto)
{
await _fileManagerService.DeleteEntry(deleteDto);
return Json(new object[0], JsonRequestBehavior.AllowGet);
}
You can also see in this screencast that it sends the delete request multiple times for the same entry:
https://screencast-o-matic.com/watch/cYfolKzXZs