Bug report
The overflow menu of the Toolbar gets hidden below one of its tools. This issue is replicable in scenarios with a lot of tools or when a Toolbar is opened on a small screen.
Reproduction of the problem
- Open this Dojo example
- Start resizing the window in which the Toolbar is loaded in a way its tools start to move in the overflow menu
Current behavior
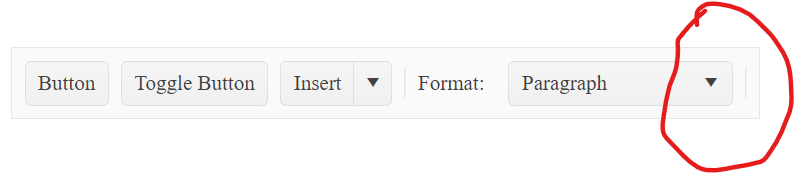
At some point, the last visible Toolbar element is hiding the icon of the overflow menu.

Expected/desired behavior
The icon of the overflow menu should be constantly visible, no matter the number of elements in the Toolbar or the size of the screen.

Environment
- Kendo UI version: 2022.2.510
- jQuery version: x.y
- Browser: [all]
When a toolbar with several items is resized so that not all items can be displayed at once anymore, some items should be "moved" to the overflow container. I am, of course, assuming that these items have "overflow" set to "auto", which is the default value. As soon as at least one item is overflown, the overflow button should be displayed. This DOJO creates such an environment.
Now, when you resize the page so that the overflow is activated, you can see that not enough space is reserved for the overflow button. It is (first partially, then fully) hidden behind the rightmost item before this item is finally "moved" to the overflow container.
If you look closely, you can still see parts of the three dots behind the "Toggle" item.
The Kendo UI Toolbar widget supports adding SplitButtons that can contain several options. By default, the dropDown with the options can be opened using ALT+DOWN when the SplitButton is focused. This works as expected. According to the documentation, pressing UP or DOWN should now move the focus to the next or previous item. This happens internally, but there is no visual clue for the user. It is impossible to know which item is currently selected.
This DOJO demonstrates the bug.
Currently, the Kendo UI Toolbar supports adding icons to items by setting the "icon" property as documented here. However, only Kendo's own icons are supported.
In other widgets (like the Grid), adding custom icons (to a toolbar!) is already possible by specifiying an icon class.
However, if you wanted a third-party icon (or one of your own) directly to a standalone Toolbar, you would need to create a whole new template from scratch or replace the DOM element after rendering or use some hacky approach like demonstrated in this DOJO. While the first one means a lot of work, the latter ones are both not very stable.
Therefore, I propose to extend the icon support for Toolbars in general. I can think of two different solutions:
- Let the developer specify an icon class (like in the Grid) that is then written into the DOM.
- Let the developer specify some sort of "content template" that is displayed e.g. in a button or a splitButton. This way any content may be displayed in a toolbar item and this also allows for more complex and customized styling regarding the layout of e.g. icon and text.
The Kendo UI Toolbar supports keyboard navigation between its items either via TAB/SHIFT+TAB or the RIGHT and LEFT arrow keys (documented here). However, there are some issues:
- While the arrow keys cycle endlessly, the user needs to be able the "escape" this cycle when using TAB, otherwise parts of the page would be inaccessible by keyboard. This "breakout" does not work when navigating backwards (SHIFT+TAB) in some scenarios as this DOJO demonstrates. Also, when focusing "After" and pressing SHIFT+TAB, the focus jumps to the splitButton instead of the overflow anchor which is inconsistent with the way TAB alone works.
- When the last visible (not-overflown) item is a separator after a splitButton, the overflow anchor is not focusable via TAB at all. This can be witnessed in this DOJO. However, when combining the items differently, everything seems to work fine.
Bug report
A Form that has a Toolbar in it is being submitted if the Toolbar SplitButton is pressed.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/ixIjoWUq/3
- Press the SplitButton.
Current behavior
The Form is being submitted
Expected/desired behavior
The Form should not be submitted
Environment
- Kendo UI version: 2022.2.621
- Browser: [all]
Bug report
Adding an anchor tag styled as a Kendo button to the Toolbar via a template does not navigate to the set url.
Reproduction of the problem
- Run this dojo.
- The first item in the ToolBar - the anchor tag, styled as Kendo button - will not redirect to the specified url.
Expected/desired behavior
Clicking on the first item should navigate to the set url, similar to plain anchor tag or a button command.
Environment
- Kendo UI version: 2022.3.1109
- Browser: [all]
Hello,
In 2022.3.1109(but starting in 2022.1.119) using the Bootstrap v3 theme(not sure about any of the others), when you have a ToolBar inside a TabStrip, disabled buttons are invisible instead of greyed-out.
A demonstration can be found here: https://dojo.telerik.com/@Stephen/ESuKUqAD
It is due to the opacity being set incorrectly to 0 due to changes in the CSS rules, specifically there is a now a ".k-tabstrip .k-button.k-disabled" rule that has a higher specificity than the "old" rules.
Current/broken rules:
The rules in the last version it worked(2021.3.1207):
While I'm sure I can figure out a workaround, an official workaround/fix would probably be better.
Thanks.
Bug report
Toolbar splitButton togglable not working since version 2022.2.621Reproduction of the problem
Reproduction of the problem:
Dojo demo: https://dojo.telerik.com/EvOpoWaj
The toggle event does not fire for splitButton since the 2022.2.621 release
Expected/desired behavior
Toggle event shall fire
Environment
Kendo UI version: 2022.2.621 or newer
Browser: [all]
The Kendo UI Toolbar widget supports navigating between toolbar items using the TAB key if the navigateOnTab option is set to true. However, if the page is resized after the widget's creation so that more items are visible (i.e. not overflown) than before, those items are not reachable via keyboard.
This DOJO demonstrates this behavior: When the toolbar is created, the container is only 300px wide, which offers room for the first three items only. When setting the width back to "auto" afterwars, the rest of the items moves back out of the overflow menu, but cannot be focused.
Calling resize() does not help.
The Kendo UI Toolbar supports navigating between toolbar items uing the TAB key if the navigateOnTab option is set to true. However the overflow button which opens the overflow menu is not reachable by keyboard.
This DOJO demonstrates the behavior.
The Kendo UI Toolbar widget supports enabling/disabling items via the various enable options for items, splitButtons and buttonGroups or after initialization via the enable() method. In this DOJO, I have created a toolbar with a splitButton that contains several sub-items. As you can see, I have disabled the second sub-item via the options.
However, after disabling and enabling the whole splitButton, the second sub-item is no longer disabled and can be used normally although its enabled property has never been touched.
Since the "main" item of a splitButton is an item on its own that a dedicated click-action can be assigned to etc., I would not expect the enabled property to effect its sub-items.
The Kendo UI Toolbar widget supports adding attributes to the created DOM elements of items via the various attributes options for items, splitButtons and buttonGroups. I wanted to use this feature for adding custom CSS classes to sub-items of splitButtons. However, this seems to stop the "k-item" and "k-menu-item" classes from being added to the "li" DOM element. The sub-item is no longer clickable. This DOJO demonstrates the behavior.
The problem can be fixed by re-adding those classes manually in addition to the custom CSS class.
I have not tested what happens when custom CSS classes are added to usual items or items in buttonGroups.
When using the Kendo UI Toolbar widget together with the Tooltip widget, the following problem occurs:
In this DOJO, I have created a toolbar that contains a splitButton with several sub-items. The first sub-item has a title attribute that was set using the attributes option. The tooltip was configured to be active for all items with title attributes. As you can see, the active-styling is applied to the first sub-item as soon as the user hovers over it, although the item is not active an has not been clicked or executed in any other way. This does not happen for the other sub-items - they do not have any tooltips.
The wrongly added styles originate from the .k-active class that is added as soon as the tooltip becomes visible.
Bug report
If you set a class through the items.attributes configuration in the SplitButton, the respective button is unclickable
Reproduction of the problem
- Open this example - https://dojo.telerik.com/IvakivUc/5
- Try to click the Item2 button
Current behavior
The button is unclickable
Expected/desired behavior
ТThe button should be clickable
Environment
- Kendo UI version: 2023.1.117
- Browser: [all ]
Hello,
In the documentation for the Kendo jQuery ToolBar, there is support listed for button group 'items.buttons.toggle' if the button is of type button and has 'togglable' set to true. However, it seems that if that button group is set to "overflow: 'always'" the toggle method stops functioning, even if the button is listed as togglable.
I've recreated the issue in this dojo:
https://dojo.telerik.com/OPebOsEC/5
Is the toggle method unsupported for overflow buttons? If so, I can't find any reference to that in the documentation.
Thanks!
Bug report
When a template item is configured and overflow is set to 'always', the item remains in the main part of the ToolBar (not in the overflow popup). The item is displayed in the oveflow popup only if its text is long e.g. it behaves as its overflow option is set to 'auto'
Reproduction of the problem
- Open the Dojo
- Resize the rigth pane
Current behavior
The template item is rendered either in the main part of the ToolBar or in the overflow popup, based on the ToolBar`s width
Expected/desired behavior
An item with overflow set to 'always' should be displayed always in the overflow popup.
The issue is a regression starting with 2023 R1 (2023.1.117)
Workaround
The template element is rendered, but with the 'k-hidden' class. Remove the template from the configuration and set only the overflowTemplate. Subscribe to the overflowOpen event and remove the k-hidden class from the needed element:
overflowOpen: function(e){
setTimeout(function(){
$('.k-animation-container-shown .k-hidden').removeClass('k-hidden');
},500)
},
items: [
....
{
//template: "<div><label> Labels some text content text text text: </label><input id='labels' style='width: 150px;' /></div>",
overflowTemplate: "<div><label> Labels: </label><input id='labels' style='width: 150px;' /></div>",
overflow: "always"
}
]
Dojo - https://dojo.telerik.com/@NeliKondova/UMAvoDEg
Note: The explanation in the following api section should be revised, as the overflow could be set not only to buttons but to the other items as well:
Environment
- Kendo UI version: 2023.1.314
- Browser: [all ]
Bug report
When adding a new item in the ToolBar it is aligned on the right and before the overflow button.
Reproduction of the problem
- Open the API demo - https://demos.telerik.com/kendo-ui/toolbar/api
- Add multiple items (Button, SplitButton, etc.)
Current behavior
New items are added on the right side and are placed after the overflow button.
Expected/desired behavior
New items should be rendered next to the already existing items and before the overflow button.
The issue is a regression starting with 2023 R1 SP1 (2023.1.314) release
Environment
- Kendo UI version: 2023.1.314
- Browser: [all ]



