Editor components like the pickers, textboxes, etc. use an internal <input> element while submitting to get their value from. This value shows up in form.serialize() even when no value selected/provided.
Hi Team,
I would like to request a built-in functionality to have the Kendo UI MultiSelect to select and deselect all items. Perhaps a checkbox or specific button within would be great.
Thank you!
Similarly to the feedback listed in https://feedback.telerik.com/kendo-jquery-ui/1560733-multiselect-keyboard-events-bubble-although-already-handled#:~:text=The%20approach%20described%20in%20order%20to%20prevent%2Foverwrite%20the,well%3A%20kendo.ui.MultiSelect.fn._keydown%20%3D%20function%28e%29%20%7B%20e.preventDefault%20%28%29%20%7D%3B
I am exploring using a multiselect box within a window. If I choose to not allow the multiselect to autoClose, hitting the escape key will close the multiselect, but the event will continue to bubble up and will close the window. Ideally, the multiselect should close its panel, but the window it is embedded on should not.
One solution to this problem is to add a handler for the close event on the window, however there is currently no way to determine if the close event is being triggered by clicking the close button on the window, or from an escape character (e.userTriggered does not go far enough to differentiate). I would like the user to be able to click the close button manually to close the dialog, but not necessarily use the keyboard Escape key. See: https://docs.telerik.com/kendo-ui/api/javascript/ui/window/events/close
The following solution as mentioned in the feedback link above, can be used to stop the propagation of the Escape key globally, but this then breaks all other keyboard actions (which is bad from a usability standpoint). Is there any way to add this functionality? From looking at the source (which we have as part of our subscription), simply adding e.stopPropagation() when responding to the ESC key in the _keydown function of kendo.multiselect.js would be enough to fix this issue.
kendo.ui.MultiSelect.fn._keydown = function (e) {
if (e.which === 27) {
e.stopPropagation();
}
}Thanks.
Hi Team,
I would like to request being able to add new items into the MultiSelect and saving them per user.
It has become clear that while this control allows a user to add custom entries not currently in the pre-defined list, it appears they can't later be loaded, like when a user saves choices, including custom entries.
I've never seen a scenario where a user enters input into a control and later doesn't need to see what they enter (saved to a Db).
Therefore, the MultiSelect demo which allows you to add custom entries, but can't later display them represents an unrealistic scenario and I recommend at least adding a caveat to the page informing developers planning to use that feature of this limitation.
I like the MultiSelect and use it in many places, but since the custom add feature won't support common usage (later display what they type), I recommend this feature not be displayed as a demo until it's ready.
For example, it should accept as a property a string, delimited by commas, custom entries.
It would then iterate through custom entries and where it doesn't match, add them for you.
Thank you.
Hi Team,
I would like to request a way to display the placeholder when the user has focused on the Input with no value made.
Thank you!
Hi Team,
I would like to request a way to be able to select all child items in a group.
Thank you!
- Open the MultiSelect and add some items
- Use backspace to remove items
Result: The items that were selected, then un-selected still show as selected in the list
This can be reproduced on the latest demo page. https://demos.telerik.com/kendo-ui/multiselect/index
The bug I was talking was when setting tagMode of kendoMultiSelect to single, clicking the clear button (x at right of textbox) doesn’t trigger “deselect” event. Not sure if it’s by design. They fixed a similar bug regarding “change” event - https://github.com/telerik/kendo-ui-core/issues/4649.
Repro snippet could be found at
Bug report
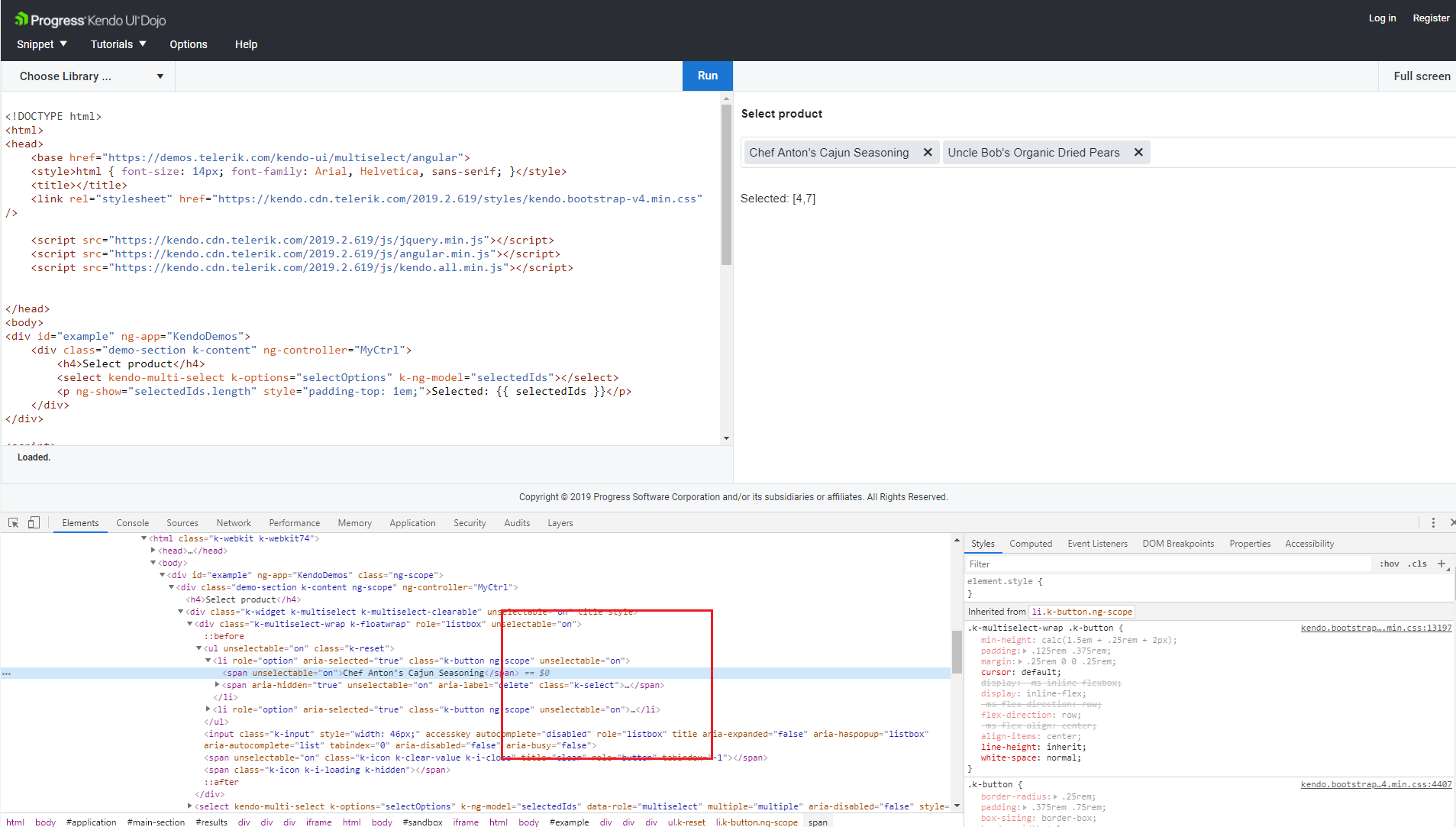
The "aria-setsize" attribute is missing when initializing a MultiSelect with default selected values in AngularJS
Reproduction of the problem
- Open this Dojo and run it
- Right-click on one of the initially selected items in the MultiSelect.
- The selected DOM element will be a "li" tag
- Select a new item in the MultiSelect and watch how the definition of the "li" tag will change
- When selecting a third element in the MultiSelect. All the three "li" tags will receive an aria-setsize="3" tag, which wasn't presented for the default selected values
Current behavior
When initializing a MultiSelect with default values, the aria-setsize attribute is missing for these values.

Expected/desired behavior
The default MultiSelect values should have an aria-setsize attribute added to their selected values

Environment
- Kendo UI version: 2019.2.619
- jQuery version: x.y
- Browser: [all]
Hi,
since the update to R3 2019 we have a issue with the multiselect component.
Whenever I set it to readonly:
$("#multiselect").data("kendoMultiSelect").readonly(true)
It is not possible to make it writable again with
$("#multiselect").data("kendoMultiSelect").readonly(false)
It stays readonly. What can I do?
BR Thomas
Hello!
Firstly, in the keyboard navigation demo for the MultiSelect widget (https://demos.telerik.com/kendo-ui/multiselect/keyboard-navigation) the follwing two keyboard shortcuts are documented:
- SHIFT + UP-ARROW: select previous item
- SHIFT + DOWN-ARROW: select next item
In the following scenario, these shortcuts cause some strange behaviour:
- select two consecutive items with SHIFT+DOWN-ARROW (e.g. "Small" and "Medium")
- use the arrow keys to move the focus further down (e.g. to "X-Large")
- press SHIFT+DOWN-ARROW again
I would expect "X-Large" and "2X-Large" to be selected in addition to the already selected items "Small" and "Medium". Instead, "Large" is selected as well. Is this behaviour intended?
Secondly, every time the user clicks and selects an entry of the MultiSelect popup, the popup is closed. Is there a way to prevent that closing. Or is there a way of selecting without triggering a close event (like pressing CTRL etc.)?
Thank You!
Bug report
Regression since R1 2018 SP1.
Reproduction of the problem
Dojo example.
- Focus the MultiSelect
Current behavior
The value set in the dataBound event handler is replaced by the value set initially in the widget's options.
Expected/desired behavior
The widget should keep the value set after initialization (["AROUT", "BERGS"]) when focused.
Environment
- Kendo UI version: 2019.3.917
- jQuery version: x.y
- Browser: [all]
Hi Kendo support team,
I found a bug (or at least an undesired behavior) in the Kendo Multiselect widget.
After initialization the options in the existing select seem to be rebuilt receiving the content as value attribute if it did not exist before.
During this process potentially existing double spaces are replaced with single spaces (see attached image).
If the options of that select are replaced later, they will keep double spaces.
We use the selected values to receive content from the database, which in these cases is not possible anymore.
Since the content of the database is created by our client, we can't guarantee there might not be any double spaces.
In general I think that the content of the existing options should not be modified in any way.
Thanks,
Markus
See the following dojo to reproduce the behavior: https://dojo.telerik.com/oGEcaDoN
Bug report
When a new item is added and the dataSource's sync method is called, the requestEnd event handler data (arg.type) returns the type of request as "read", instead of "create".
As a result the Add new item demo, does not work as expected, because it has a check for the type of the request in the requestEnd handler, and expects the request to be "create". Since the request type comes out as "read" the logic for selecting the newly added item is not executed.
In previous versions the request has been correctly identified as "create". The issue is exhibited only in the MultiSelect. The ComboBox and the DropDownList return the request as "create".
This behavior has been introduced in R3 2017. Reproducible in Chrome, Firefox and Chromium Edge. Not reproducible in IE11 and Spartan Edge.
As a workaround the addNew function can be modified as shown below:
function addNew(widgetId, value) {
var widget = $("#" + widgetId).getKendoMultiSelect();
var dataSource = widget.dataSource;
if (confirm("Are you sure?")) {
dataSource.add({
ProductID: 0,
ProductName: value
});
dataSource.one("sync", function() {
var index = dataSource.view().length - 1;
var newValue = dataSource.at(index).ProductID;
widget.value(widget.value().concat([newValue]));
});
dataSource.sync();
}
}
Reproduction of the problem
Dojo example.
- Open the browser's console.
- Focus the input and type in some random text.
- Click the button in the popup to add a new item.
- The type of the request returned by the requestEnd event data is logged in the console.
Current behavior
The event data returns "read" as the type of the request.
Expected/desired behavior
The event data returns "create" as the type of the request.
Environment
- Kendo UI version: 2020.1.114
- jQuery version: x.y
- Browser: [Chrome XX | Firefox XX | Chromium Edge ]
Bug report
In IE 11, MultiSelect with autoClose:false does not prevent the popup from closing. The widget has to be placed at the bottom of the page, so that there is no space for the popup to open below the input field.
Reproduction of the problem
- Open this Dojo example.
- Scroll to the bottom of the page.
- Start selecting items until the tags do not fit the input field.
- When the input's height expands, the popup closes.
Current behavior
The popup closes when the height of the input field expands to fit tags on a new line.
Expected/desired behavior
The popup should remain open.
Environment
- Kendo UI version: 2020.1.219
- Browser: [Internet Explorer 11]
Bug report
MultiSelect with virtualization scrolls automatically to the first item in the dropdown after selecting items.
Note: the issue is reproduced inconsistently.
Reproduction of the problem
- Open the Dojo example - https://dojo.telerik.com/oSuTUhiQ/4.
- Scroll to e.g item 10296.
- Start selecting all the items down.
Current behavior
At some point, the component will scroll to the top of the dropdown.
Expected/desired behavior
The component should not scroll to the top, the focus should stay on the currently selected item.
Environment
- Kendo UI version: 2020.2.513
- Browser: [all]
Bug report
MultiSelect with virtualization and tagMode: single deselects items when too many items are selected.
Reproduction of the problem
- Download and unzip the attached project.
- Run the project.
- Start selecting items from the first item on.
For convenience, attached is a small video demonstrating the behavior.
Note: So far I was unable to reproduce the issue in a Dojo example when trying to replicate the configuration from the project.
Current behavior
At some point, the dropdown popup will scroll up, and some items that have been selected, will be deselected. Also, the single tag for the selected items will disappear.
Expected/desired behavior
The component should not be deselecting items, should not scroll up and the tag should not disappear.
Attachments:
Project - MultiSelectIssue.zip
Video - Kendosln_Issue.zip
Environment
- Kendo UI version: 2020.1.406
- Browser: [all]
Hi,
I am running in ti issue where extended MultiSelect selects primitive values after 1st value has been selected. See image blow and attached sample to recreate issue. Please also provide feedback regarding a way to mitigate this bug.
LS,
When the option highlightFirst is set to false and the autoBind is set to false, the first item is always highlighted.
Steps to reproduce:
Edit this example: https://demos.telerik.com/kendo-ui/multiselect/index
Add the parameters:
highlightFirst: false,
autoBind: false,
Click on the multiselect, the multiselect will open, but the first item is highlighted. Expected behaviour: first item not highlighted.
Change the autoBind to true or undefined, the first item isn't highlighted.
The problem with the first item highlighted is that this option will be selected when the user hits enter.
Is there any work around for this issue?
Thanks in advance.
Maritn Quaak
Bug report
The MultiSelect is flickering several times when filtering and then selecting an item in Desktop mode on Safari.
Reproduction of the problem
- Open the Virtualization demo in desktop mode in Safari on a touch device.
- Filter the MultiSelect and select an item from the bottom of the filtered list.
Current behavior
The selected item flickers several times. (the selected item disappears and re-appears several times)
Expected/desired behavior
The selected item should not be flickering.
Environment
- Kendo UI version: 2020.3.1118
- Browser: [iOS Safari ]

