Hi Kendo support team,
I found a bug (or at least an undesired behavior) in the Kendo Multiselect widget.
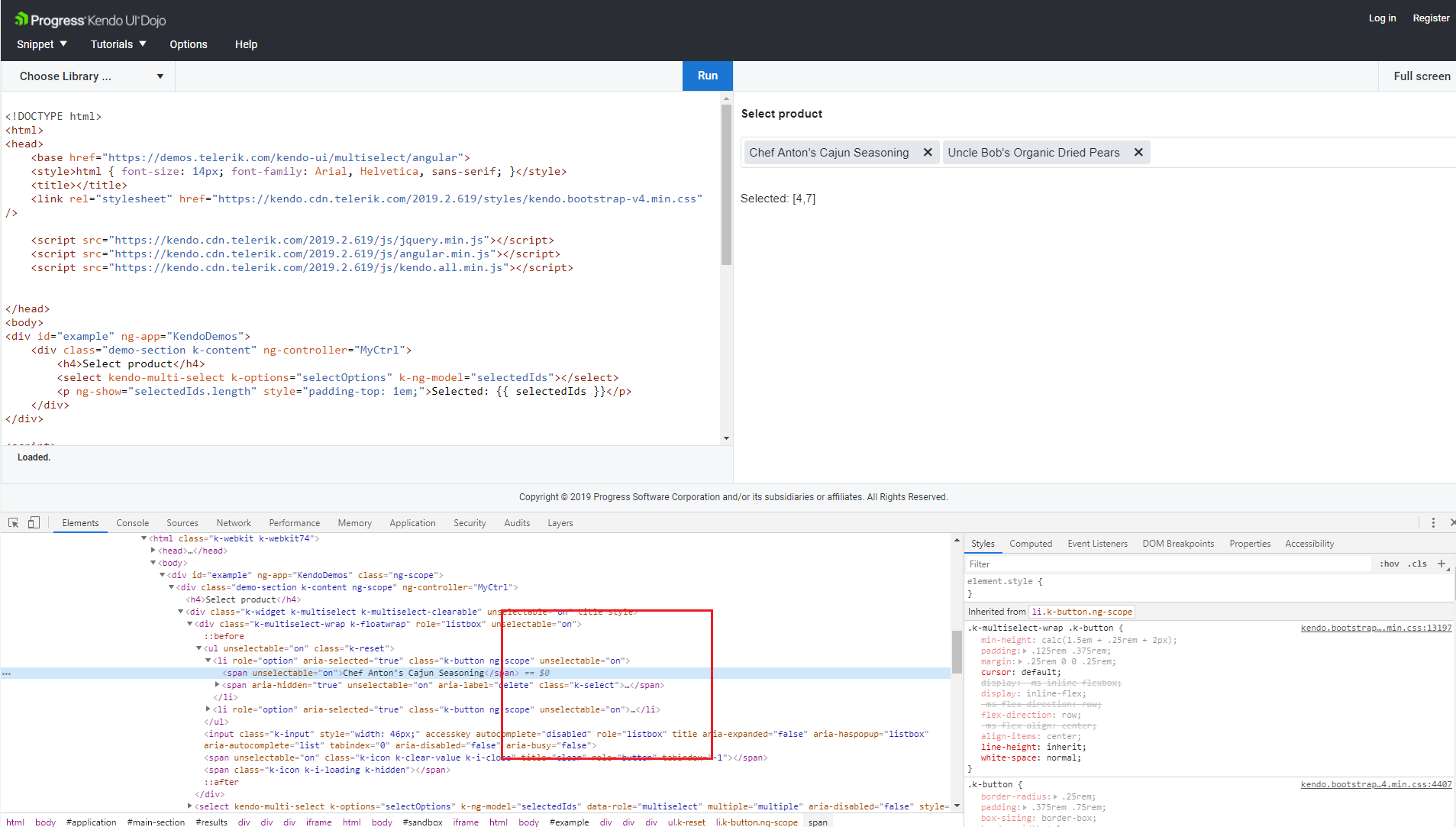
After initialization the options in the existing select seem to be rebuilt receiving the content as value attribute if it did not exist before.
During this process potentially existing double spaces are replaced with single spaces (see attached image).
If the options of that select are replaced later, they will keep double spaces.
We use the selected values to receive content from the database, which in these cases is not possible anymore.
Since the content of the database is created by our client, we can't guarantee there might not be any double spaces.
In general I think that the content of the existing options should not be modified in any way.
Thanks,
Markus
See the following dojo to reproduce the behavior: https://dojo.telerik.com/oGEcaDoN
Currently, the relation between the MultiSelect input and its TagList element (the one that holds the selected items) is established with an aria-describedby attribute. That results in the screen readers to report the selection (all selected items) as one line of text which doesn't adequately describe the control or and its context. The text of each selected item is announced but it is not clear how many items are selected. Also, there is no articulation between each item text that is announced.
Consider and implement better relation/structure, so that the context of the widget (the selected items and their number) is announced clearly.
Hi,
We are using the Kendo Multi Select widget, and it was just reported that you can't remove a tag from the list when clicking on the Close (X) icon when using Safari on iPadOS 13.1.3. I was also able to reproduce this on the multiselect demo here - https://demos.telerik.com/kendo-ui/multiselect/index. We are currently on version 2019.2.619, however I also tried it on the latest with the demo and it also didn't seem to work.
Is this a known defect?
Thanks,
Emily
There is no way to sort the selected items inside the MultiSelect.
It would be nice to have such functionality implemented or provide an implementation that can achieve the described functionality.
Bug report
Regression since R1 2018 SP1.
Reproduction of the problem
Dojo example.
- Focus the MultiSelect
Current behavior
The value set in the dataBound event handler is replaced by the value set initially in the widget's options.
Expected/desired behavior
The widget should keep the value set after initialization (["AROUT", "BERGS"]) when focused.
Environment
- Kendo UI version: 2019.3.917
- jQuery version: x.y
- Browser: [all]
Hello!
Firstly, in the keyboard navigation demo for the MultiSelect widget (https://demos.telerik.com/kendo-ui/multiselect/keyboard-navigation) the follwing two keyboard shortcuts are documented:
- SHIFT + UP-ARROW: select previous item
- SHIFT + DOWN-ARROW: select next item
In the following scenario, these shortcuts cause some strange behaviour:
- select two consecutive items with SHIFT+DOWN-ARROW (e.g. "Small" and "Medium")
- use the arrow keys to move the focus further down (e.g. to "X-Large")
- press SHIFT+DOWN-ARROW again
I would expect "X-Large" and "2X-Large" to be selected in addition to the already selected items "Small" and "Medium". Instead, "Large" is selected as well. Is this behaviour intended?
Secondly, every time the user clicks and selects an entry of the MultiSelect popup, the popup is closed. Is there a way to prevent that closing. Or is there a way of selecting without triggering a close event (like pressing CTRL etc.)?
Thank You!
Hi,
since the update to R3 2019 we have a issue with the multiselect component.
Whenever I set it to readonly:
$("#multiselect").data("kendoMultiSelect").readonly(true)
It is not possible to make it writable again with
$("#multiselect").data("kendoMultiSelect").readonly(false)
It stays readonly. What can I do?
BR Thomas
I'm submitting a...
- Bug report
Current behavior
When the MultiSelect is wrapped in a container with class .k-edit-field or .k-edit-buttons (e.g in a Grid popup editor) and the selected tags are hovered, their background-color becomes transparent.
The issue is partly related to #701.
Expected behavior
The MultiSelect tags should not have transparent background when hovered.
Minimal reproduction of the problem with instructions
The issue can be reproduced with the following Dojo example:
- Hover over one of the selected tags to see the background-color issue.
Environment
Product:
- Kendo Ui for jQuery
Bug report
The "aria-setsize" attribute is missing when initializing a MultiSelect with default selected values in AngularJS
Reproduction of the problem
- Open this Dojo and run it
- Right-click on one of the initially selected items in the MultiSelect.
- The selected DOM element will be a "li" tag
- Select a new item in the MultiSelect and watch how the definition of the "li" tag will change
- When selecting a third element in the MultiSelect. All the three "li" tags will receive an aria-setsize="3" tag, which wasn't presented for the default selected values
Current behavior
When initializing a MultiSelect with default values, the aria-setsize attribute is missing for these values.

Expected/desired behavior
The default MultiSelect values should have an aria-setsize attribute added to their selected values

Environment
- Kendo UI version: 2019.2.619
- jQuery version: x.y
- Browser: [all]
Hello ladies and gentlemen.
Readonly mode does not work correctly in Bootstrap 4 Theme.
If the MultiSelect is put into readonly mode programmatically and has a value and clearButton option is true - clear button is displayed and the value can be cleared.
https://dojo.telerik.com/UsiXAZuv
Best regards,
Eduard Töws
Bug report
Reproduction of the problem
Reproducible in the demos on mobile devices or in Chrome's emulator.
Screencast.
- Tap over the MultiSelect input area and drag to scroll the page.
Current behavior
The dropdown opens and a js exception is thrown:
"Ignored attempt to cancel a touchend event with cancelable=false, for example because scrolling is in progress and cannot be interrupted."
Expected/desired behavior
The dropdown does not open (similarly to the way the DropDownList behaves in the same scenario).
Environment
- Kendo UI version: 2019.2.514
- jQuery version: x.y
- Browser: [Mobile Chrome XX ]
The bug I was talking was when setting tagMode of kendoMultiSelect to single, clicking the clear button (x at right of textbox) doesn’t trigger “deselect” event. Not sure if it’s by design. They fixed a similar bug regarding “change” event - https://github.com/telerik/kendo-ui-core/issues/4649.
Repro snippet could be found at
- Open the MultiSelect and add some items
- Use backspace to remove items
Result: The items that were selected, then un-selected still show as selected in the list
This can be reproduced on the latest demo page. https://demos.telerik.com/kendo-ui/multiselect/index
In Angular we want to lazy initiate the options of a multiselect. After angular loads the multiselect directive, the control does not react on changing the k-options variable. If I recall, it should be solved when the control supports the setOptions method, like Kendo UI Grid.
I'd like to be able to select multiple consecutive items by SHIFT + CLICK
