Column resizing does not work correctly together with filter row and detail template.
Resize the second or the third column to any direction. The first column will shrink to the same width, as the expand column.
This broke in version 2.24.
<TelerikGrid FilterMode="Telerik.Blazor.GridFilterMode.FilterRow"
Data="@GridData"
Resizable="true">
<DetailTemplate>
detail template
</DetailTemplate>
<GridColumns>
<GridColumn Field="Id" />
<GridColumn Field="Id" Title="Resize Me First" />
<GridColumn Field="Id" Title="Resize Me First" />
</GridColumns>
</TelerikGrid>
@code {
List<GridModel> GridData { get; set; }
protected override void OnInitialized()
{
List<GridModel> data = new List<GridModel>();
for (int i = 1; i <= 3; i++)
{
data.Add(new GridModel { Id = i });
}
GridData = data;
}
public class GridModel
{
public int Id { get; set; }
}
}
Grouping by a nested (child) Grid column is not possible in OnStateInit.
A possible workaround is to group in OnAfterRenderAsync.
@using Telerik.DataSource
<TelerikGrid Data=@GridData @ref="TheGrid"
Groupable="true"
OnStateInit="@((GridStateEventArgs<User> args) => OnStateInitHandler(args))">
<GridColumns>
<GridColumn Title="Personal Information">
<Columns>
<GridColumn Field=@nameof(User.LName) Title="Last Name" />
<GridColumn Field=@nameof(User.FName) Title="First Name" />
</Columns>
</GridColumn>
<GridColumn Title="Status and Last Login">
<Columns>
<GridColumn Field=@nameof(User.StatusName) Title="StatusName" />
<GridColumn Field=@nameof(User.LastLoginDate) Title="Last Login" DisplayFormat="{0:yyyy-MMM-dd}" />
</Columns>
</GridColumn>
</GridColumns>
</TelerikGrid>
@code {
TelerikGrid<User> TheGrid { get; set; }
List<User> GridData { get; set; }
protected override void OnInitialized()
{
var data = new List<User>();
for (int i = 1; i <= 20; i++)
{
data.Add(new User()
{
Id = i,
FName = "First Name " + i,
LName = "Last Name " + i,
StatusId = i * 123,
LastLoginDate = DateTime.Now,
StatusName = "Status Name " + (i % 5 + 1)
});
}
GridData = data;
}
private void OnStateInitHandler(GridStateEventArgs<User> args)
{
GridState<User> desiredState = new GridState<User>()
{
GroupDescriptors = new List<GroupDescriptor>()
{
new GroupDescriptor()
{
Member = nameof(User.StatusName),
MemberType = typeof(string)
}
}
};
// will trigger an exception if grouping by a nested column
args.GridState = desiredState;
}
@*protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
var desiredState = TheGrid.GetState();
desiredState.GroupDescriptors = new List<GroupDescriptor>()
{
new GroupDescriptor()
{
Member = nameof(User.StatusName),
MemberType = typeof(string)
}
};
await TheGrid.SetState(desiredState);
}
await base.OnAfterRenderAsync(firstRender);
}*@
public class User
{
public long Id { get; set; }
public int StatusId { get; set; }
public string StatusName { get; set; }
public string FName { get; set; }
public string LName { get; set; }
public DateTime LastLoginDate { get; set; }
}
}
Internally it looks like you are using RadSpreadStreamProcessing for grid.ExportToExcelAsync() if you gave us an optional lamdba to manipulate IRowExporter while you are processing, it would make things a lot easier.
There were a couple other feature requests out there that you closed offering alternatives ways of doing this and we are actually just importing the stream back to RadSpreadProcessing object and then manipulating that way. Adding the Lambda would be a much more efficient way of handling this use case and probably very simple for you to implement.
Disabling the LoaderContainer prevents the Incell edit mode to work as expected
<AdminEdit>
As a workaround, set the Navigable attribute to true.
</AdminEdit>
If the Grid has no data, selecting null PageSize throws:
Error: System.ArgumentException: Page Size cannot be less than one (Parameter 'PageSize') ---
ADMIN EDIT
---
A possible workaround for the time being will be to use some conditional CSS to disable the PageSize dropdown while there is no data in the Grid: https://blazorrepl.telerik.com/QcOpkTlb38EDFboT34.
In hierarchical Grid with InCell edit the DateTime cells of the child Grid cannot be edited through the calendar popup. Trying to open the DatePicker or DateTimePicker popup of the child Grid automatically closes the edited cell.
When filtering using a GridSearchBox - to filter across all columns, we have an issue where if you change a GridColumns Visible attribute to false that row will still be visible in the grid results even though it no longer matches the filter.
Take this snippet for example: Telerik REPL for Blazor - The best place to play, experiment, share & learn using Blazor.
1. Use Search box and search for a Name. e.g "Chang"
2. Click "Toggle Name Visibility" button
Expected: Since Name column is now hidden, the column should no longer be used in filter and the row should no longer be displayed. In reference to the GridSearchBox: https://docs.telerik.com/blazor-ui/components/grid/filter/searchbox#filter-from-code where it's mentioned that the search box will filter only on columns that are visible. It doesnt seem to refresh the filter.
Actual: Row still displayed even though it no longer matches filter
Just wanting to raise this as an issue and also hoping you may know a potential work-around for this?
A potential work-around I have tried is re-applying the existing filter in the search box by following documentation here in the "Filter From Code" section: https://docs.telerik.com/blazor-ui/components/grid/filter/searchbox#filter-from-code
While I am able to apply a filter from code I cannot seem to retrieve the value that is currently in the search box as I want to reuse it. How can I achieve this with a GridSearchBox? There doesnt seem to be a property available on the GridSearchBox component for binding it's value. Would I need to create a custom filter input to achieve this?
When working with grid column templates, it would be incredibly helpful if you could filter by the content of the cell itself rather than be restricted to a field that is a part of the model. Considering that the main use case of a template is to display something in a different format from how it appears on the model I think it's fair to say that most users would then expect to be able to filter the text they see rather than some value behind the scenes.
This has been problematic for example when trying to show data from a separate object by joining on a common ID value via the template. I understand one option would be to create a separate view model for the purposes of the grid but that potentially adds additional complexity to a project just to add some basic text filtering.
One workaround I've implemented for now is to use the OnRead event to manually filter the initial collection of data for my templated columns. I use a dictionary to map id values to my desired display text and then filter using LINQ. This is workable but again adds a lot of extra steps for something that would ideally be much simpler.
Thanks,
Kevin
Navigable="true" + OnRead data binding allow the user to go beyond the last Grid page. The component shows no rows, and even though the user can return to previous pages, it's cumbersome.
The workaround is to manage the Page value manually in the PageChanged handler.
@using Telerik.DataSource.Extensions
@* workaround: *@
@*Page="@GridPage"
PageChanged="@OnGridPageChanged"*@
<TelerikGrid OnRead="@OnGridRead"
Navigable="true"
TItem="@Product"
Pageable="true">
<GridColumns>
<GridColumn Field="@nameof(Product.Name)" Title="Product Name" />
</GridColumns>
</TelerikGrid>
@code {
List<Product> GridData { get; set; }
int GridPage { get; set; } = 1;
int GridTotal { get; set; }
// workaround
void OnGridPageChanged(int newPage)
{
if (newPage > 0 && newPage <= Math.Ceiling((double)GridTotal / (double)10))
{
GridPage = newPage;
}
}
void OnGridRead(GridReadEventArgs args)
{
var result = GridData.ToDataSourceResult(args.Request);
args.Data = result.Data;
args.Total = result.Total;
// workaround
//GridTotal = result.Total;
}
protected override void OnInitialized()
{
GridData = new List<Product>();
var rnd = new Random();
for (int i = 1; i <= 12; i++)
{
GridData.Add(new Product()
{
Id = i,
Name = "Product " + i.ToString()
});
}
}
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
}
}
When Grid is nested in a Window, pressing Escape key will bubble to the Window causing it to close during edit operation of the Grid.
- Go to https://blazorrepl.telerik.com/mQaUcSlP59yrfqmM16
- Trigger Grid's keyboard navigation.
- Press Escape(whether it is to close an Editor, or not).
- Observe Window will close.
Hi,
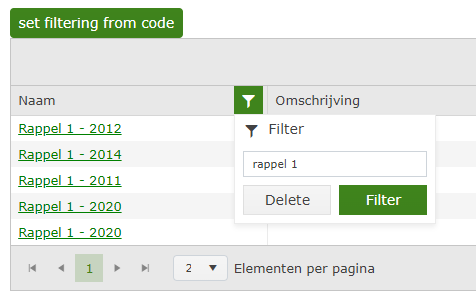
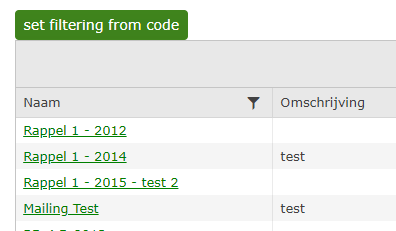
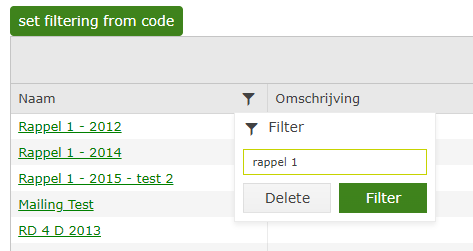
When we use custom filters with FilterMenuTemplate in combination with setting filters programmatically, the filter value remains visible after using the 'delete' button.
Simplified example:
- First we load a filter programmatically by the button, this works fine:

- When user uses the Delete button, the grid state loses the FilterDescriptor and we get all the data as expected (also the filter icon loses the green color, as expected because no filter is active)

- When user reopens the filter menu, the value which was loaded programmatically is still present, without being used as a filter:

Note: We have the same issue with a custom filter with a checkbox list and that code is based on the example of the filter menu template in the documentation.
Note 2: When we use the custom filters and the 'Delete' button without setting the filters programmatically, everything works fine.
It's like the 'Delete' button clears the FilterDescriptors in de Grid State (and we get the data we expect), but the FilterDescriptors in the FilterMenuTemplateContext aren't cleared.. But only when those are set programmatically.. (by setting the grid state).
I already tried to think of a workaround by hooking the OnStateChanged, but there the FilterDescriptors on the grid state are empty when the 'Delete' button is used. As expected, because we get the data we want.. But don't think I can access the FilterMenuTemplateContext there, to clear it as well..
Hello,
I want to set AutoGenerateColumns="true", but exclude some of the class members (fields / columns), which I have declared manually in the GridColumns collection.
Hello,
as you can see in the provided example : https://blazorrepl.telerik.com/GwEsxPFc05zxpF2u01
i have set a filter for column Country on OnStateInitHandler event. However when i try to clear the filter from the filtermenutemplate button , Check box has the previous value. But data are bound correctly.
Could you give me some advice?
Hello,
Please consider Grid data binding support for ImmutableArray. Currently, it crashes when the Grid tries to retrieve the total items count at:
Data.AsQueryable().Count();
Immutable*<T> classes are popular in state libraries.
Currently, the possible workarounds are:
- Execute .ToArray() on the ImmutableArray and bind the Grid to the new array.
- Bind the Grid to IReadOnlyCollection.
Hello,
Imagine a Grid with in-cell editing and a cell X, which restricts editing via IsCancellable = true in the OnEdit event.
If the user clicks on cell X, then editing will be cancelled and the focus will be on this cell.
If the user tabs from the previous cell, then editing will be cancelled and the focus will be on the previous cell.
This looks like an inconsistency. Can the focus go to cell X when editing is cancelled from a tab?
