Hi,
We ran into an issue with manual binding and selected items with Grid component. I used the 'WebApiFromServerApp' sample in 'grid\datasourcerequest-on-server' folder from Telerik's samples on GitHub.
To recreate the issue, modify 'GridWithService.razor' file in 'WebApiFromServerApp' project. I attached modified project.
To test the behavior:
- Select records with Id 2 and 3 from grid.
- Navigate to another page and return back to the first one.
- Despite selected items exist in the grid's 'SelectedItems', but they are not being shown. This is the first issue.
- The second issue is you can still select them again! In that case they would be duplicated as selected items.
Thank you.
As you can see in the provided example : https://blazorrepl.telerik.com/QcaiPbkL56qf6XQ747
I have the following situation. I'm using a custom editor template with two-way binding for the column : OrderToEdit.ShipCity. If I change the value of this column in a row and press Enter, Tab or mouse focus out very quickly (immediately after value change), UpdateHandler is triggered before the valueChanged event of the context and as a result changes are not shown. If there is a delay ( i.e 1 second ) all works fine. This is not happening when i'm using the builtin editor GridEditorType.TextBox. Could you provide me a solution ?
There is another problem. if a click inside a cell edit mode is triggered. But if i click in a button in the toolbar or in column menu the cell remains open is not closed. I think this should not happen.
The CheckBoxList filter does not work as expected when the Grid is bound to ExpandoObject
===
ADMIN EDIT: A possible workaround is to bind the Grid with OnRead event and populate the MemberType property of the filter descriptors manually:
@using System.Dynamic
@using Telerik.DataSource
@using Telerik.DataSource.Extensions
<TelerikGrid OnRead="@OnGridRead"
TItem="@ExpandoObject"
Pageable="true"
Sortable="true"
FilterMode="@GridFilterMode.FilterMenu"
FilterMenuType="@FilterMenuType.CheckBoxList"
Height="400px">
<GridToolBarTemplate>
<GridSearchBox />
</GridToolBarTemplate>
<GridColumns>
@{
if (GridData != null && GridData.Any())
{
<GridColumn Field="PropertyInt" FieldType="@GridPropertyTypes["PropertyInt"]" />
<GridColumn Field="PropertyString" FieldType="@GridPropertyTypes["PropertyString"]" />
<GridColumn Field="PropertyGroup" FieldType="@GridPropertyTypes["PropertyString"]" />
<GridColumn Field="PropertyDate" FieldType="@GridPropertyTypes["PropertyDate"]" />
<GridColumn Field="PropertyBool" FieldType="@GridPropertyTypes["PropertyBool"]" />
}
}
</GridColumns>
</TelerikGrid>
@code {
private List<ExpandoObject> GridData { get; set; } = new List<ExpandoObject>();
private Dictionary<string, Type> GridPropertyTypes { get; set; } = new Dictionary<string, Type>() {
{ "Id", typeof(int) },
{ "PropertyInt", typeof(int) },
{ "PropertyString", typeof(string) },
{ "PropertyGroup", typeof(string) },
{ "PropertyDate", typeof(DateTime) },
{ "PropertyBool", typeof(bool) }
};
private async Task OnGridRead(GridReadEventArgs args)
{
args.Request.Filters.OfType<CompositeFilterDescriptor>()
.Each(x =>
{
x.FilterDescriptors.OfType<FilterDescriptor>()
.Each(y => y.MemberType = GridPropertyTypes[y.Member]);
});
var result = GridData.ToDataSourceResult(args.Request);
args.Data = result.Data;
args.Total = result.Total;
args.AggregateResults = result.AggregateResults;
}
protected override void OnInitialized()
{
for (int i = 1; i <= 18; i++)
{
dynamic expando = new ExpandoObject();
expando.Id = i;
expando.PropertyGroup = $"Group {(i % 3 + 1)}";
expando.PropertyInt = i;
expando.PropertyString = $"String {(char)(64 + i)}{(char)(64 + i)}";
expando.PropertyDate = DateTime.Now.AddMonths(-i);
expando.PropertyBool = i % 2 != 0;
GridData.Add(expando);
}
}
}
I am resetting the Grid State by calling Grid.SetState(null). This doesn't reset ColumnState<T>.Locked boolean to false and the columns remain locked.
---
ADMIN EDIT
---
A possible workaround for the time being is to additionally loop through the ColumnStates collection of the State and set the Locked property to false for each column.
Consider the following example. It will trigger AmbiguousMatchException, because reflection discovers two SpecialProp properties.
<TelerikGrid TItem="@GridModel"
Data="@GridData"
AutoGenerateColumns="true">
</TelerikGrid>
@code {
List<GridModel> GridData { get; set; } = new();
protected override void OnInitialized()
{
for (int i = 1; i <= 3; i++)
{
GridData.Add(new GridModel()
{
SpecialProp = i,
Text = "Text " + (i * 111)
});
}
}
public record GridModel : Base1 { }
public record Base1 : Base2
{
public new decimal? SpecialProp { get => base.SpecialProp / base.HelperProp.GetValueOrDefault(1); set => base.SpecialProp = value.HasValue ? (int)(value.GetValueOrDefault() * base.HelperProp.GetValueOrDefault(1)) : null; }
}
public record Base2
{
public int? SpecialProp { get; set; }
public string Text { get; set; }
public int? HelperProp = 10;
}
}Why not replace
private PropertyInfo FieldPropertyInfo => ContainerGenericArgument?.GetProperty(Field);with something like
PropertyInfo FieldPropertyInfo = ContainerGenericArgument?.GetProperties().FirstOrDefault(p => p.Name == Field);
with the possibility to cache the result from GetProperties()?
Hello,
I want to set AutoGenerateColumns="true", but exclude some of the class members (fields / columns), which I have declared manually in the GridColumns collection.
In the case of a sorted column, NVDA is not narrating the correct column name and narrating the incorrect Roles for the column headers.
In the case of an unsorted column, NVDA is narrating the column name twice and repeating the information.
When I override the IsValid method to return a ValidationResult the Incell & Inline edit modes allow the editing to be continued even if an invalid value is present.
===
Telerik edit: A possible workaround is to cancel OnUpdate and possibly, OnEdit too. Here is a complete example:
https://blazorrepl.telerik.com/QyaWxkvv10stL8jB06
Hi,
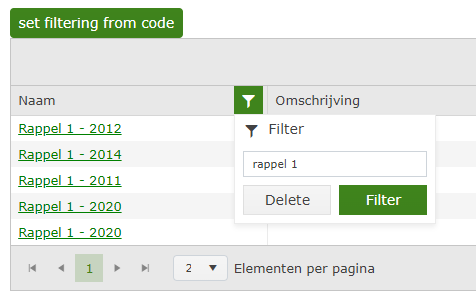
When we use custom filters with FilterMenuTemplate in combination with setting filters programmatically, the filter value remains visible after using the 'delete' button.
Simplified example:
- First we load a filter programmatically by the button, this works fine:

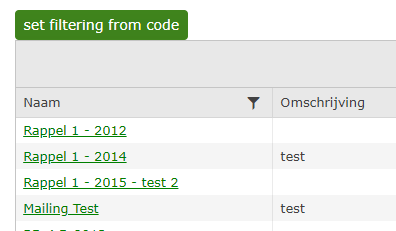
- When user uses the Delete button, the grid state loses the FilterDescriptor and we get all the data as expected (also the filter icon loses the green color, as expected because no filter is active)

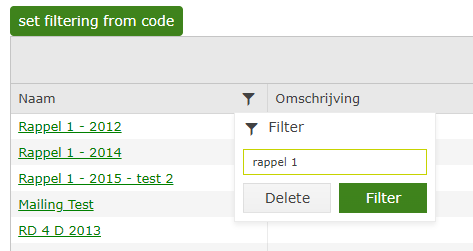
- When user reopens the filter menu, the value which was loaded programmatically is still present, without being used as a filter:

Note: We have the same issue with a custom filter with a checkbox list and that code is based on the example of the filter menu template in the documentation.
Note 2: When we use the custom filters and the 'Delete' button without setting the filters programmatically, everything works fine.
It's like the 'Delete' button clears the FilterDescriptors in de Grid State (and we get the data we expect), but the FilterDescriptors in the FilterMenuTemplateContext aren't cleared.. But only when those are set programmatically.. (by setting the grid state).
I already tried to think of a workaround by hooking the OnStateChanged, but there the FilterDescriptors on the grid state are empty when the 'Delete' button is used. As expected, because we get the data we want.. But don't think I can access the FilterMenuTemplateContext there, to clear it as well..
When Grid is nested in a Window, pressing Escape key will bubble to the Window causing it to close during edit operation of the Grid.
- Go to https://blazorrepl.telerik.com/mQaUcSlP59yrfqmM16
- Trigger Grid's keyboard navigation.
- Press Escape(whether it is to close an Editor, or not).
- Observe Window will close.
Navigable="true" + OnRead data binding allow the user to go beyond the last Grid page. The component shows no rows, and even though the user can return to previous pages, it's cumbersome.
The workaround is to manage the Page value manually in the PageChanged handler.
@using Telerik.DataSource.Extensions
@* workaround: *@
@*Page="@GridPage"
PageChanged="@OnGridPageChanged"*@
<TelerikGrid OnRead="@OnGridRead"
Navigable="true"
TItem="@Product"
Pageable="true">
<GridColumns>
<GridColumn Field="@nameof(Product.Name)" Title="Product Name" />
</GridColumns>
</TelerikGrid>
@code {
List<Product> GridData { get; set; }
int GridPage { get; set; } = 1;
int GridTotal { get; set; }
// workaround
void OnGridPageChanged(int newPage)
{
if (newPage > 0 && newPage <= Math.Ceiling((double)GridTotal / (double)10))
{
GridPage = newPage;
}
}
void OnGridRead(GridReadEventArgs args)
{
var result = GridData.ToDataSourceResult(args.Request);
args.Data = result.Data;
args.Total = result.Total;
// workaround
//GridTotal = result.Total;
}
protected override void OnInitialized()
{
GridData = new List<Product>();
var rnd = new Random();
for (int i = 1; i <= 12; i++)
{
GridData.Add(new Product()
{
Id = i,
Name = "Product " + i.ToString()
});
}
}
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
}
}
Key events will allow developers to enhance and customize the Grid keyboard navigation. For example -
Detect when the user presses the down-arrow key when on the last grid row. We want to force a "next page" when they do this, and a "previous page" if they are at the top of the grid and press the up-arrow key.
---
ADMIT EDIT
Everyone, please feel free to list other scenarios as well.
- the Grid is initially rendered without columns
- I am using OnInitializedAsync
Here is a runnable REPL test page. A possible workaround is to render the Grid only if it has columns:
@{
if (GridColumns.Count() > 0)
{
<TelerikGrid Data="@Data">
<GridColumns>
@foreach (var column in GridColumns)
{
<GridColumn Field="@column.DataField"
ShowColumnMenu="false" Title="@column.DisplayName" Resizable="true" Width="500px">
<FooterTemplate>
foo
</FooterTemplate>
</GridColumn>
}
</GridColumns>
</TelerikGrid>
}
}When working with grid column templates, it would be incredibly helpful if you could filter by the content of the cell itself rather than be restricted to a field that is a part of the model. Considering that the main use case of a template is to display something in a different format from how it appears on the model I think it's fair to say that most users would then expect to be able to filter the text they see rather than some value behind the scenes.
This has been problematic for example when trying to show data from a separate object by joining on a common ID value via the template. I understand one option would be to create a separate view model for the purposes of the grid but that potentially adds additional complexity to a project just to add some basic text filtering.
One workaround I've implemented for now is to use the OnRead event to manually filter the initial collection of data for my templated columns. I use a dictionary to map id values to my desired display text and then filter using LINQ. This is workable but again adds a lot of extra steps for something that would ideally be much simpler.
Thanks,
Kevin
So what I propose is a fixed width for a column of the grid (and locked) with the remaining columns auto-sizing.
In my situation, I have an action switch button where the client can delete a row, edit a row etc but the action code dropdown column needs to ALWAYS be the same width. The rest of the columns should automatically size based on the existing behaviour.
Now I have tried using the autosize for just that column, but I have to render the grid first, then run the autosize (which gives a fun show of resizing to the user) then all the columns become fixed width, but the vertical scroll bar doesn't move and stays in its initial position.
This feature request is to provide an option to configure the displayed format of the editor for the GridColumn. It is essential for the numeric and date editing. An alternative would be to follow the DisplayFormat parameter and reuse it in the DatePickers and NumericTextBox. However, we need to gather feedback for the required functionality from our customers.
Scenario
Rendering the grid column like so:
<GridColumn Visible="true" Field="ScalePercent" Title="Scale Percent" DisplayFormat="{0:P5}" VisibleInColumnChooser="false" />
The data in the grid column will show the 5 decimal precision. However, when we go in edit mode the value in the NumericTextBox is restricted to two decimal places.
Workaround
1. Usage of templates
2. Generic change of globalization setting for the NumericTextBox
`culture.NumberFormat.NumberDecimalDigits`
Hi,
is it possible to implement grid attribute that would disable alternating row coloring altogether?
It would leave onHover settings as is.
It's causing us problems when we color rows using onRowRender to custom color a row based on some value in the record, but alternating css "jumps in" and overrides onRowRender.
See attached screenshot (all rows should be green), but alt are still dark-grey )instead of green.
This should me marked as feature or bug.
BR, Smiljan
