### Bug report
Adding the [Authorize(Roles = "Admin, User")] attribute at Controller or Actions within the Controller does not show the Menu items.
### Reproduction of the problem
1. Create an application with authorization and add "Admin" and "User" roles.
2. Add the [Authorize(Roles = "Admin, User")] attribute to a specified Action method within the Controller:
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
[Authorize(Roles = "Admin, User")]
public IActionResult Security_Information()
{
return View();
}
}3. Add a Menu:
@(Html.Kendo().Menu()
.Name("htmlhelperMenu")
.SecurityTrimming(true)
.Items(menu =>
{
menu.Add().Text("Home").Action("Index", "Home");
menu.Add().Text("Security Information").Action("Security_Information", "Home");
})
)
<kendo-menu name="taghelperMenu">
<items>
<menu-item text="View Inventory">
<sub-items>
<menu-item text="Home" asp-controller="Home" asp-action="Index"></menu-item>
<menu-item text="Security Information" asp-controller="Home" asp-action="Security_Information"></menu-item>
</sub-items>
</menu-item>
</items>
</kendo-menu>3. The "Security Information" Menu item is not visible when the user is logged as "Admin" or as "User".
### Expected/desired behavior
The "Security Information" Menu item should be visible when the [Authorize(Roles = "Admin, User")] attribute is added to the respective Action/Controller and the user is logged as "Admin" or as "User".
### Environment
* **Telerik UI for ASP.NET Core version: 2023.2.606
* **Browser: [all]
### Bug report
The ContextMenu does not show when the mouse is moved normally. It will show only when the mouse is moved very slowly.
### Reproduction of the problem
1. Create a Grid with a custom column command.
2. Define a ContextMenu that will be displayed when the custom column command is clicked.
3. Click over a specified column command - the ContextMenu opens.
4. Move the mouse over another row and click the custom column command - the ContextMenu does not open.
A Dojo sample for reproduction: https://dojo.telerik.com/aYiVUzum
### Current behavior
The ContextMenu does not open over every item as expected.
### Expected/desired behavior
The ContextMenu must open when clicking each item.
#### The issue is a regression starting with 2023.1.314 version
### Workaround
Add the following script before the ContextMenu initialization:
<script>
function contains(parent, child) {
try {
return $.contains(parent, child);
} catch (e) {
return false;
}
}
kendo.ui.ContextMenu.fn.open = function (x, y) {
var OPEN = "open",
ACTIVATE = "activate",
DOCUMENT_ELEMENT = $(document.documentElement),
NS = ".kendoMenu";
var that = this;
x = $(x)[0];
if (contains(that.element[0], $(x)[0]) || that._itemHasChildren($(x))) { // call parent open for children elements
kendo.ui.Menu.fn.open.call(that, x);
} else {
if (that._triggerEvent({ item: that.element, type: OPEN }) === false) {
if (that.popup.visible() && that.options.filter) {
that.popup.close(true);
that.popup.element.parent().kendoStop(true);
}
if (!that._triggerFocusOnActivate) {
that._triggerFocusOnActivate = that._focusMenu.bind(that);
}
that.bind(ACTIVATE, that._triggerFocusOnActivate);
if (y !== undefined) {
var overflowWrapper = that._overflowWrapper();
if (overflowWrapper) {
var offset = overflowWrapper.offset();
x -= offset.left;
y -= offset.top;
}
that.popup.wrapper.hide();
that._configurePopupScrolling(x, y);
that.popup.open(x, y);
} else {
that.popup.options.anchor = (x ? x : that.popup.anchor) || that.target;
that.popup.element.parent().kendoStop(true);
that._configurePopupScrolling();
that.popup.open();
}
DOCUMENT_ELEMENT.off(that.popup.downEvent, that.popup._mousedownProxy);
DOCUMENT_ELEMENT
.on(kendo.support.mousedown + NS + that._marker, that._closeProxy);
}
}
return that;
};
</script>### Environment
* **Kendo UI version: 2023.1.314
* **Browser: [all]
Bug report
Menu popup container closes on hover when scrollable is enabled.
This is a regression introduced with v2023.2.606.
Reproduction of the problem
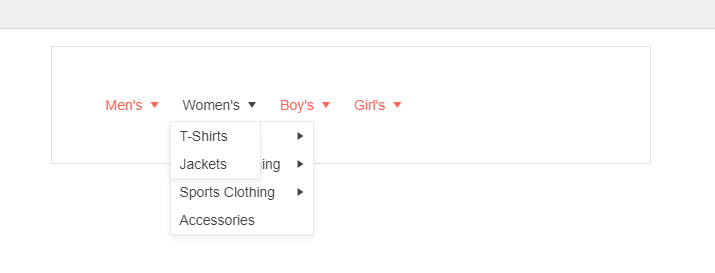
- Run this dojo
- Hover a menu item and try to select a subitem
screencast
Current behavior
Popup container closes on hover and subitems cannot be selected.
Expected/desired behavior
Popup container should not close on hover.
Environment
- Kendo UI version: 2023.2.606
- Browser: [all]
Bug report
Regression introduced with 2023.2.606
The menu dropdown does not respect hoverDelay and it remains open on initial expansion.
Reproduction of the problem
- Open the following dojo.
- Move the cursor quickly over a menu item in an upward motion (ex. "Storage")
- Observe the menu dropdown open (despite not hovering over the menu item for 1000 ms).
Current behavior
If the mouse/cursor doesn't hover over the menu item for the entirety of the hover-delay duration, the menu item opens.
Expected/desired behavior
If the mouse/cursor doesn't hover over the menu item for the entirety of the hover-delay duration, the menu item should not open. This behavior can be exhibited with versions prior to 2023.2.606.
For example:
https://dojo.telerik.com/iyAfaVUR
Environment
- Kendo UI version: 2023.3.1010
- Browser: [all]
Bug report
ContextMenu with encoded items renders shows a span's Html in the item's text. Possibly related to: #7410
Reproduction of the problem
- Run this REPL example: https://netcorerepl.telerik.com/QyOFwXFJ34F6wEyM15
- Right-click one of the table's cells.
Current behavior
The item that has encoded="true" renders show's the Html of the span element that wraps the text of the item. The span has the k-menu-link-text class.
Expected/desired behavior
Only the item text should be visible.
Environment
- Kendo UI version: 2023.3.1114
- jQuery version: x.y
- Browser: [all]
Bug report
A Menu submenu sometimes detaches from its parent when the root element is hovered.
Reproduction of the problem
This issue is difficult to reproduce. Multiple tries are needed.
- Open the Menu Orientation Demo
- Hover over a Menu item to expand it and its subitems
- Hover back over the root item
Current behavior
Expected/desired behavior
The subitem should not detach from its parent
Environment
- Kendo UI version: 2021.3.1207 and 2021.3.1109
- Browser: [all]
Bug report
Security trimming returns incorrect items when there are two controllers with the same name but located in different areas.
Reproduction of the problem
With the following Menu configuration
@(Html.Kendo().Menu()
.Name("menu")
.SecurityTrimming(st=>{
st.Enabled(true);
})
.Items(i=>{
i.Add().Action("MyAction","Home",new {area = "Area1"}).Text("Accessible Item");
i.Add().Action("MyAction","Home",new {area = "Area2"}).Text("Authorized Item");
})
)
and the following area/controller/action structure the MyAction Action in Area2 will not be trimmed.
Areas
|--Area1
| |--Controllers
| |--HomeController
| |--MyAction
|--Area2
|--Controllers
|--HomeController
|--[Authorize]MyAction
Expected/desired behavior
MyAction Action in Area2 should be trimmed.
Environment
- Kendo UI version: 2022.3.913
- Browser: [all]
Bug report
Adding the [Authorize] attribute to a controller does not hide the action methods when SecurityTrimming is enabled.
Reproduction of the problem
- Create an application with authorization and add an
[Authorize]attribute to a controller:
[Authorize]
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult About()
{
return View();
}
- Add a Menu
@(Html.Kendo().Menu()
.Name("menu")
.SecurityTrimming(st=>{
st.Enabled(true);
})
.Items(i=>{
i.Add().Action("Index", "Home").Text("Index");
i.Add().Action("About", "Home").Text("About");
})
)
Current behavior
The Index and About menu items will not be hidden.
Expected/desired behavior
The Index and About menu items should be hidden when the [Authorize] attribute is added to the controller.
Environment
- Kendo UI version: 2023.1.117
- Browser: [all]
Bug report
When the hoverDelay of the Menu widget is enabled the items of the Menu do not collapse properly after their initial expand.
Reproduction of the problem
- Run this Dojo
- Hover fast over multiple items
or - Run the TagHelper Demo
- Hover fast over the Using model binding Menu's items
Behavior occurs only on first expand of the items.
If the behavior isn't reproducible at initially refresh the page and try again.
Expected behavior
Menu Items that aren't currently hovered over should collapse.
Current behavior
Menu Items remain expanded.
Environment
- Kendo UI version: 2023.2.606
Bug report
When a ContextMenu is initialized with closeOnClick: false and scrollable: true upon selection of an item the scroll position is reset.
Reproduction of the problem
- Run this dojo
- Click on the button to open the ContextMenu
- Scroll down the options of the ContextMenu
- Check a checkbox
- Click on the scrollbar of the ContextMenu
Current behavior
The scroll position is moved to the top - to focus is on the first item of the available options.
screencast
Expected/desired behavior
With closeOnClick: false and scrollable: true focus should remain on the selected item.
Environment
- Kendo UI version: 2023.1.425
- Browser: [all]
Bug report
Security Trimming does not work with custom authorization attributes
Reproduction of the problem
When custom authorization attribute is used it is not evaluated and the menu item not hidden, if authorization has failed.
Expected/desired behavior
Security Trimming does not work with custom authorization attributes.
Environment
- Kendo UI version: 2022.2.802
- Browser: [all]
### Bug report
The Menu flickers on page load (i.e., when reloading the page, when navigating through the application pages).
### Reproduction of the problem
Attached is a demo that replicates the issue.
### Expected/desired behavior
The Menu should be rendered smoothly.
### Environment
* **Kendo UI version: 2022.1.412
* **jQuery version: 3.5.1
* **Browser: [all]
Hello,
On Chrome for Android, the dropdown menu appears offscreen. With Firefox for Android or Chrome desktop, it works well.
This sample reproduces the problem : https://runner.telerik.io/fullscreen/@kakone/azuPAHuy. If you click on the right item (user icon), the dropdown appears offscreen.
Bug report
Reproducible in Chrome and Firefox. Not reproducible in IE11.
Reproduction of the problem
Dojo example.
There are two Menus. In the first one navigation is triggered from the function passed to the "Sub Item 2" item's url option. In the second Menu navigation is triggered in the Menu's select event handler.
- Hover "Item 2" and click "Sub Item 2"
The wiki page will open in a new tab. - Check the Menu in the original tab with the dojo.
Current behavior
Doing this in the first Menu, results in the submenu remaining open.
Expected/desired behavior
The submenu should close in both scenarios, since closeOnClick is enabled by default and the select event fires before triggering the navigation.
Environment
- Kendo UI version: 2020.1.114
- jQuery version: x.y
- Browser: [Chrome XX | Firefox XX]