Repro-steps:
- Use the code beneath.
- Run this form.
- 20 records are shown, the "AddNewRow" is shown.
- Select all records.
- Press <delete>
- 0 records are shown (as expected), the "AddNewRow" is invisible (unexpected).
- Close the program.
- Modify LoadTable(true) to LoadTable(false). Records will not be created..
- Run this form.
- 0 records are shown (as expected), the "AddNewRow" is invisible (unexpected).
Expected behavior:
- Even when the dataTable or view has no rows, we should still be able to add new rows.
Observed behavior:
- When datatable/view is empty, no new records are allowed to enter.
Please observe that Grid.UserAddedRow is not handled, but since we cannot even see the AddNewRow, it is not required for this bug.
public partial class TestForm: Form
{
private readonly DataView _view;
public TestForm()
{
InitializeComponent();
_view = new DataView(LoadTable(true));
_grid.ColumnCount = _view.Table.Columns.Count;
_grid.RowCount = _view.Count;
_grid.AllowAddNewRow = true;
_grid.SelectionMode = VirtualGridSelectionMode.FullRowSelect;
}
static private DataTable LoadTable(bool fill)
{
var table = new DataTable();
table.Columns.Add("Number", typeof(int));
if (fill)
for(int i = 0; i < 20; i++)
table.Rows.Add(i);
return table;
}
#region Windows Form Designer generated code
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this._grid = new Telerik.WinControls.UI.RadVirtualGrid();
((System.ComponentModel.ISupportInitialize)(this._grid)).BeginInit();
this.SuspendLayout();
//
// _grid
//
this._grid.Dock = System.Windows.Forms.DockStyle.Fill;
this._grid.Location = new System.Drawing.Point(0, 0);
this._grid.MultiSelect = true;
this._grid.Name = "_grid";
this._grid.SelectionMode = Telerik.WinControls.UI.VirtualGridSelectionMode.FullRowSelect;
this._grid.Size = new System.Drawing.Size(800, 450);
this._grid.TabIndex = 0;
this._grid.CellValueNeeded += new Telerik.WinControls.UI.VirtualGridCellValueNeededEventHandler(this._grid_CellValueNeeded);
this._grid.UserDeletedRow += new Telerik.WinControls.UI.VirtualGridRowsEventHandler(this._grid_UserDeletedRow);
//
// TestForm
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(800, 450);
this.Controls.Add(this._grid);
this.Name = "TestForm";
this.Text = "TestForm";
((System.ComponentModel.ISupportInitialize)(this._grid)).EndInit();
this.ResumeLayout(false);
}
#endregion
private Telerik.WinControls.UI.RadVirtualGrid _grid;
private void _grid_CellValueNeeded(object sender, Telerik.WinControls.UI.VirtualGridCellValueNeededEventArgs e)
{
if (e.ColumnIndex < 0)
return;
if (e.RowIndex < 0)
{
e.FieldName = _view.Table.Columns[e.ColumnIndex].ColumnName;
if (e.RowIndex == RadVirtualGrid.HeaderRowIndex)
e.Value = e.FieldName;
}
else if (e.RowIndex < _view.Count)
{
e.Value = _view[e.RowIndex][e.ColumnIndex];
}
}
private void _grid_UserDeletedRow(object sender, Telerik.WinControls.UI.VirtualGridRowsEventArgs e)
{
var rowIndexes = e.RowIndices.Distinct().OrderByDescending(i => i).ToList(); // Off topic: I have seen duplicate row indexes in this row collection. And unsorted. Is that by design?
if (rowIndexes.Count == _view.Count)
{
_view.Table.Rows.Clear();
}
else
{
foreach(var index in rowIndexes)
_view[index].Delete();
}
_grid.RowCount = _view.Count;
}
}Pin columns cut the content of custom cells.
In this case, we filter a column by typing in a filter cell. If we have a horizontal scroll move the filter cell out of the view and then go back to it and try to change the value of the filter cell, the editor has an empty string.
This behavior is observed when the VisualStudio2022Light theme is applied. For example, this is not observed in the Fluent theme.
The problem also occurs, if you just start the form. For example, on 175% (without drag).
radVirtualGrid1.VirtualGridElement.SetColumnPinPosition(2, PinnedColumnPosition.Left);
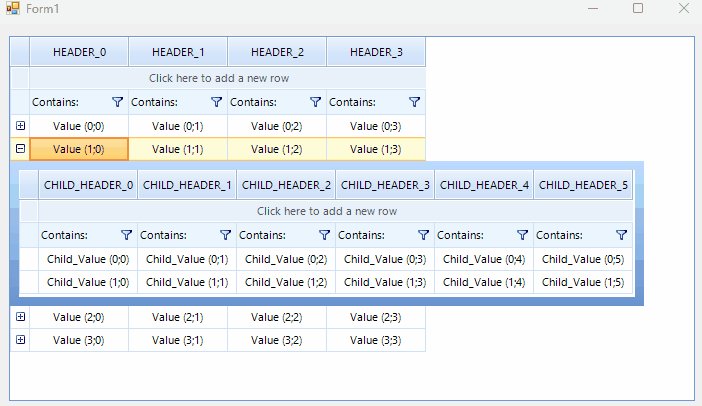
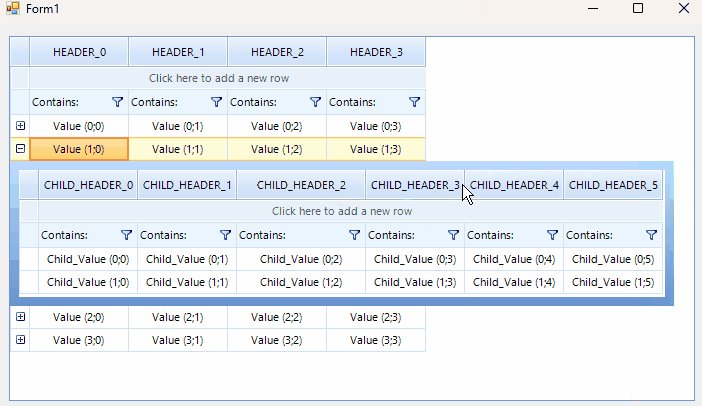
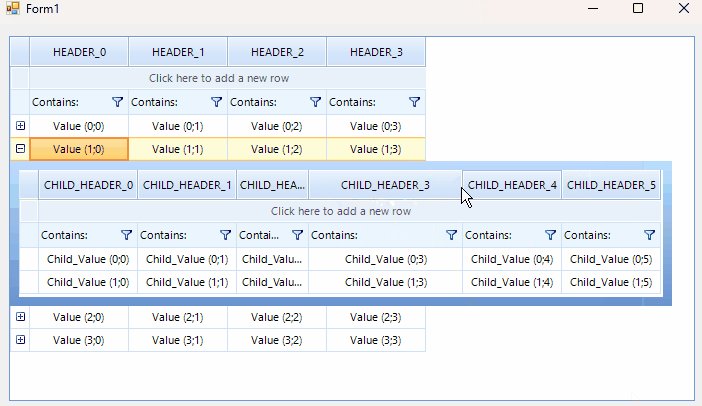
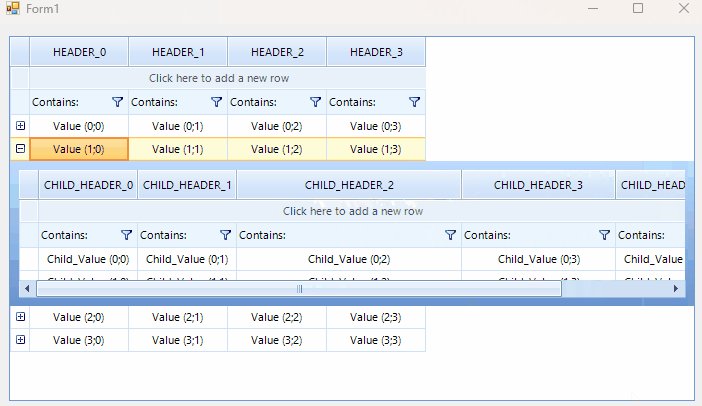
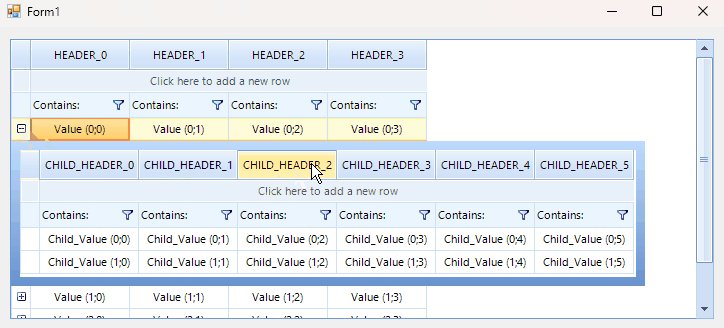
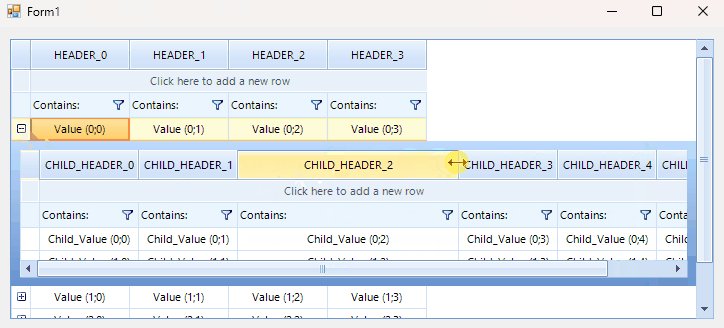
Elements in the child grid that are outside of the parent bounds are not active. This means that you can't resize the column, edit, filter, sort or use any other build-in behavior.

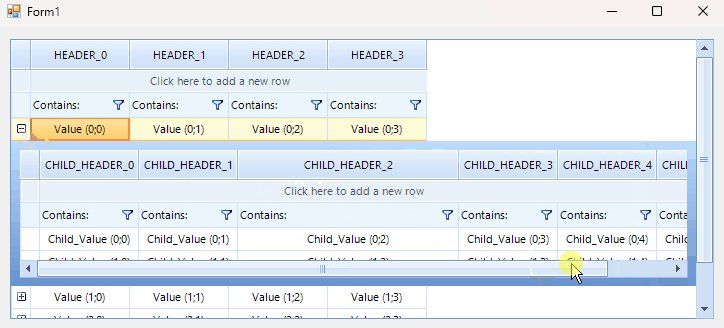
The horizontal scrollbar should not appear on top of the data row.

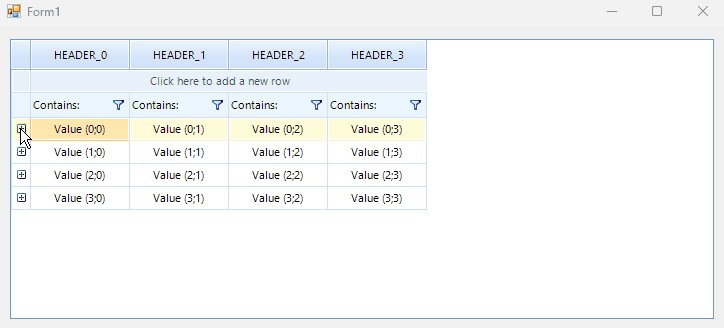
When the control is populated with hierarchy data, the current arrow icon and the expander icon overlap each other. This is observed when you click on a row.
As a workaround, we can increase the size of the indent column to leave enough space for both icons.
this.radVirtualGrid1.TableElement.IndentColumnWidth = 40;Then we can move the current row arrow icon to the left (or right, depending on your requirement) in the CellFormatting event handler of the control.
private void radVirtualGrid1_CellFormatting(object sender, VirtualGridCellElementEventArgs e)
{
if (e.CellElement is VirtualGridIndentCellElement)
{
var indentCell = e.CellElement as VirtualGridIndentCellElement;
indentCell.ImageLayout = ImageLayout.None;
indentCell.ImageAlignment = ContentAlignment.MiddleLeft;
}
}
Currently, this behavior is available for RadGridView and the parent row becomes current/selected after expanding. Please refer to the attached gif file for RadGridView and the missing functionality for RadVirtualGrid.
Repro steps:
- Create a RadVirtualGrid
- Give it a DateTime column
- Make sure the editor (VirtualGridDateTimeEditor) accepts dutch formats for dates (dd-MM-yyyy)
- Add a row with value: 30-11-2023
- Double click on the value and try to change it my literally typing: "31-12-2023"
Observed behavior:
- A field with the value 01-12-2023
(this happens as soon as you type "31") - The user needs to first enter the month, then the day to correct this.
Expected behavior:
- A field with the value: 31-12-2023
Observation / suggestion:
- The controle tries to validate and correct EVERY input, even when the input is not finished yet. Everybody knows "31-11-2023" is an incorrect value. But during changing it, this should not matter. The scope at that point should be: Making the user happy by accepting the input. When the user leaves the field, or enters the last digit, validation should take place. Or, if halfway entering the value, the totale date is invalid, do not change it and wait for the user to complete.
RadVirtualGrid.Selection.HasSelection (VirtualGridSelection.HasSelection) or is never false.
RadVirtualGrid grid = new RadVirtualGrid();
var hasSelection1 = grid.Selection.HasSelection;
_grid.Selection.ClearSelection();
var hasSelection2 = grid.Selection.HasSelection;After initializing the grid, and not loading anything, HasSelection is true, while nothing is selected.
After clearing the selection, HasSelection remains true.
This property is used in your own code as a pretest for some operations. (Like Copy or Cut).
Am I interpreting this property the wrong way?
Repro steps:
- Create a RadVirtualGrid
- Fill it with some records.
- Make sure nothing is selected (RadVirtualGridElement.CurrentCell is null)
- Press CTRL-C
- A NullReferenceException is thrown (this because RadVirtualGridElement.CopyToClipboard accesses CurrentCell.ViewInfo while CurrentCell is null.)
Exception:
Message : Object reference not set to an instance of an object.
Type : System.NullReferenceException
Source : Telerik.WinControls.GridView
Stack trace : Telerik.WinControls.UI.RadVirtualGridElement.CopyToClipboard(Int32 startRow, Int32 startColumn, Int32 endRow, Int32 endColumn, VirtualGridViewInfo viewInfo, Boolean selectedOnly, Boolean cut)
Telerik.WinControls.UI.RadVirtualGridElement.CopySelection()
Turien.Windows.Forms.Telerik.VirtualGrid.VirtualGridViewPlus.RadVirtualGridElementPlus.CopySelection()
Turien.Windows.Forms.Telerik.VirtualGrid.VirtualGridViewPlus.VirtualGridInputBehaviorPlus.HandleUnhandledKeys(KeyEventArgs keys)
Telerik.WinControls.UI.VirtualGridInputBehavior.HandleKeyDown(KeyEventArgs args)
Telerik.WinControls.UI.RadVirtualGrid.OnKeyDown(KeyEventArgs e)
System.Windows.Forms.Control.ProcessKeyEventArgs(Message& m)
System.Windows.Forms.Control.ProcessKeyMessage(Message& m)
System.Windows.Forms.Control.WmKeyChar(Message& m)
System.Windows.Forms.Control.WndProc(Message& m)
System.Windows.Forms.ScrollableControl.WndProc(Message& m)
Telerik.WinControls.RadControl.WndProc(Message& m)
System.Windows.Forms.Control.ControlNativeWindow.OnMessage(Message& m)
System.Windows.Forms.Control.ControlNativeWindow.WndProc(Message& m)
System.Windows.Forms.NativeWindow.DebuggableCallback(IntPtr hWnd, Int32 msg, IntPtr wparam, IntPtr lparam)
System.Windows.Forms.UnsafeNativeMethods.DispatchMessageW(MSG& msg)
System.Windows.Forms.Application.ComponentManager.System.Windows.Forms.UnsafeNativeMethods.IMsoComponentManager.FPushMessageLoop(IntPtr dwComponentID, Int32 reason, Int32 pvLoopData)
System.Windows.Forms.Application.ThreadContext.RunMessageLoopInner(Int32 reason, ApplicationContext context)
System.Windows.Forms.Application.ThreadContext.RunMessageLoop(Int32 reason, ApplicationContext context)
System.Windows.Forms.Application.Run(Form mainForm)
Turien.Schade.PremiumCalculator.LookupTableManager.Program.Main()
When copying to from the RadVirtualGrid to the clipboard, the HTML format is not supported.
I was thinking about creating a feature request, but I really think this is a bug, because:
- It is not consistent with its little brother RadGridView, which does support HTML.
- HTML should be supported by Teleriks own documentation: https://docs.telerik.com/devtools/winforms/controls/virtualgrid/copy-paste-cut
Please, implement the support for HTML.







