Hello everyone
We are using Editor for our application,
Is it possible to add the possibility to Copy and Apply Format
It used to be included in the older version "@progress/kendo-editor-vue-wrapper"
Here a screenshot of the older one :
Best Regards
jQuery Editor Table Wizard Dialog - Kendo UI for jQuery
It would be beneficial to explicitly control the left-to-right rendering order of overlapping events — for example, by using a custom field such as isPrivate or by following the data source order.
Hey!
When using the GridColumnMenuCheckboxFilter with large datasets (e.g. 100k+ items), the component performs poorly and can even crash the browser due to the lack of memoization and unnecessary recomputation.
There are two main optimizations that could drastically improve performance:
1. Simplify the data before passing it to the filter
Instead of sending the entire Grid dataset to the GridColumnMenuCheckboxFilter, it’s better to extract and send only the distinct values relevant to that specific column. This significantly reduces render time both for the menu and the grid.
2. Memoize the computation internally
If simplifying data externally isn't possible, the component should at least memoize the list of unique values it derives from the data. Right now, it recomputes this on every render, which is inefficient.
Example: https://stackblitz.com/edit/de8qtiht?file=src%2Fmain.vue
The example provides two ColumnMenu implementations:
• The default (unoptimized)
• A custom, memoized version with basic optimizations (memo + uniquify)
You can switch between them in main.vue to observe the performance difference.
Expected behavior:
The default GridColumnMenuCheckboxFilter should:
• Either memoize its internal computation (option 2),
• Or documentation should clearly recommend preprocessing the data before passing it in (option 1).
This change would vastly improve UX for users working with large datasets.
When enabling the columnMenu feature in the Grid component, it is also applied to special columns such as the group indicator column or the expand/collapse column. These columns are not user-defined and should not include the column menu.
This leads to a confusing UX where users can click the column menu icon on non-data columns, which serve internal purposes only.
Example: https://stackblitz.com/edit/uj5myrrw?file=src%2Fmain.vue
Expected behavior: Only user-defined data columns should render the column menu icon. Internal columns (like group indicators or row expanders) should not display it.
We have a requirement for the Grid to support sticky rows when virtual scrolling is enabled. I know it is documented as a known limitation on https://www.telerik.com/kendo-vue-ui/components/grid/rows#known-limitations but we would like to request the grid add this feature. We would also like to request this feature using grouped data, as I see it also is not supported in this scenario.
One specific scenario is we have 2 groups and both groupings are sticky. The first group would have a few rows of data, while the second group has hundred or thousands of rows. We would like to allow for row virtualization on the second group while keeping the first group sticky at the top. Below is an example screenshot where we have the first "Benchmark" group having one row, the second "Investments" group having a sticky "Total" row at the top, and then rows of data that can be rendered with row virtualization to paginate.
How to add grid footer (one row with one cell for all columns). When I try to use grid cell footer template I can't pass colspan to it (to normal cell I can). When I build template for normal cell it replace whole <td> section. When I do it same for cell footer the template content is placed inside predefined <td> - I can't replace it by my code like in normal cell.
Can You add grid footer for all colums or fix footer cell template to work like regular cell template?
When starting he component, to load the initial value, the Api returns the id selected as a string ("2") and DropDownList does not display the selected option. Changing the value to an integer (2) displays it correctly.
This issues requires changing the values before padding them to component, but I would that the component parse automatically the comparision, or allow us handle the strict comparision
Describe the bug
A licensing warning may continue to appear in the browser's console, no matter whether the licensing activation has been successful or not.
The issue is replicable when the user trying to activate a license has had an active license in the past and this license is already expired.
To Reproduce
Because of the specifics of the issue, a project in which the bug can be replicated won't be publicly provided.
Expected behavior
The license activation process should activate one's license no matter the previous licensing history of the user
Describe the bug
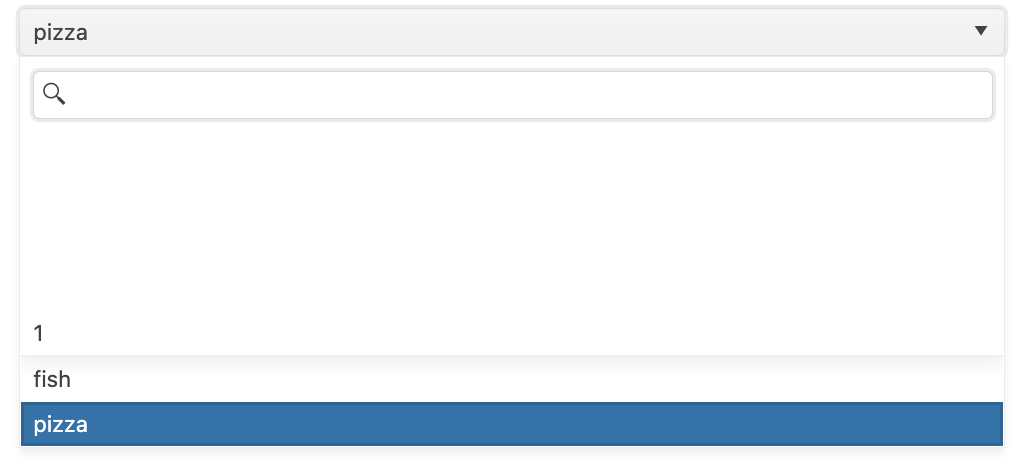
When working with the Wrapper DropDownList, if the component uses the v-model directive, there are some white spaces appearing in the popup of the component.
If the component doesn't use the v-model, the described behavior is not replicable.
To Reproduce
- Open this StackBlitz example.
- Select "Fish"
- Select "Pizza"
- Repeat steps 2 and 3 multiple times
- See the white space in the popup
Expected behavior
No white space should appear in the popup of the DropDownList component.
The axisRanges property of the zoom event when you zoom on a chart object is empty, It should contain the ranges of the axes in the zommed area.